实例
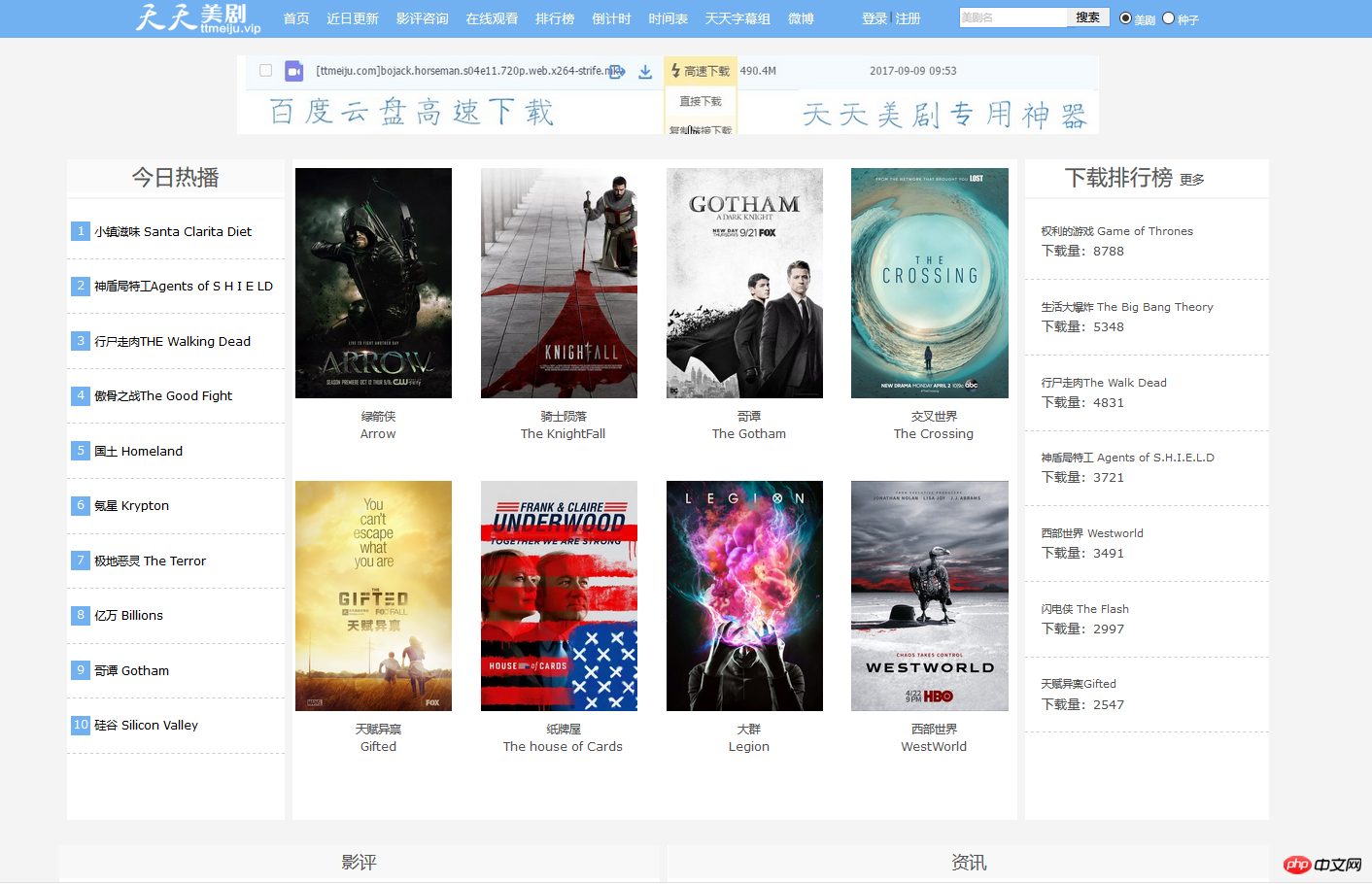
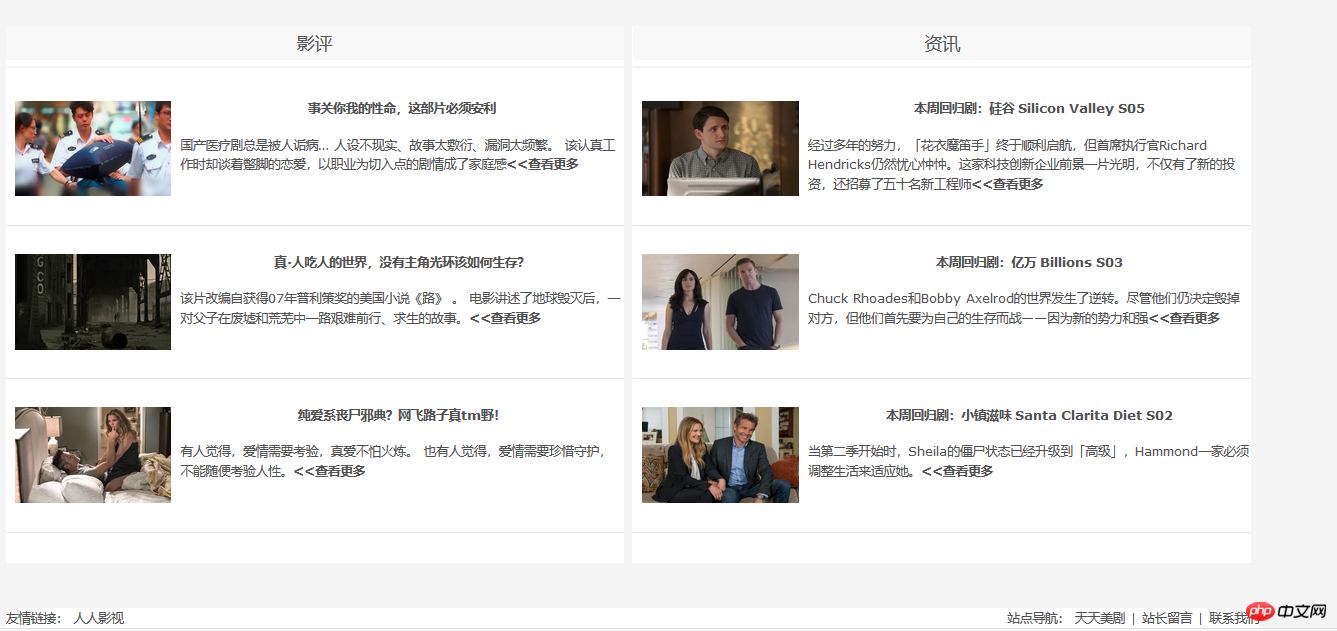
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>天天美剧网</title> </head> <body> <div id="header"> <div class="top"> <img src="images/header.png" id="logo" alt=""> <ul class="menu"> <a href=""> <li>首页</li></a> <!-- 鼠标移到上面变色尚未完成 --> <a href=""> <li>近日更新</li></a> <a href=""> <li>影评咨询</li></a> <a href=""> <li>在线观看</li></a> <a href=""> <li>排行榜</li></a> <a href=""> <li>倒计时</li></a> <a href=""> <li>时间表</li></a> <a href=""> <li>天天字幕组</li></a> <a href=""> <li>微博</li></a> </ul> <a href="">登录</a> <span>|</span> <a href="">注册</a> <div class="search"> <form action="" method="get"> <input name="keyword" size="30" class="ipt" id="keyword" value="" placeholder="美剧名" type="text"> <input class="bt2" value="搜索" type="submit"> <input name="range" id="r1" value="0" checked="" type="radio">美剧 <input id="r2" name="range" value="1" type="radio">种子 </form></div> </div> </div> <!-- 中间图片链接 --> <div class="ad"> <img src="images/ad.jpg" alt=""></div> <!-- 三列布局 --> <div class="box"> <!-- dom顺序为先中间 后左右 --> <div class="box1"> <div class="middle"><div class="moviebox"><div class="movielist"> <ul> <li> <img src="../images/3221.jpg" alt=""><span>绿箭侠</span><span>Arrow</span> </li> <li> <img src="../images/3222.jpg" alt=""><span>骑士陨落</span><span>The KnightFall</span> </li> <li> <img src="../images/3223.jpg" alt=""><span>哥谭</span><span>The Gotham</span> </li> <li> <img src="../images/3224.png" alt=""><span>交叉世界</span><span>The Crossing</span> </li> <li> <img src="../images/3225.jpg" alt=""><span>天赋异禀</span><span>Gifted</span> </li> <li> <img src="../images/3226.jpg" alt=""><span>纸牌屋</span><span>The house of Cards</span> </li> <li> <img src="../images/3227.jpg" alt=""><span>大群</span><span>Legion</span> </li> <li> <img src="../images/3228.jpg" alt=""><span>西部世界</span><span>WestWorld</span> </li> </ul> </div></div></div> </div> <div class="left"> <div class="hot">今日热播</div> <hr