耗时一下午算是基本完成,细节方面还没有处理,有时间继续处理 代码服用的地方写的比较low 以后继续努力!
HTML部分如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>科技产品公司响应式模板</title> <link rel="stylesheet" href="../0328作业/css/common.css"> <link rel="stylesheet" href="../0328作业/css/index.css"> <link rel="stylesheet" href="../0328作业/css/reset.css"> </head> <body> </body> <!--头部开始--> <div class="navbar"> <div class="row"> <div class="logo"> <a href="#"> <img src="../图片/logo.png" alt=""> </a> </div> <div class="login"> <ul> <li><a href=""> <img src="../图片/购物车.png" alt=""> </a></li> <li><a href=""> <img src="../图片/登录.png" alt=""> </a></li> </ul> </div> <div class="navbar_header"> <ul> <li><a href="">Pro 手机</a></li> <li><a href="">Pro 配件</a></li> <li><a href="">耳机</a></li> <li><a href="">OS</a></li> <li><a href="">应用下载</a></li> <li><a href="">新闻论坛</a></li> </ul> </div> <span>|</span> </div> <div class="bg"> <div class="top_bottom"> <ul class="row_bottom"> <li><a href="#">网站首页</a></li> <li><a href="#">关于公司</a></li> <li><a href="#">电子产品</a></li> <li><a href="#">应用下载</a></li> <li><a href="#">新闻中心</a></li> <li><a href="#">加入我们</a></li> <li><a href="#">联系我们</a></li> </ul> </div> </div> </div> <!--头部结束--> <!--轮播图开始--> <div class="banner"> <img src="../图片/轮播图/轮播1.jpg" alt=""> <ul class="banner_list"> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> <!--轮播图结束--> <!--服务开始--> <div class="server"> <ul class="list_menu"> <li class="item"> <a href=""> <img src="../图片/分类/分类1.jpg" alt=""> <h4>周边配件</h4> <p> <i>· </i> 开售提醒 参与抽奖 <i> ·</i> </p> </a> </li> <li class="item"> <a href=""> <img src="../图片/分类/分类2.jpg" alt=""> <h4>热门产品</h4> <p> <i>· </i> 开售提醒 参与抽奖 <i> ·</i> </p> </a> </li> <li class="item"> <a href=""> <img src="../图片/分类/分类3.jpg" alt=""> <h4>线下聚会</h4> <p> <i>· </i> 开售提醒 参与抽奖 <i> ·</i> </p> </a> </li> <li class="item"> <a href=""> <img src="../图片/分类/分类4.jpg" alt=""> <h4>旅行活动</h4> <p> <i>· </i> 开售提醒 参与抽奖 <i> ·</i> </p> </a> </li> </ul> </div> <!--服务结束--> <!--热门产品开始--> <div class="hotproduct"> <div class="hotheader"> <h2>热门商品</h2> <p>Hot</p> <!--暂留--> <!--<div class="puls"></div>--> </div> <ul> <li> <img src="../图片/热门商品/热门商品1.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/热门商品/热门商品1.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/热门商品/热门商品1.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/热门商品/热门商品1.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> </ul> </div> <!--热门产品结束--> <!--产品开始--> <div class="list"> <div class="hotheader"> <h2>官方精选</h2> <p>Offical</p> </div> <ul class="list_item"> <li> <img src="../图片/官方精选/官方精选1.jpg" alt=""> </li> <li> <img src="../图片/官方精选/官方精选2.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/官方精选/官方精选3.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/官方精选/官方精选4.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/官方精选/官方精选5.