两种常见伪类和盒模型常用属性
两种伪类实例:
1.位置伪类:
/* 为所有的列表设置虚线边框,顺带复习了一下选择器权重 */.list > li:nth-of-type(n) {border: 1px dashed gray;}.item {border: 1px solid lightblue;}/* 头两行设置背景色 */.list > li:nth-of-type(-n+2){background-color: aqua;}/* 最后两行设置背景色 */.list > li:nth-last-of-type(-n+2){background-color:chartreuse;}/* 第一行 */.list > li:first-of-type{background-color: blue;font-weight: 800;color:aliceblue;}/* 最后一行 */.list > li:last-of-type{background-color: brown;font-weight: 900;color:white;}/* 设置偶数行,也可以用2n */.list > li:nth-of-type(even){border: 1px dashed gray;}/* 设置奇数行 也可以用2n+1或2n-1*/.list > li:nth-of-type(odd){border: 1px dashed gray;}/* 任意设置行 */.list > li:nth-of-type(n+3){border: 1px dashed gray;}
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>位置伪类</title><link rel="stylesheet" href="css/demo2.css"></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul></body></html>
2.状态伪类:
legend{text-align: center;border: 1px solid cyan;}/* 状态伪类 */input:focus{background-color: burlywood;}input:checked + label{color: cyan;font-weight: bolder;}button{height: 30px;background-color: coral;outline: none;border: none;border-radius: 2px;color:aliceblue}/* 状态伪类 */button:hover{cursor: pointer;background-color: aqua;color:coral;}
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类</title><link rel="stylesheet" href="css/demo1.css"></head><body><form action="" method="get"><fieldset><legend>用户注册列表</legend><br /><label for="username">用户名:</label><input type="text" name="username" id="username"><br /><label for="psd">密码:<input type="password" name="password" id="psd"> </label><br /><label for="m">性别:</label><input type="radio" name="sex" id="m" value="男" checked><label for="m">男</label><input type="radio" name="sex" id="f" value="女" ><label for="f">女</label><input type="radio" name="sex" id="s" value="保密"><label for="s">保密</label><br/><label for="swing">特长:</label><input type="checkbox" name="fa" id="swing" value="游泳" ><label for="swing">游泳</label><input type="checkbox" name="fa" id="drive" value="骑马" ><label for="drive">骑马</label><input type="checkbox" name="fa" id="shejian" value="射箭" checked><label for="shejian">射箭</label><input type="checkbox" name="fa" id="pandeng" value="攀登" ><label for="pandeng">攀登</label><br/><button>提交</button></fieldset></form></body></html>
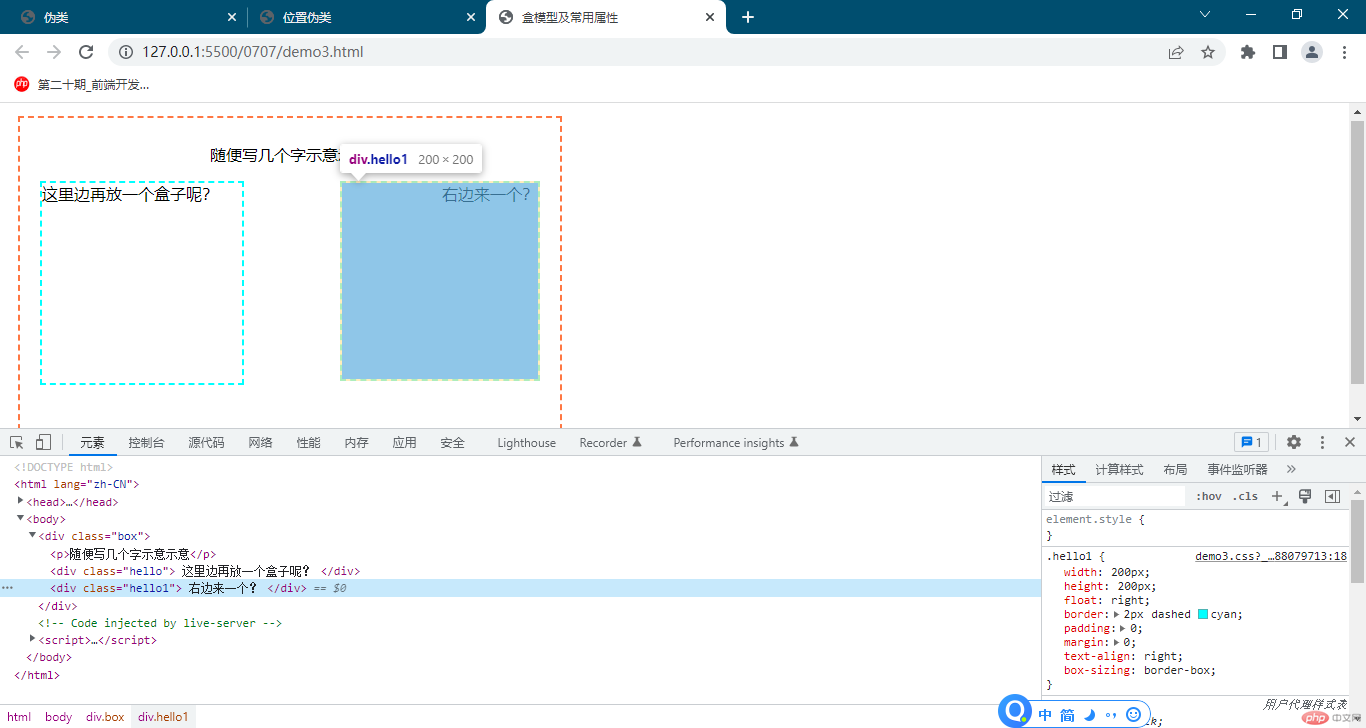
盒模型及常用属性示例
.box{width:500px;height:300px;border:2px dashed coral;padding:10px 20px;margin:15px 10px 20px 10px;text-align: center;}.hello{width:200px;height:200px;float: left;border:2px dashed cyan;padding:0;margin:0;text-align: left;}.hello1{width:200px;height:200px;float: right;border:2px dashed cyan;padding:0;margin:0;text-align: right;box-sizing: border-box;}
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型及常用属性</title><link rel="stylesheet" href="css/demo3.css"></head><body><div class="box"><p>随便写几个字示意示意</p><div class="hello">这里边再放一个盒子呢?</div><div class="hello1">右边来一个?</div></div></body></html>