color="F4F4F4"> <ul> <li><span>1</span>小镇滋味 Santa Clarita Diet</li> <li><span>2</span>神盾局特工Agents of S H I E LD</li> <li><span>3</span>行尸走肉THE Walking Dead</li> <li><span id="black">4</span>傲骨之战The Good Fight</li> <li><span id="black">5</span>国土 Homeland</li> <li><span id="black">6</span>氪星 Krypton</li> <li><span id="black">7</span>极地恶灵 The Terror</li> <li><span id="black">8</span>亿万 Billions</li> <li><span id="black">9</span>哥谭 Gotham</li> <li><span id="black">10</span>硅谷 Silicon Valley</li> </ul></div> <div class="right"> <div class="cold">下载排行榜 <a href="">更多</a> </div> <hr color="F4F4F4"> <ul> <li> <a href="">权利的游戏 Game of Thrones</a><br> <span>下载量:8788</span> </li> <li> <a href="">生活大爆炸 The Big Bang Theory</a><br> <span>下载量:5348</span> </li> <li> <a href="">行尸走肉The Walk Dead</a><br> <span>下载量:4831</span> </li> <li> <a href="">神盾局特工 Agents of S.H.I.E.L.D</a><br> <span>下载量:3721</span> </li> <li> <a href="">西部世界 Westworld</a><br> <span>下载量:3491</span> </li> <li> <a href="">闪电侠 The Flash</a><br> <span>下载量:2997</span> </li> <li> <a href="">天赋异稟Gifted</a><br> <span>下载量:2547</span> </li> </ul> </div> </div> <!-- 影评部分 --> <div class="comment"> <div class="commentbox"> <div class="cleft"> <div class="clefttitle">影评 </div> <hr color="F4F4F4"> <ul> <li> <img src="images/1.jpg" alt=""> <h4>事关你我的性命,这部片必须安利</h4> <p>国产医疗剧总是被人诟病… 人设不现实、故事太敷衍、漏洞太频繁。 该认真工作时却谈着蹩脚的恋爱,以职业为切入点的剧情成了家庭感<a href=""><strong><<查看更多</strong></a></p> </li> <li> <img src="images/2.png" alt=""> <h4>真·人吃人的世界,没有主角光环该如何生存?</h4> <p>该片改编自获得07年普利策奖的美国小说《路》 。 电影讲述了地球毁灭后,一对父子在废墟和荒芜中一路艰难前行、求生的故事。<a href=""><strong><<查看更多</strong></a></p> </li> <li> <img src="images/3.jpg" alt=""> <h4>纯爱系丧尸邪典?网飞路子真tm野!</h4> <p>有人觉得,爱情需要考验,真爱不怕火炼。 也有人觉得,爱情需要珍惜守护,不能随便考验人性。<a href=""><strong><<查看更多</strong></a></p> </li> </ul> </div> <div class="cright"> <div class="crighttitle">资讯 </div> <hr color="F4F4F4"> <ul> <li> <img src="images/4.jpg" alt=""> <h4>本周回归剧:硅谷 Silicon Valley S05</h4> <p>经过多年的努力,「花衣魔笛手」终于顺利启航,但首席执行官Richard Hendricks仍然忧心忡忡。