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/官方精选/官方精选6.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> <li> <img src="../图片/官方精选/官方精选7.jpg" alt=""> <h4>车载充电器</h4> <p>铝合金机身智能调节</p> <p class="price">¥249.00元</p> </li> </ul> </div> <!--产品结束--> <div class="teamlist"> <div class="hotheader"> <h2>应用</h2> <p>apps</p> </div> <ul> <li> <img src="../图片/应用/应用1.jpg" alt=""> <p class="one">ONE</p> <p class="twoP">一个就够了</p> </li> <li> <img src="../图片/应用/应用2.png" alt=""> <p class="one">ONE</p> <p class="twoP">一个就够了</p> </li> <li> <img src="../图片/应用/应用3.jpg" alt=""> <p class="one">ONE</p> <p class="twoP">一个就够了</p> </li> <li> <img src="../图片/应用/应用4.png" alt=""> <p class="one">ONE</p> <p class="twoP">一个就够了</p> </li> </ul> </div> <div class="newslist"> <div class="hotheader"> <h2>科技动态</h2> <p>Science</p> </div> <ul> <li> <img src="../图片/科技动态/科技动态1.jpg" alt=""> <p class="one">AUXILIARY立体耳机:世界就在你的耳朵里</p> <p class="twoP">1MORE万魔耳机在北京来福音乐现场召开了2017年首 场发布会“大师对话·中国声”。延续“大师对话”情节,由格莱美录音大师</p> <a href="" class="more">阅读更多 ></a> </li> <li> <img src="../图片/科技动态/科技动态2.jpg" alt=""> <p class="one">AUXILIARY立体耳机:世界就在你的耳朵里</p> <p class="twoP">1MORE万魔耳机在北京来福音乐现场召开了2017年首 场发布会“大师对话·中国声”。延续“大师对话”情节,由格莱美录音大师</p> <a href="" class="more">阅读更多 ></a> </li> <li> <img src="../图片/科技动态/科技动态3.jpg" alt=""> <p class="one">AUXILIARY立体耳机:世界就在你的耳朵里</p> <p class="twoP">1MORE万魔耳机在北京来福音乐现场召开了2017年首 场发布会“大师对话·中国声”。延续“大师对话”情节,由格莱美录音大师</p> <a href="" class="more">阅读更多 ></a> </li> <li> <img src="../图片/科技动态/科技动态4.jpg" alt=""> <p class="one">AUXILIARY立体耳机:世界就在你的耳朵里</p> <p class="twoP">1MORE万魔耳机在北京来福音乐现场召开了2017年首 场发布会“大师对话·中国声”。延续“大师对话”情节,由格莱美录音大师</p> <a href="" class="more">阅读更多 ></a> </li> </ul> </div> <div class="footer"> <div class="footNav"> <div class="my"> <h4> <a href="">关于我们</a> </h4> <ul> <li>公司简介</li> <li>线上反馈</li> <li>加入我们</li> <li>联系我们</li> </ul> </div> <div class="my"> <h4> <a href="">关于我们</a> </h4> <ul> <li>公司简介</li> <li>线上反馈</li> <li>加入我们</li> <li>联系我们</li> </ul> </div> <div class="my"> <h4> <a href="">关于我们</a> </h4> <ul> <li>公司简介</li> <li>线上反馈</li> <li>加入我们</li> <li>联系我们</li> </ul> </div> <div class="my"> <h4> <a href="">关于我们</a> </h4> <ul> <li>公司简介</li> <li>线上反馈</li> <li>加入我们</li> <li>联系我们</li> </ul> </div> <div class="my"> <h4> <a href="">关于我们</a> </h4> <ul> <li>公司简介</li> <li>线上反馈</li> <li>加入我们</li> <li>联系我们</li> </ul> </div> </div> <div class="right"> <p class="p1">400-000-0000</p> <p class="p2">周一至周日 9:00-18:00(仅收市话费)</p> <button>在线留言</button> </div> </div> <div class="footInfo"> <p class="p1 top" >我的网站 版权所有 2008-2014 湘ICP备8888888 </p> <p class="p1">本页面内容为网站演示数据,前台页面内容都可以在后台修改。</p> <p class="p1"> Powered by <span>MetInfo</span> 6.0.0</p> </div> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css部分分三个文件
1.
