css引入字体图标及媒体查询
1.css引入字体
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="font_icon/iconfont.css"> <style> .myicon{ font-size: 4em; color:red; } .honeicon{ font-size:2em; color:coral; background-color: aqua; } .honeicon:hover{ color:deeppink; cursor: pointer; font-size:3em; transition-duration: 0.5ms; } </style></head><body> <div> <a href="https://www.php.cn/" style="text-decoration: none;"><span class="iconfont icon-camera myicon">照相机</span></a> </div> <div> <span class="iconfont icon-home honeicon">房子</span> </div></body></html>

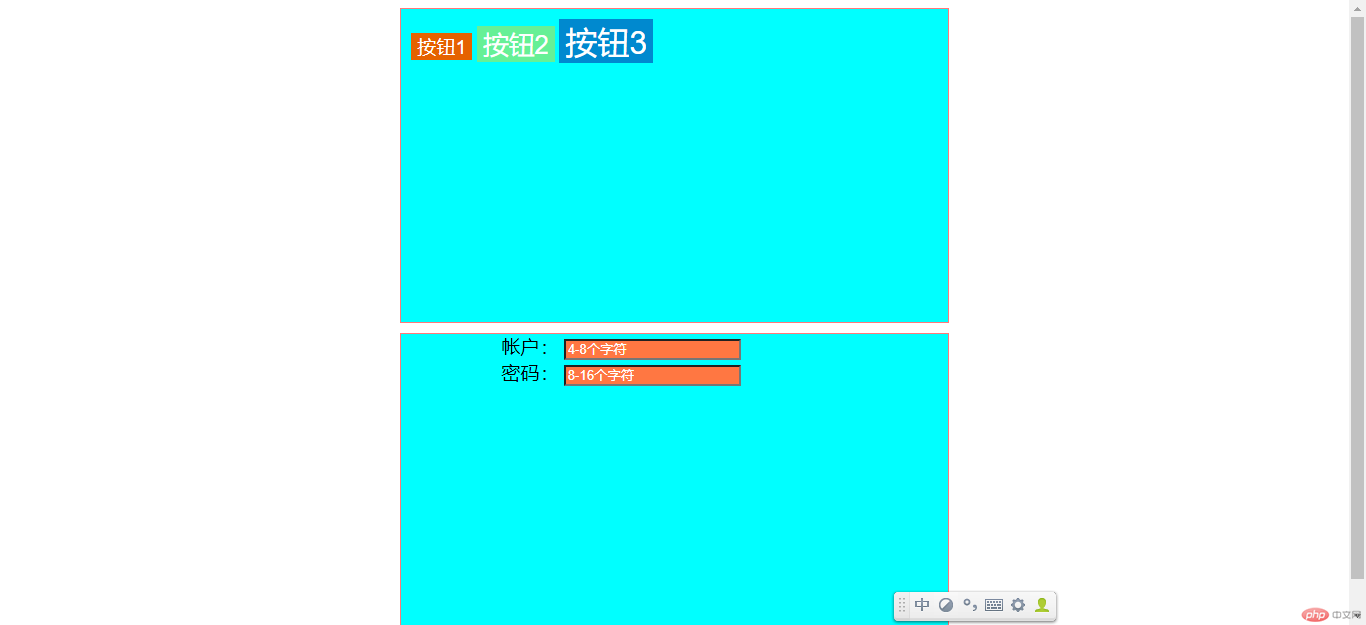
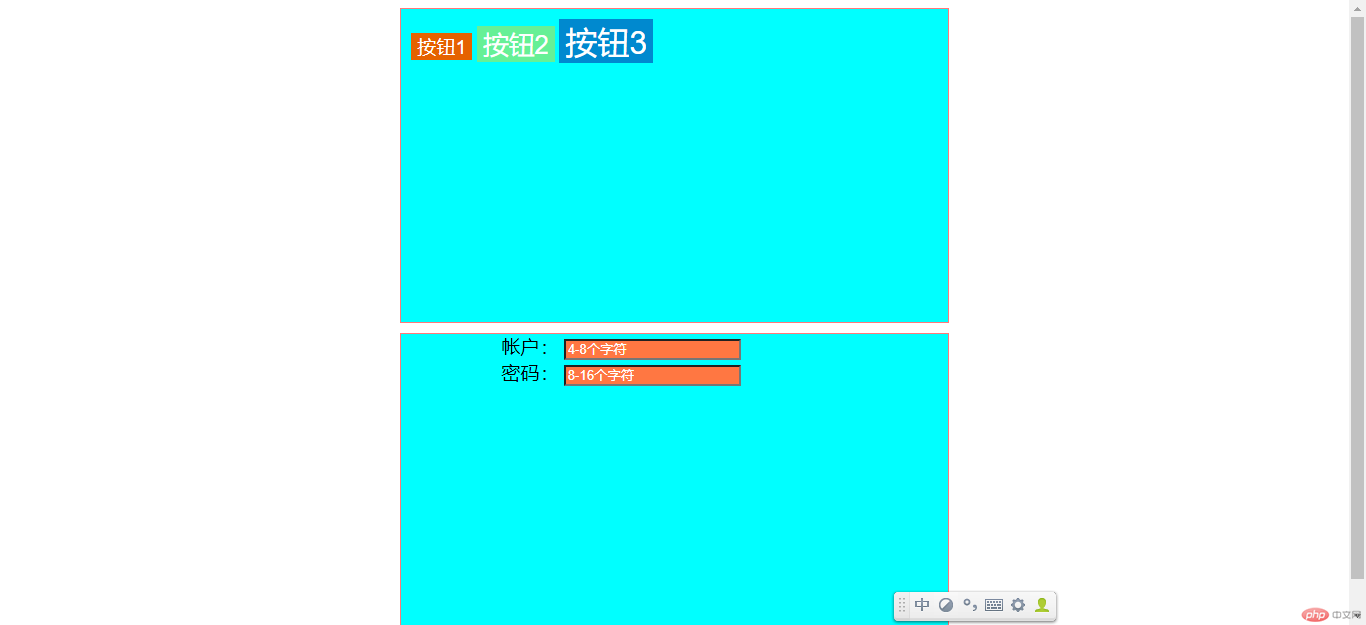
2.媒体查询
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ height:50vh; width:40vw; border:1px solid lightcoral; background-color: aqua; margin:0 auto 10px auto; } @media (min-width: 1000px) { html{ font-size: 16px; } .btn1{ margin-left: 10px; border:none; outline: none; background-color: chocolate } .btn1:hover{ cursor: pointer; transition-duration: 3ms; background-color: blue; font-size: 20px; opacity: 0.4; } .btn2{ border:none; outline: none; background-color: lightgreen; } .btn2:hover{ cursor: pointer; transition-duration: 3ms; background-color: rgb(240, 29, 14); font-size: 