这家科技创新企业前景一片光明,不仅有了新的投资,还招募了五十名新工程师<a href=""><strong><<查看更多</strong></a></p> </li> <li> <img src="images/5.jpg" alt=""> <h4>本周回归剧:亿万 Billions S03</h4> <p>Chuck Rhoades和Bobby Axelrod的世界发生了逆转。尽管他们仍决定毁掉对方,但他们首先要为自己的生存而战——因为新的势力和强<a href=""><strong><<查看更多</strong></a></p> </li> <li> <img src="images/6.jpg" alt=""> <h4>本周回归剧:小镇滋味 Santa Clarita Diet S02</h4> <p>当第二季开始时,Sheila的僵尸状态已经升级到「高级」,Hammond一家必须调整生活来适应她。<a href=""><strong><<查看更多</strong></a></p> </li> </ul> </div> </div> </div> <div class="footer"> <p> <label>友情链接:</label> <a href="">人人影视</a> <span> <label>站点导航:</label> <a href="">天天美剧</a> | <a href="">站长留言</a> | <a href="">联系我们</a> </span> </p> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


CSS部分
重置样式:
实例
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #f00;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
公共部分
实例
body {
font-size: 12px;
font-family: "Microsoft YaHei";
text-align: center;
line-height: 22px;
color: #555;
background: #f4f4f4;
}
#header{
width: 100%;
height: 46px;
background-color: #71B1F1;
}
#header img{
height: 45px;
width: 168px;
}
.top {
width: 1230px;
margin: 0 auto;}
#logo {
float: left;
margin-left: -10px;
padding-right: 5px;
}
.menu{
float: left;
height: 37px;
}
.menu li {
float: left;
height: 37px;
line-height: 37px;
padding: 5px 10px;
text-align: center;
}
.menu a li {
font-size: 14px;
color: #FFFFFF;
letter-spacing: 1px;
}
.menu li :hover {
background: #ffffff;
color: #71B1F1;
}
.top a{
line-height: 46px;
text-align: center;
color: white;
vertical-align: middle;
}
.search{
float: right;
width: 280px;
margin-top: 10px;
height: 30px;
line-height: 30px;
color: #ffffff;
}
.search .ipt {
float: left;
border-top: 1px solid #5C9FED;
border-left: 1px solid #5C9FED;
border-bottom: 1px solid #5C9FED;
border-right: 0px;
font-size: 12px;
height: 20px;
width: 130px;
line-height: 20px;
color: #8e8e8e;
}
.search .bt2 {
float: left;
border-top: 1px solid #5C9FED;
border-right: 1px solid #5C9FED;