实例
.banner{
width: 1180px;
height: 480px;
margin: auto;
background-color: forestgreen;
position: relative;
}
.banner img{
width: 100%;
height: 100%;
border-radius: 10px;
}
.banner .banner_list{
width: 100%;
height: 60px;
position: absolute;
bottom: 5px;
left: 0px;
margin: 0 2px;
}
.banner .banner_list>li{
/*display: inline-block;*/
float:left;
width: 5px;
height: 5px;
background-color: white;
cursor: pointer;
position: relative;
border-radius: 50%;
top: 50%;
left: 50%;
margin: -2px 20px 20px -2px;
}
.server{
width: 1180px;
height: 260px;
margin: auto;
padding: 30px 0;
box-sizing: border-box;
}
.server .list_menu{
width: 100%;
height: 200px;
border-radius: 10px;
/*伸缩布局*/
display: flex;
justify-content: space-between;
}
.server .list_menu li{
float: left;
width: 295px;
height: 100%;
border-color: #f2f2f2;
border-right: 1px solid #c8c8c8;
padding-top: 24px;
box-sizing: border-box;
text-align: center;
margin-bottom: -1px;
overflow: hidden;
background-color: white;
}
.server .list_menu li>a>img{
width: 100%;
height: 106px;
}
.server .list_menu li>a>h4{
font-size: 18px ;
height: 30px;
line-height: 40px;
color: #757575;
text-align: center;
width: 100%;
font-weight: 300;
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
}
.server .list_menu li>a>p{
color: #b2b2b2;
font-size: 12px;
line-height: 40px;
height: 40px;
overflow: hidden;
width: 100%;
margin-bottom: 0;
text-align: center;
font-weight: 300;
white-space: nowrap;
text-overflow: ellipsis;
}
.server .list_menu li:hover{
opacity: 0.5;
}
.server .list_menu li:nth-child(1){
border-radius: 8px 0px 0px 8px;
}
.server .list_menu li:nth-child(4){
border: none;
border-radius: 0px 8px 8px 0px;
}
.hotproduct{
width: 1180px;
height: 510px;
margin: auto;
background-color: white;
/*padding: 20px 30px;*/
/*box-sizing: border-box;*/
border-radius: 8px;
margin-top: 30px;
}
.hotproduct .hotheader{
padding: 20px;
box-sizing: border-box;
}
/*.hotproduct .hotheader .plus{*/
/*background-color: fuchsia;*/
/*width: 100px;*/
/*height: 50px;*/
/*float: right;*/
/*}*/
.hotproduct>ul{
width: 100%;
height: 420px;
display: flex;
justify-content: space-between;
}
.hotproduct>ul>li{
float: left;
height:420px;
width: 295px;
background-color: white;
border-right: 1px solid #c8c8c8;
border-top: 1px solid #c8c8c8;
box-sizing: border-box;
text-align: center;
}
.hotproduct>ul>li:nth-child(4){
border-right: none;
}
.hotproduct>ul>li>img{
margin: 50px auto;
width: 206px;
height: 206px;
}
.hotproduct>ul>li>.price{
color: red;
font-weight: bold;
margin-top: 5px;
font-size: 18px;
}
.hotproduct .hotheader>p{
color: #c8c8c8;
}
.list{
width: 1180px;
height: 990px;
margin: auto;
background-color: white;
margin-top: 60px;
border-radius: 8px;
}
.list .hotheader{
padding: 20px;
box-sizing: border-box;
}
.list .list_item{
width: 100%;
height: 900px;
}
.list .list_item li{
float: left;
width: 294px;
height: 450px;
text-align: center;
background-color: white;
border-right: 1px solid #c8c8c8;
/*border-bottom: 1px solid #c8c8c8;*/
border-top: 1px solid #c8c8c8;
}
.list .list_item li img{
margin: 70px auto;
width: 206px;
height: 206px;
}
.list .list_item li:nth-child(1){
width: 590px;
height: 450px;
background-color: fuchsia;
}
.list .list_item li:nth-child(1) img{
width: 100%;
height: 100%;
margin: 0;
}
.list .list_item>li>.price{
color: red;
font-weight: bold;
margin-top: 9px;
font-size: 18px;
}
.list .list_item li:nth-child(3){
border-right: none;
}
.list .list_item li:nth-child(7){
border-right: none;
}
.teamlist{
width: 1180px;
height: 420px;
margin: auto;
color: #505050;
margin-top: 60px;
border-radius: 8px;
}
.teamlist .hotheader{
padding: 20px;
box-sizing: border-box;
background-color: white;
}
.teamlist ul{
width: 100%;
height: 270px;
background-color: white;
/*伸缩布局*/
display: flex;
justify-content: space-between;
}
.teamlist ul li{
float: left;
height: 100%;
width: 294px;
background-color: white;
text-align: center;
}
.teamlist ul li img{
width: 100%;
height: 200px;
}
.teamlist ul li .one{
margin-top: 15px;
}
.teamlist ul li .twoP{
color: gainsboro;
font-size: 13px;
}
.newslist{
width: 1180px;
height: 520px;
