1.用HTML+CSS+JavaScript实现风景画册代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国五大名山</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul {
margin:0 25px;
padding:0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
background-color: skyblue;
margin: 0 10px;
}
.box ul li a {
display: block;
width: 70px;
height: 30px;
line-height: 30px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height:450px;
border: 1px solid lightgray;
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>五岳至尊</h2>
<ul>
<li>
<a href="images/dyts.jpg" title="位于山东省泰安市,主峰1545米" onclick="changePic(this);return false">泰山</a>
</li>
<li>
<a href="images/xyhs.jpg" title="位于陕西省渭南华阴市,主峰2154.9米" onclick="changePic(this);return false">华山</a>
</li>
<li>
<a href="images/byhs.jpg" title="位于山西省大同市浑源县,主峰2016.1米" onclick="changePic(this);return false">恒山</a>
</li>
<li><a href="images/nyhs.jpg" title="位于湖南省中部偏东南,主峰1300.2米" onclick="changePic(this);return false">衡山</a></li>
<li><a href="images/zyss.jpg" title="位于河南省登封市西北,主峰1491.7米" onclick="changePic(this);return false">嵩山</a></li>
<div class="pic">
<img src="images/zwt.png" alt="" id="img">
</div>
<p id='info'></p>
</div>
<script type="text/javascript">
function changePic(pic) {
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('info')
img.src = picUrl
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
风景画册效果图:

2.用HTML+CSS+JavaScript实现简易计算器代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 3px 3px 3px #999;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<!-- <form> -->
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> × </option>
<option value="div"> ÷ </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td align="right"><h3>结果:</h3></td>
<td colspan="4" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
<!-- </form> -->
</div>
<script type="text/javascript">
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