border-bottom: 1px solid #5C9FED;
border-left: none;
height: 24px;
width: 50px;
margin-left:-10px;
cursor: pointer;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
当前页部分
实例
.ad{
width: 990px;
height: 90px;
margin:20px auto;
}
.ad img{
width: 990px;
height: 90px;
}
.box{
/*中间三列的框架 用来放置左中右三列 overflow消除子元素的浮动 使当前区块能包下浮动的区块*/
width: 1400px;
margin:20px auto;
overflow: hidden;
background-color: #f4f4f4;
}
.box1{ /*宽度设置与父元素宽度相同,使左右俩块能换行显示*/
width: 100%;
float: left;
background-color: #f4f4f4;
}
.middle{
height: 760px;
margin: 0 250px;
width: 100%;
float: left;
background-color: #ffffff;
border: 10px solid #f4f4f4;
}
.left{
width: 250px;
min-height:760px;
float:left;
margin-left:-100%;/*将原本已被挤到其它行的左块 重新拉回到预设位置*/
background-color: #ffffff;
border: 10px solid #f4f4f4 /*给区块添加边框*/
}
.right{
width: 280px;
min-height:760px;
float:left;
margin-left:-298px;/*将原本已被挤到其它行的右块 重新拉回到预设位置 这里因为有边框的原因 所以需要向左多拉20px*/
background-color: #ffffff;
border: 10px solid #f4f4f4;
}
.moviebox{
width: 1000px;
/*用来放着电影列表的区块 */
overflow: hidden;
background: #ffffff;
}
.movielist ul li{ /*设置每个列表存放内容高宽 使其水平向左对齐*/
float: left;
width: 195px;
height: 350px;
padding: 5px;
margin-left: 8px;
text-align: left;
list-style: none;
}
.movielist ul li img{ /*设置图片宽高*/
width: 180px;
height: 265px;
margin: 5px auto;
}
.movielist ul li span{/*设置图片下方文字区域 使其居中对齐*/
width: 180px;
height: 20px;
line-height: 20px;
font-size: 13px;
float: left;
text-align: center;
margin-left: 5px;
overflow: hidden;
}
.bottom1{
height: 60px;
float: left;
margin: auto;
}
.bottom1 li{
color: white;
list-style: none;
float: left;
height: 60px;
line-height: 60px;
text-align: center;
padding: 0 40px;
}
.left ul li{
list-style: none;
font-size: 13px;
padding: 20px 0;
color: black;
text-align: left;
}
.right ul li{
list-style: none;
font-size: 25px;
padding: 20px 0;
color:black;
font-size: 10px;
text-align: left;
padding-left: 18px;
padding-bottom: 20px;
border-bottom:1px dashed #cccccc;
}
/*热播部分*/
.left .hot{
