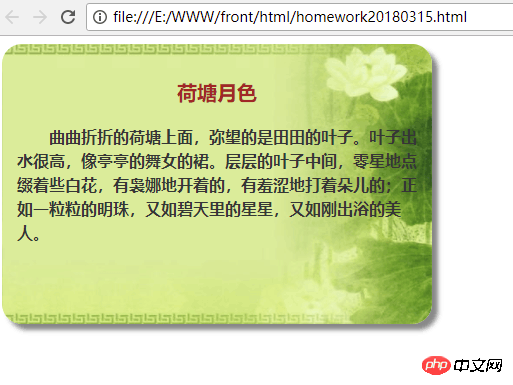
效果图:


代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个作业</title>
<style type="text/css">
h3{
color: brown;
text-align: center;
font-size: 20px;
}
div{
width: 400px;
height: 250px;
padding: 15px;
background-size: 430px 280px;
background-image: url(images/bg01.jpg);
border-radius: 20px;
box-shadow: 6px 6px 6px #888;
}
.text{
color: #363636;
line-height: 1.5em;
text-indent: 2em;
font-weight: bolder;
}
</style>
</head>
<body>
<div>
<h3 onmouseover="change(this)" onmouseout="old(this)">荷塘月色</h3>
<p class="text">曲曲折折的荷塘上面,弥望的是田田的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例