margin: auto;
background-color: #ededed;
border-radius: 8px;
}
.newslist .hotheader{
padding: 20px;
box-sizing: border-box;
background-color: white;
}
.newslist ul{
width: 100%;
height: 380px;
display: flex;
justify-content: space-between;
}
.newslist ul li{
float: left;
height: 100%;
width: 295px;
background-color: white;
text-align: center;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 30px;
border-right: 1px solid #c8c8c8;
border-top: 1px solid #c8c8c8;
box-sizing: border-box;
}
.newslist ul li img{
margin: 30px auto;
width: 230px;
height: 140px;
}
.newslist ul li .twoP{
font-size: 12px;
text-align: left;
margin-top: 10px;
margin-bottom: 10px;
}
.newslist ul li a{
float: left;
color: #5079d9;
}
.newslist ul li:nth-child(4){
border-right: none;
}
.footer{
width: 100%;
height: 280px;
background-color:white;
}
.footNav{
/*width: 1180px;*/
height: 280px;
margin: auto;
box-sizing: border-box;
padding-left: 100px;
padding-top: 80px;
float: left;
overflow: hidden;
}
.footNav .my{
float: left;
margin-right: 20px;
}
.footNav .my ul{
margin-top: 10px;
width: 96px;
height: 100px;
}
.footNav .my h4{
text-align: center;
}
.footNav .my ul li{
width: 100%;
height: 25px;
color: #c8c8c8;
/*padding-left: -55px;*/
/*box-sizing: border-box; */
line-height: 25px;
font-size: 10px;
text-align: center;
}
.footer .right{
text-align: right;
width: 250px;
height: 200px;
float: right;
margin-right: 80px;
/*margin-top: ;*/
position: relative;
top: 100px;
}
.footer .right .p1{
font-size: 25px;
font-weight: bold;
margin-bottom: 10px;
}
.footer .right .p2 {
color: #c8c8c8;
font-size: 13px;
margin-bottom: 15px;
}
.footer .right button{
width: 120px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
color: #5079d9;
font-size: 14px;
}
.footInfo{
width: 1180px;
height: 110px;
margin: auto;
/*background-color: hotpink;*/
padding-left: 60px;
box-sizing: border-box;
}
.footInfo .p1{
height: 25px;
line-height: 25px;
}
.footInfo .top{
margin-top: 20px;
}
.footInfo .p1 span{
color: #5079d9;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2.
实例
.banner{
width: 1180px;
height: 480px;
margin: auto;
background-color: forestgreen;
position: relative;
}
.banner img{
width: 100%;
height: 100%;
border-radius: 10px;
}
.banner .banner_list{
width: 100%;
height: 60px;
position: absolute;
bottom: 5px;
left: 0px;
margin: 0 2px;
}
.banner .banner_list>li{
/*display: inline-block;*/
float:left;
width: 5px;
height: 5px;
background-color: white;
cursor: pointer;
position: relative;
border-radius: 50%;
top: 50%;
left: 50%;
margin: -2px 20px 20px -2px;
}
.server{
width: 1180px;
height: 260px;
margin: auto;
padding: 30px 0;
box-sizing: border-box;
}
.server .list_menu{
width: 100%;
height: 200px;
border-radius: 10px;
/*伸缩布局*/
display: flex;
justify-content: space-between;
}
.server .list_menu li{
float: left;
width: 295px;
height: 100%;
border-color: #f2f2f2;
border-right: 1px solid #c8c8c8;
padding-top: 24px;
box-sizing: border-box;
text-align: center;
margin-bottom: -1px;
overflow: hidden;
background-color: white;
}
.server .list_menu li>a>img{
width: 100%;
height: 106px;
}
.server .list_menu li>a>h4{
font-size: 18px ;
height: 30px;
line-height: 40px;
color: #757575;
text-align: center;
width: 100%;
font-weight: 300;
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
}
.server .list_menu li>a>p{
color: #b2b2b2;
font-size: 12px;
line-height: 40px;
height: 40px;
overflow: hidden;
width: 100%;
margin-bottom: 0;
text-align: center;
font-weight: 300;
white-space: nowrap;
text-overflow: ellipsis;
}
.server .list_menu li:hover{
opacity: 0.5;
}
.server .list_menu li:nth-child(1){
border-radius: 8px 0px 0px 8px;
}
.server .list_menu li:nth-child(4){
border: none;
border-radius: 0px 8px 8px 0px;
}
.hotproduct{
width: 1180px;
height: 510px;
margin: auto;
background-color: white;
/*padding: 20px 30px;*/
/*box-sizing: border-box;*/
border-radius: 8px;
margin-top: 30px;
}
.hotproduct .hotheader{
padding: 20px;
box-sizing: border-box;
}
/*.hotproduct .hotheader .plus{*/
/*background-color: fuchsia;*/
/*width: 100px;*/
/*height: 50px;*/
/*float: right;*/
/*}*/
.hotproduct>ul{
