一、 实例演示条件渲染与列表渲染
1. 列表渲染 v-for
<div class="app"><ul><!-- 数组 --><li v-for="(city, index) of cities" :key="index">{{index}}:{{city}}</li><!-- 对象 --><li v-for="user of users" >{{user.name}}:{{user.email}}</li><!-- 对象数组 --><li v-for="(user, index) of users" :key="index">{{index}}->{{user.name}}:{{user.email}}</li></ul></div><script>const app = Vue.createApp({// 实例数据data(){return {// arraycities:['合肥', '苏州', '南京'],// objectuser: {name: '路人甲',email: 'lujia@php.cn',},//array of objectusers: [{name: '路人甲',email: 'lujia@php.cn',},{name: '路人乙',email: 'luyi@php.cn',},{name: '路人丙',email: 'lubign@php.cn',},],};},}).mount('.app');</script>

2. 条件渲染 v-if
<div class="app"><p v-if="flag">{{message}}</p><button @click="flag=!flag" v-text="flag ? '隐藏' : '显示'"></button><p v-if="point >=500 && point < 1000">{{grade[0]}}</p><p v-else-if="point >=1000 && point < 2000">{{grade[1]}}</p><p v-else-if="point >=2000 && point < 3000">{{grade[2]}}</p><p v-else-if="point >=3000 ">{{grade[3]}}</p><p v-else>{{grade[4]}}</p></div><script>const app = Vue.createApp({// 实例数据data(){return {message: '路人甲学完前端了',flag: true,// 会员级别grade:['纸片会员','木头会员','提皮会员','金牌会员','非会员'],point: 300,};},}).mount('.app');</script>

3. 事件修饰符
<div class="app"><p onclick="console.log('Hello')"><!-- 事件修饰符@click.prevent.stop --><a href="https://www.php.cn" @click.prevent.stop ="showUrl($event)">show URL:</a><!-- {{url}}插值变量 --><span class="url">{{url}}</span></p></div><script>const app = Vue.createApp({// 实例数据data(){return {url: '',};},// 事件方法methods: {showUrl(ev){console.log(ev);//注释掉这两行在,在上面用事件修饰符实现ev.preventDefault();ev.stopPropagation();this.url = ev.target.href;},}}).mount('.app');
4. 键盘修饰符
改进之前的留言板
<div class="app"><!-- <input type="text" @keydown="submit($event)" /> --><input type="text" @keydown.enter="submit($event)" /><ul><li v-for="(item, index) of list" :key="index" >{{item}}</li></ul></div><script>const app = Vue.createApp({// 实例数据data(){return {// 留言列表list:[],};},methods: {submit(ev){// 加了键盘修饰符,下面有一些就可以注释掉了。// console.log(ev);// if(ev.key === 'Enter') {this.list.unshift(ev.currentTarget.value);ev.currentTarget.value = null;// };},},}).mount('.app');</script>
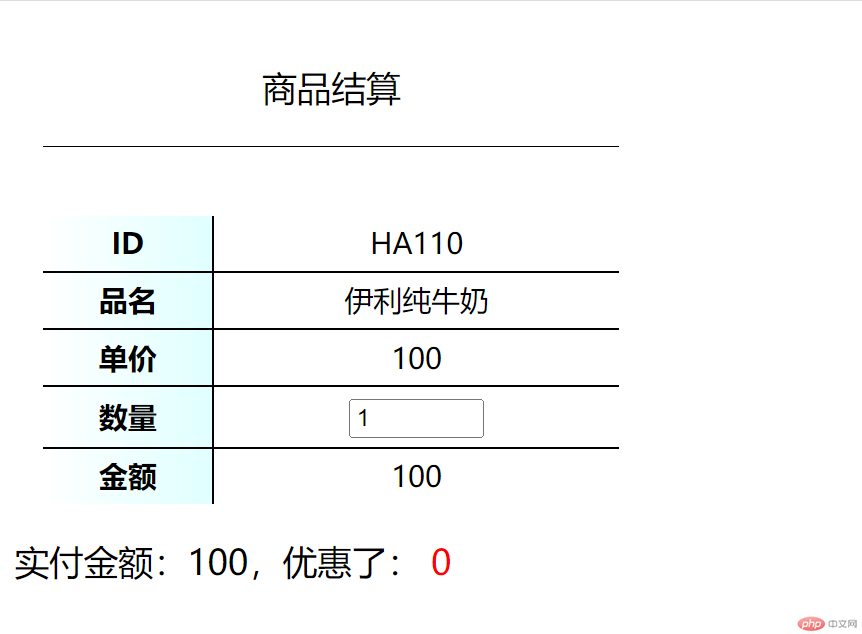
二、计算属性,侦听器属性实例演示
<style>table {width: 20em;height: 10em;text-align: center;border-collapse: collapse;margin: 1em;}table caption {font-size: 1.2em;padding: 1em;margin-bottom: 2em;border-bottom: 1px solid;}tbody tr th {background: linear-gradient(to left, lightcyan,#fff) ;border-right: 1px solid;}tbody tr:not(:last-of-type) {border-bottom: 1px solid;}</style><div class="app"><table><thead><caption>商品结算</caption></thead><tbody><tr><th>ID</th><td>HA110</td></tr><tr><th>品名</th><td>伊利纯牛奶</td></tr><tr><th>单价</th><td>100</td></tr><tr><th>数量</th><td><input type="number" v-model="num" style="width: 5em;" /></td></tr><tr><th>金额</th><!-- <td>{{num * price}}</td> --><!-- 注释上一行改用访问器属性代替实现,即计算属性--><td>{{amount}}</td></tr></tbody></table><p style="font-size: 1.2em;">实付金额:{{realAmount}},优惠了:<span style="color: red;">{{difAmount}}</span></p></div><script>const app = Vue.createApp({// 实例数据data(){return {// 单价price: 100,// 数量num: 0,// 折扣discount: 1,};},// 计算属性(访问器属性)computed: {// amount = num * priceamount: {get(){return this.num * this.price;},set(){},},},// 侦听器属性watch: {// 访问器属性// 被侦听的属性其实是一个方法,有两个参数,参数1是最新值,参数2是旧值。amount(current, origin) {console.log(current, origin);// 根据金额打折switch(true){case current >= 1000 && current < 2000:this.discount = 0.9;break;case current >= 2000 && current < 3000:this.discount = 0.8;break;case current >= 3000 && current < 4000:this.discount = 0.7;break;case current >= 4000 && current < 5000:this.discount = 0.6;break;case current >= 5000:this.discount = 0.5;break;}// 实付金额 = 原始金额 * 折扣率this.realAmount = this.amount * this.discount;// 优惠金额 = 原始金额 - 实付金额this.difAmount = this.amount - this.realAmount;},},// 实例生命周期,当实例与挂载点绑定成功时,自动执行。mounted(){// 初始化this.num = 1;},}).mount('.app');</script>