16px; opacity: 0.5; } .btn3{ margin-top: 10px; border:none; outline: none; background-color: rgb(20, 135, 207); } } @media (max-width: 999px) and (min-width: 800px){ html{ font-size:14px; } .btn1{ } .btn2{ } .btn3{ } } @media (max-width: 799px) and (min-width: 600px){ html{ font-size: 12px; } .btn1{ } .btn2{ } .btn3{ } } @media (max-width: 599px) and (min-width: 400px){ html{ font-size: 10px; } .btn1{ } .btn2{ } .btn3{ } } .small{ font-size: 1.2rem; } .middle{ font-size: 1.6rem; } .large{ font-size: 2.0rem; } .biaodan{ margin-left:100px; font-size: 1.2rem; } .wenben{ background-color: coral; color:white; } input:focus{ background-color: brown; border:none; font-size:16px; outline: none; } input::placeholder{ color:white; } button{ color:white; } </style></head><body> <div> <button class="btn1 small">按钮1</button> <button class="btn2 middle">按钮2</button> <button class="btn3 large">按钮3</button> </div> <div> <form action=""> <label for="username" class="biaodan">帐户:</label> <input type="text" id="username" name="帐户" placeholder="4-8个字符" class="wenben" > <br> <label for="psd" class="biaodan">密码:</label> <input type="password" id="psd" name="密码" placeholder="8-16个字符" class="wenben"> </form> </div></body></html>