width: 100%;
height: 420px;
display: flex;
justify-content: space-between;
}
.hotproduct>ul>li{
float: left;
height:420px;
width: 295px;
background-color: white;
border-right: 1px solid #c8c8c8;
border-top: 1px solid #c8c8c8;
box-sizing: border-box;
text-align: center;
}
.hotproduct>ul>li:nth-child(4){
border-right: none;
}
.hotproduct>ul>li>img{
margin: 50px auto;
width: 206px;
height: 206px;
}
.hotproduct>ul>li>.price{
color: red;
font-weight: bold;
margin-top: 5px;
font-size: 18px;
}
.hotproduct .hotheader>p{
color: #c8c8c8;
}
.list{
width: 1180px;
height: 990px;
margin: auto;
background-color: white;
margin-top: 60px;
border-radius: 8px;
}
.list .hotheader{
padding: 20px;
box-sizing: border-box;
}
.list .list_item{
width: 100%;
height: 900px;
}
.list .list_item li{
float: left;
width: 294px;
height: 450px;
text-align: center;
background-color: white;
border-right: 1px solid #c8c8c8;
/*border-bottom: 1px solid #c8c8c8;*/
border-top: 1px solid #c8c8c8;
}
.list .list_item li img{
margin: 70px auto;
width: 206px;
height: 206px;
}
.list .list_item li:nth-child(1){
width: 590px;
height: 450px;
background-color: fuchsia;
}
.list .list_item li:nth-child(1) img{
width: 100%;
height: 100%;
margin: 0;
}
.list .list_item>li>.price{
color: red;
font-weight: bold;
margin-top: 9px;
font-size: 18px;
}
.list .list_item li:nth-child(3){
border-right: none;
}
.list .list_item li:nth-child(7){
border-right: none;
}
.teamlist{
width: 1180px;
height: 420px;
margin: auto;
color: #505050;
margin-top: 60px;
border-radius: 8px;
}
.teamlist .hotheader{
padding: 20px;
box-sizing: border-box;
background-color: white;
}
.teamlist ul{
width: 100%;
height: 270px;
background-color: white;
/*伸缩布局*/
display: flex;
justify-content: space-between;
}
.teamlist ul li{
float: left;
height: 100%;
width: 294px;
background-color: white;
text-align: center;
}
.teamlist ul li img{
width: 100%;
height: 200px;
}
.teamlist ul li .one{
margin-top: 15px;
}
.teamlist ul li .twoP{
color: gainsboro;
font-size: 13px;
}
.newslist{
width: 1180px;
height: 520px;
margin: auto;
background-color: #ededed;
border-radius: 8px;
}
.newslist .hotheader{
padding: 20px;
box-sizing: border-box;
background-color: white;
}
.newslist ul{
width: 100%;
height: 380px;
display: flex;
justify-content: space-between;
}
.newslist ul li{
float: left;
height: 100%;
width: 295px;
background-color: white;
text-align: center;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 30px;
border-right: 1px solid #c8c8c8;
border-top: 1px solid #c8c8c8;
box-sizing: border-box;
}
.newslist ul li img{
margin: 30px auto;
width: 230px;
height: 140px;
}
.newslist ul li .twoP{
font-size: 12px;
text-align: left;
margin-top: 10px;
margin-bottom: 10px;
}
.newslist ul li a{
float: left;
color: #5079d9;
}
.newslist ul li:nth-child(4){
border-right: none;
}
.footer{
width: 100%;
height: 280px;
background-color:white;
}
.footNav{
/*width: 1180px;*/
height: 280px;
margin: auto;
box-sizing: border-box;
padding-left: 100px;
padding-top: 80px;
float: left;
overflow: hidden;
}
.footNav .my{
float: left;
margin-right: 20px;
}
.footNav .my ul{
margin-top: 10px;
width: 96px;
height: 100px;
}
.footNav .my h4{
text-align: center;
}
.footNav .my ul li{
width: 100%;
height: 25px;
color: #c8c8c8;
/*padding-left: -55px;*/
/*box-sizing: border-box; */
line-height: 25px;
font-size: 10px;
text-align: center;
}
.footer .right{
text-align: right;
width: 250px;
height: 200px;
float: right;
margin-right: 80px;
/*margin-top: ;*/
position: relative;
top: 100px;
}
.footer .right .p1{
font-size: 25px;
font-weight: bold;
margin-bottom: 10px;
}
.footer .right .p2 {
color: #c8c8c8;
font-size: 13px;
margin-bottom: 15px;
}
.footer .right button{
width: 120px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
color: #5079d9;
font-size: 14px;
}
.footInfo{
width: 1180px;
height: 110px;
margin: auto;
/*background-color: hotpink;*/
padding-left: 60px;
box-sizing: border-box;
}
.footInfo .p1{
height: 25px;
line-height: 25px;
}
.footInfo .top{
margin-top: 20px;
}
.footInfo .p1 span{
color: #5079d9;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
3.