btn.onclick = function(){
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
switch (option){
case 'null':
alert("请选择操作运算符")
opt.focus()
return false
case 'add':
flag = "+"
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '×'
temp = data1 * data2
break
case 'div':
flag = '÷'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
temp=Math.round(temp*100)/100
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
opt1.value=""
opt2.value=""
opt.value=""
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
简易计算器效果图:

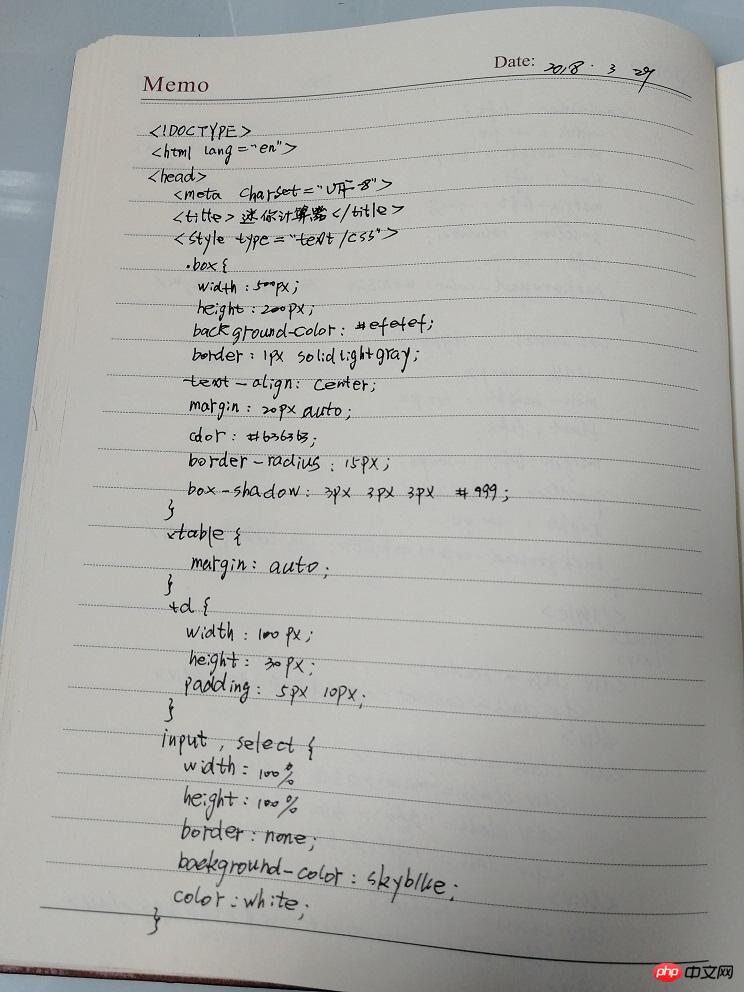
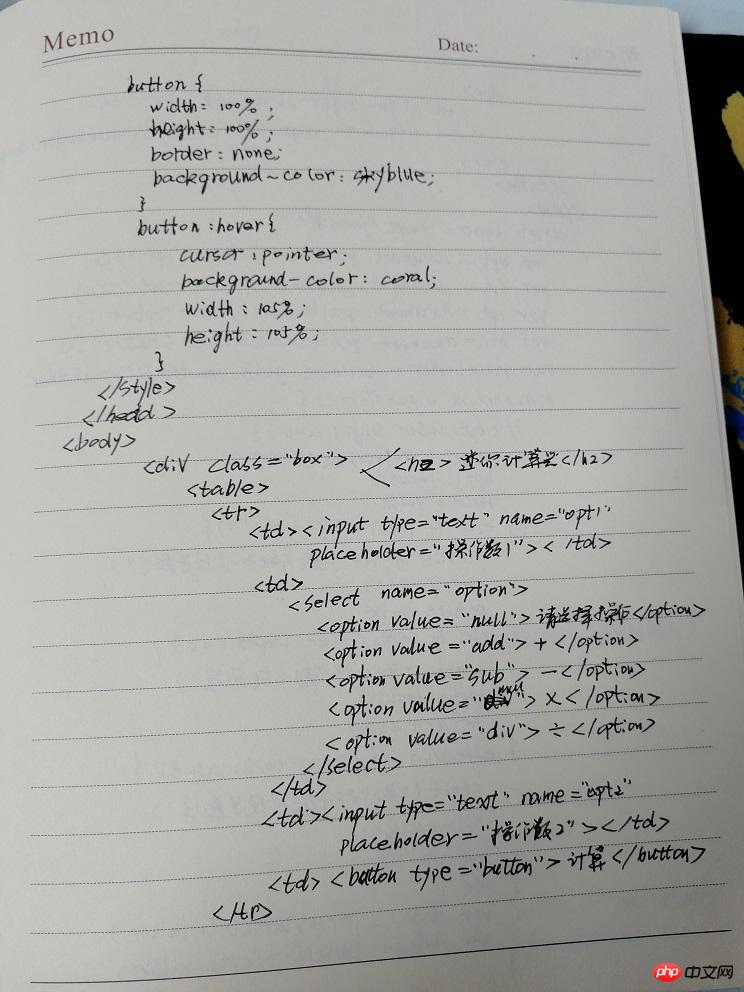
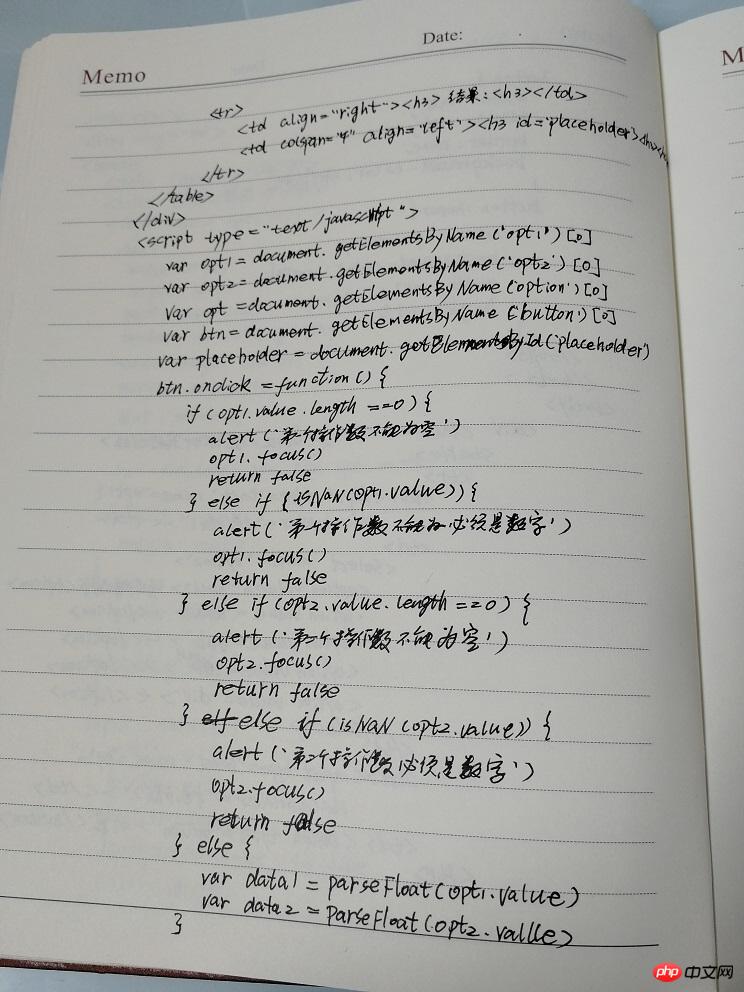
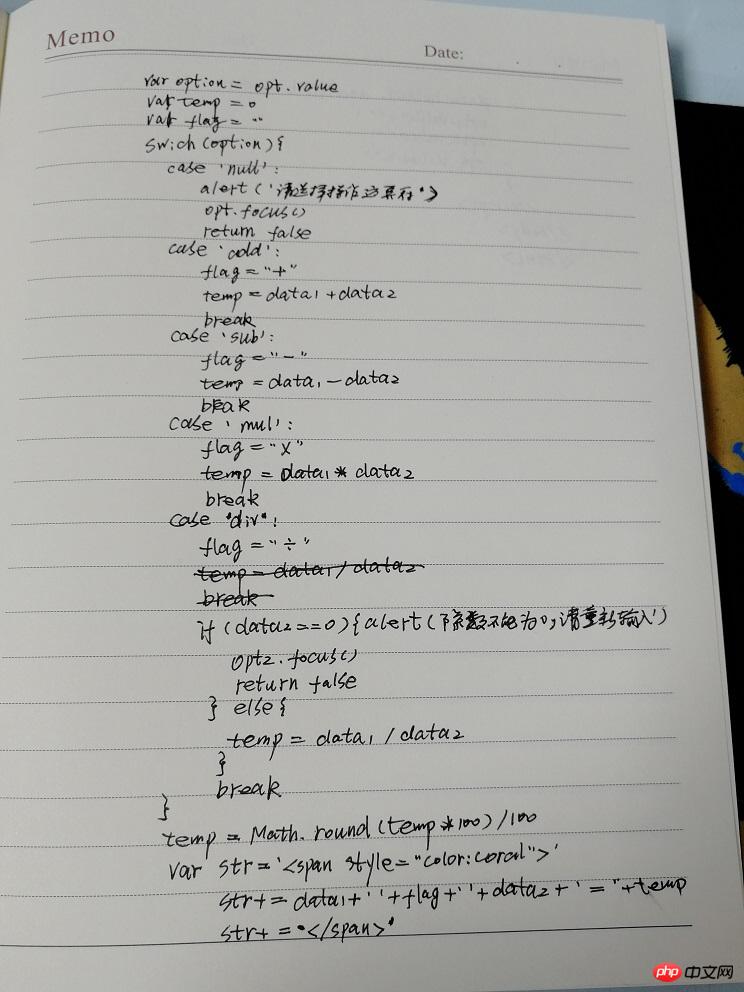
迷你计算器手抄代码:





总结:
尽管昨天讲的是新知识,因为之前对面向对象的编程语言有些许了解,对循环语句、条件语句、对象、属性、事件、函数、变量等概念基本清楚,所以感觉尚很能理解老师的意思,相信对以后学习PHP也会有一定帮助。老师留作业后自己有些想法,毕竟刚刚接触,掌握的函数及技巧有限,想来想去实现不了,最后只有按照老师的思路老老实实的描了一遍!只是在“计算器”中点击“计算”按钮后添了两行清除之前输入的数据和操作符,找度娘要了个Math.round()函数,给计算结果保留了两位小数。