margin:0 auto;
width: 250px;
height: 38px;
background-color: #FAFAFA;
line-height: 38px;
font-size: 25px;
}
.left ul li{
border-bottom:1px dashed #cccccc;
}
.left span{
background-color: #71B1F1;
width: 22px;
height: 22px;
float: left;
text-align: center;
vertical-align: middle;
line-height:20px;
color: white;
margin-left: 5px;
margin-right:5px;
}
.left span #black {
background-color: #6E6E6E;
color: white;
}
.right .cold{
width: 250px;
height: 38px;
font-size: 25px;
line-height: 38px;
text-align: center;
}
.right ul li a{
font-size: 1.2em;
text-align: left;
}
.right span{
font-size: 15px;
color: #505050;
}
.comment{
width: 1400px;
margin:auto;
overflow: hidden;
margin-bottom: 50px;
}
.commentbox{
width: 100%;
height: 600px;
float: left;
background-color: #ffffff;
}
.cleft{
width: 690px;
height: 600px;
float: left;
background: #ffffff;
border-right: 10px solid #f4f4f4;
}
.clefttitle,.crighttitle{
background-color: #f8f8f8;
width: 690px;
height: 38px;
text-align: center;
font-size: 20px;
line-height: 38px;
}
.cleft ul li{
width: 690px;
height: 150px;
float: left;
border-bottom: 1px solid #e4e2e3;
padding: 10px 0;
}
.cleft img{
width: 175px;
height: 107px;
float: left;
margin:21px 10px;
}
.cleft ul li p{
text-align: left;
overflow: hidden;
}
.cbox ul li a{
color: blue;
}
.cright{
width: 690px;
height: 600px;
float: right;
margin-left: -100%;
background: #ffffff;
border-right: 10px solid #f4f4f4;
}
.cright ul li{
width: 690px;
height: 150px;
float: left;
border-bottom: 1px solid #e4e2e3;
padding: 10px 0;
}
.cright img{
width: 175px;
height: 107px;
float: left;
margin:21px 10px;
}
.cright ul li p{
text-align: left;
overflow: hidden;
}
.cbox ul li a{
color: blue;
}
.footer{
width: 1400px;
height: 38px
margin-top:100px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
text-align: left;
}
.footer span{
float: right;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
第一次完整的写一个页面着实有点吃力,可能还是基本功不够扎实。CSS样式有些写的繁琐 没有去简化。原站页面部分功能没能实现,希望以后的课程学习解决方法,然后补上。