实例
/*样式重置*/
html{
overflow-y: auto;
overflow-x: hidden;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:0;
}
ol,ul{
list-style:none;
}
/*设置全局样式*/
body{
font-family: "Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3",Roboto,Arial,sans-serif;
font-size: 14px;
color: #2a333c;
background-color: #ededed;
height: auto;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #f00;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
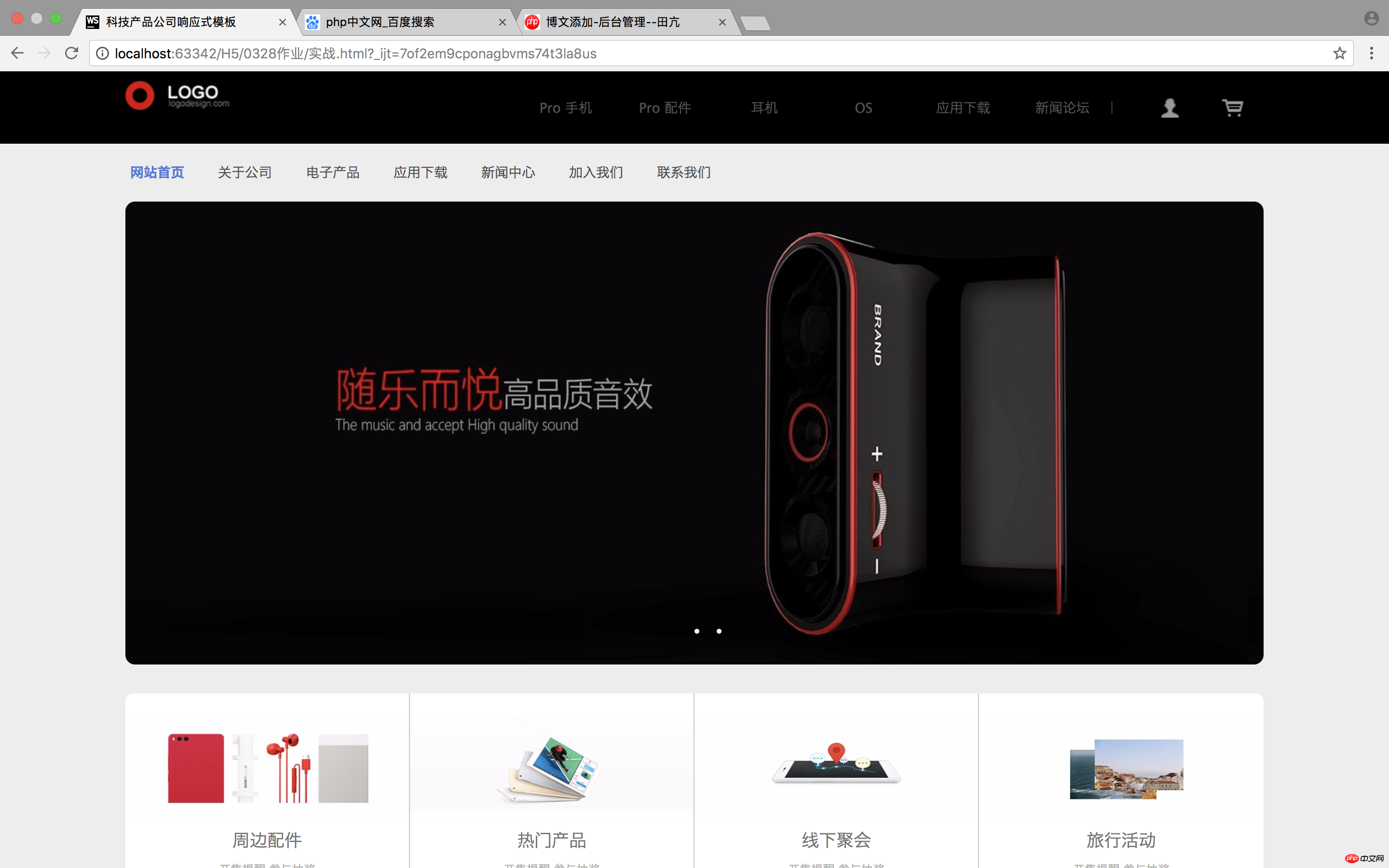
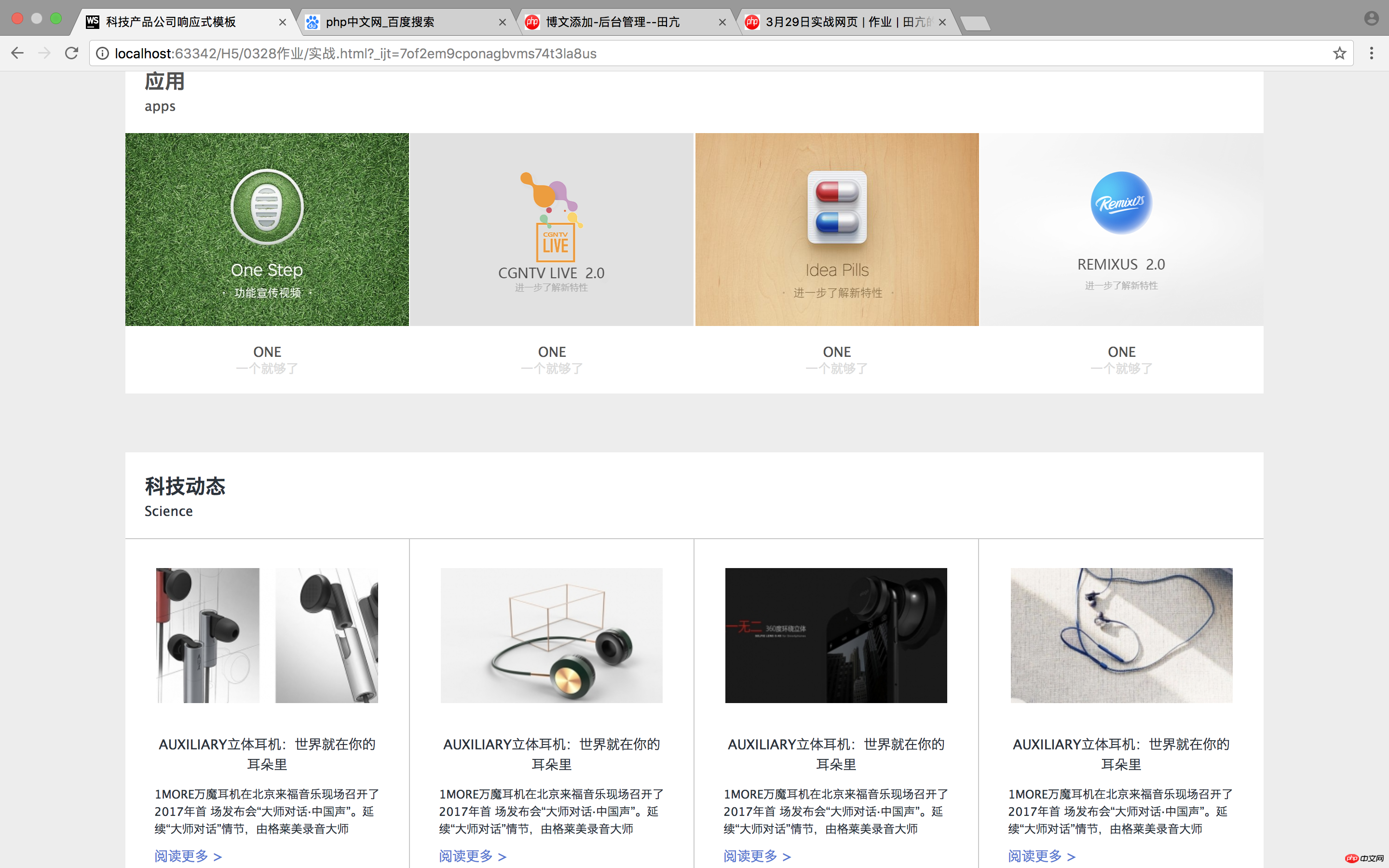
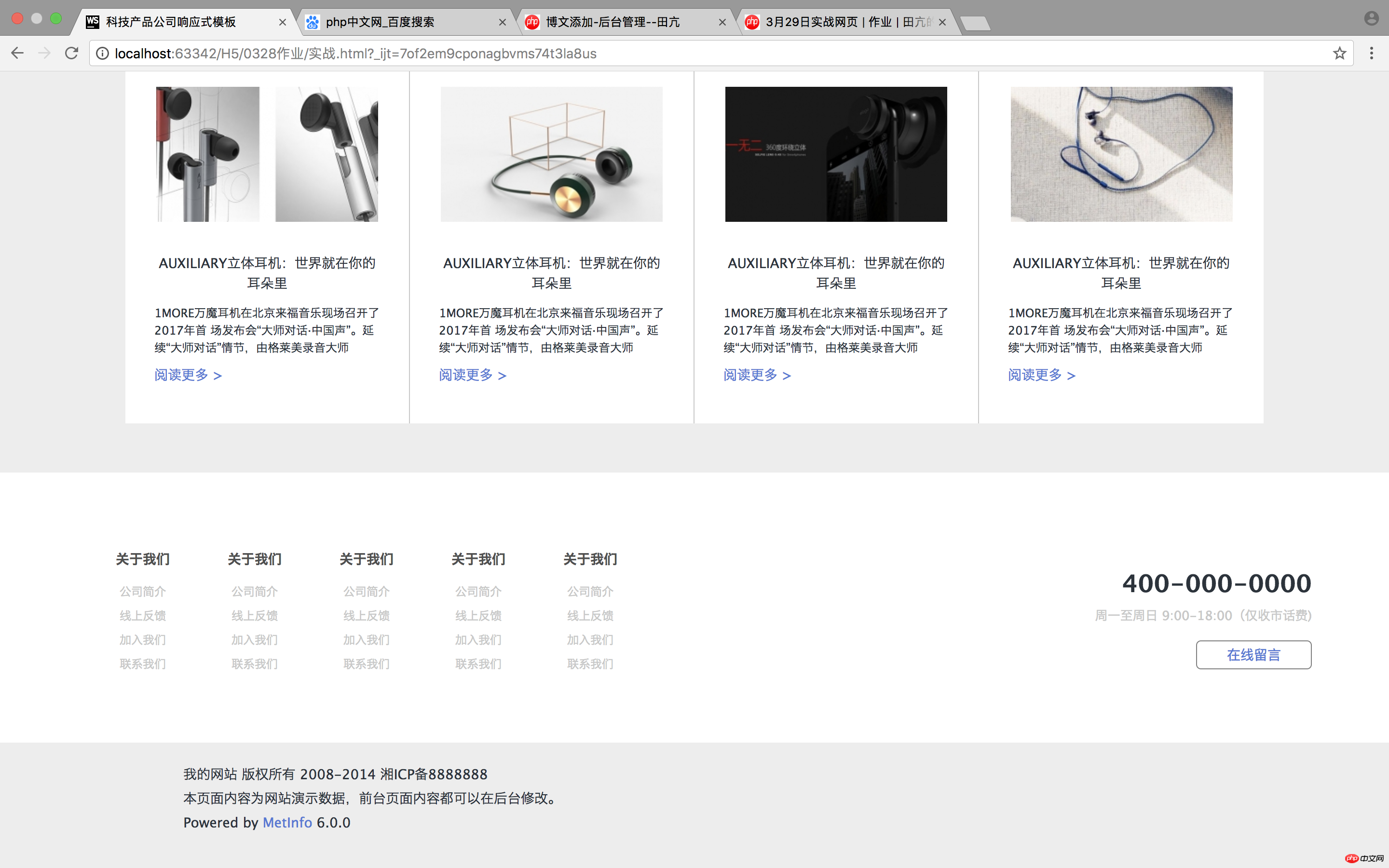
效果如下: