以后每一篇先写总结吧,再根据总结对照一下代码,整体梳理一下
总结:
这是在PHP学习的第一节课,虽说自己有那么一点点基础,但是这一节课下来感觉知识巩固了一个遍,
碧如阴影 box-shadow 之前有用的很少,这一节课就加深了他的印象
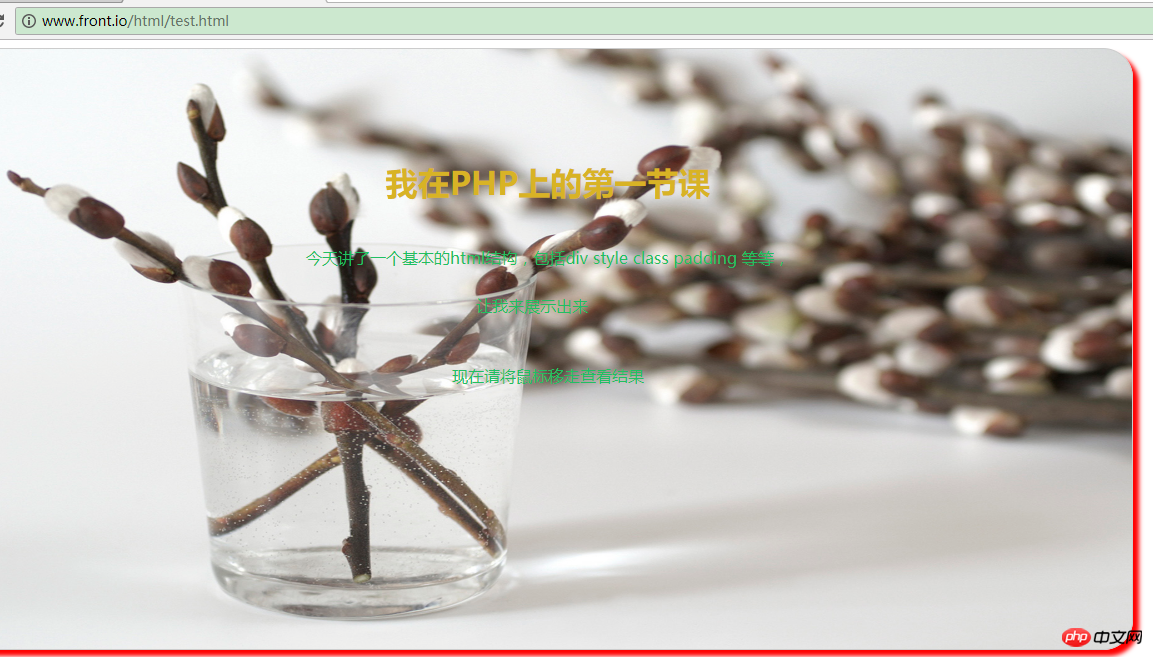
效果:

效果:2

手写代码:


代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<style type="text/css">
div{
width: 500px;
height:300px;
border: 1px solid #ccc;
border-radius: 30px;
box-shadow: 6px 6px 6px red;
padding: 10px;
text-align: center;
line-height: 1.5em;
text-indent: 2em;
background-image: url(http://pic1.win4000.com/wallpaper/8/58aa5a6d770a5.jpg);
background-size: 100% 100%;
/*background-repeat: no-repeat;*/
}
p{
padding-top:30px;
color: #20bf61;
font-weight:solid;
}
</style>
<body>
<div onmouseover="show(this)" onmouseout="old(this)">
<h1 style="color:#d8b325" >我在PHP上的第一节课</h1>
<p>今天讲了一个基本的html结构,包括div style class padding 等等,<br><br>
让我来展示出来</p>
<p>
现在请将鼠标移走查看结果
</p>
</div>
<script type="text/javascript">
function show(element){
element.style.color="red";
element.style.width='1000px';
element.style.height='400px';
element.style.padding='100px';
}
function old(element){
element.style.width='500px';
element.style.height='300px';
element.style.padding='10px';
}
</script>
</body>
</html>
