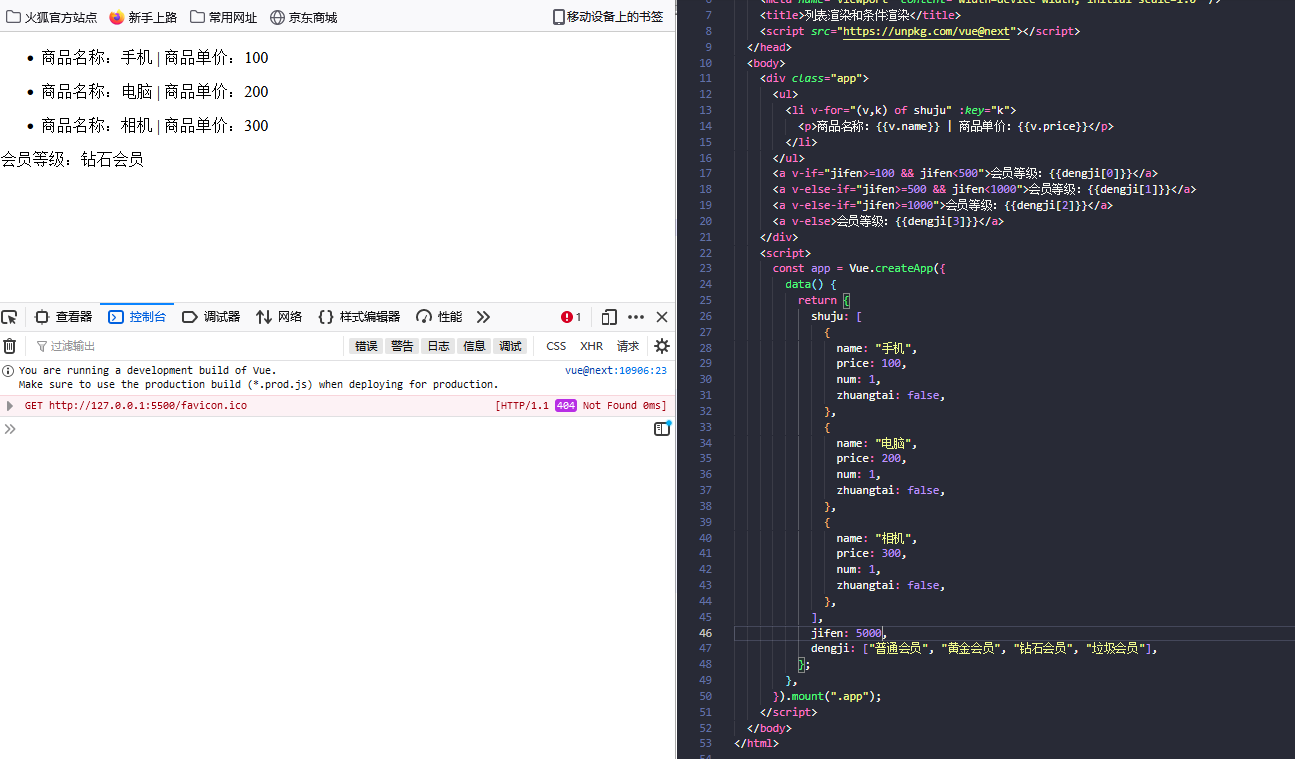
条件渲染/循环渲染

v-if:根据条件是否进行渲染v-for:将数据循环渲染到页面中
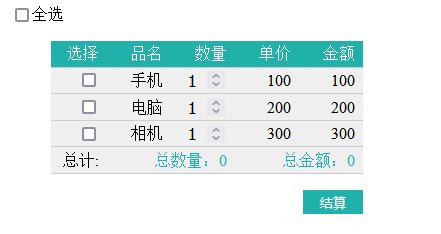
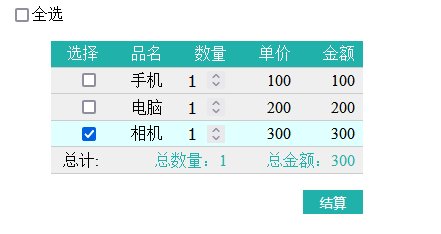
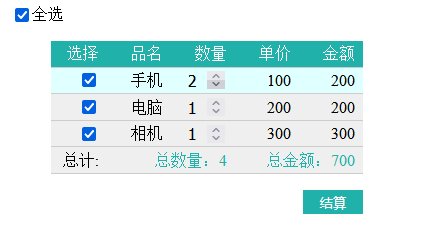
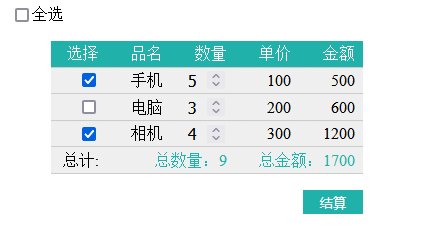
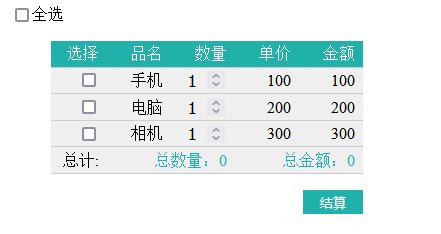
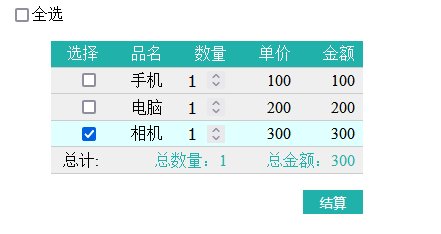
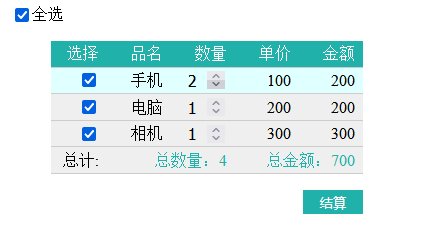
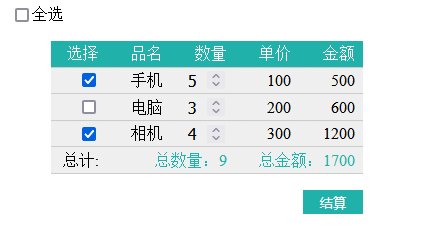
vue改写购物车
- 效果图:

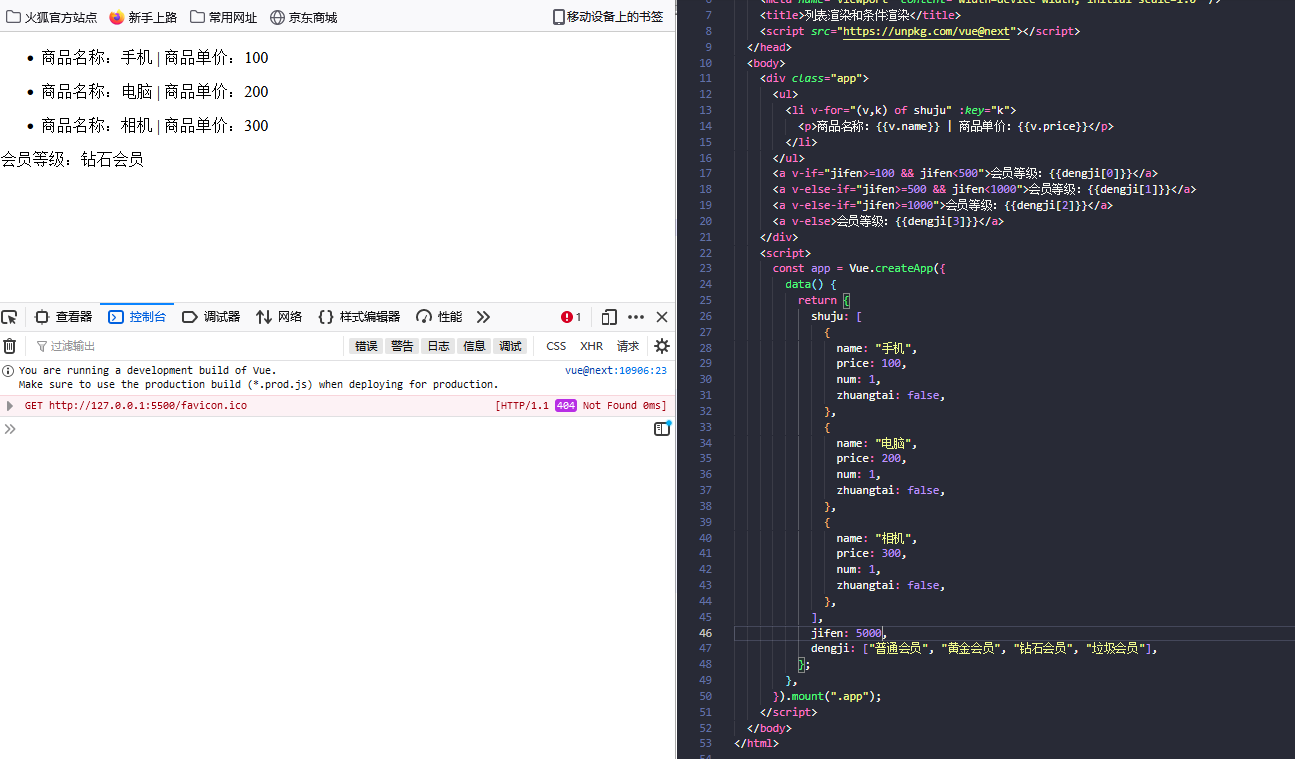
- 代码部分:
<div class="box"> <!-- 1. 全选按钮 --> <div class="selectAll"> <!-- 通过双向绑定v-model来制定全选按钮的状态 --> <input type="checkbox" class="check-all" name="check-all" v-model="checkAll" /> <label for="check-all">全选</label> </div> <!-- 2. 商品列表 --> <ul class="list"> <li> <span>选择</span><span>品名</span><span>数量</span><span>单价</span ><span>金额</span> </li> <!-- 通过v-for渲染数据到页面中 --> <li v-for="(v,k) of shuju" :key="k"> <input type="checkbox" v-model="v.zhuangtai" /> <span class="content">{{v.name}}</span> <input type="number" v-model="v.num" min="1" class="num" /> <span class="price">{{v.price}}</span> <!-- 商品单个的金额直接计算 --> <span class="amount">{{v.num*v.price}}</span> </li> <li> <span>总计:</span> <span class="total-num">总数量:{{shuliang}}</span> <span class="total-amount">总金额:{{zongjia}}</span> </li> </ul> <!-- 3. 结算按钮 --> <button class="account">结算</button> </div>
//创建vue实例 const app = Vue.createApp({ data() { return { //数据列表 zhaungtai是按钮的状态为true是选中默认是false shuju: [ { name: "手机", price: 100, num: 1, zhuangtai: false, }, { name: "电脑", price: 200, num: 1, zhuangtai: false, }, { name: "相机", price: 300, num: 1, zhuangtai: false, }, ], }; }, //计算属性 computed: { // 设置按钮选中状态 checkAll: { get() { //将数据用filter返回满足条件的数组 这个数组的只用这个数组的长度 let arr = this.shuju.filter((item) => item.zhuangtai === true); // console.log(arr); // console.log(arr.length); //当数组的长度等于数据列表的长度的时候返回true这时候全选按钮的状态为true否则就返回false if (arr.length == this.shuju.length) { return true; } else { return false; } }, set(e) { //e是当前全选按钮的状态 // console.log(e); //如果全选按钮状态为true if (e) { //将所有单选按钮的状态设置为true this.shuju.map((item) => (item.zhuangtai = true)); } else { //将所有单选按钮的状态设置为false this.shuju.forEach((item) => (item.zhuangtai = false)); } }, }, //计算总金额 zongjia() { //先定义一个变量接收结果 let sum = 0; //遍历数据 this.shuju.forEach((item) => { //判断状态是否为true if (item.zhuangtai) { // 拿到状态为true的商品的数量和单价循环进行相加赋给sum sum += item.num * item.price; } }); //将结果返回此时这个sum就是总金额 return sum; }, //计算总数量 shuliang() { let lsum = 0; //遍历数据 this.shuju.forEach((item) => { //根据状态拿到为true的数量循环相加赋值给lsum if (item.zhuangtai) { lsum += item.num; } }); //返回lsum这个结果就是总数量 return lsum; }, }, //生命周期页面创建自动初始化 mounted() { //初始化商品数量,默认为1 this.sjnum = 1; this.dnnum = 1; this.xjnum = 1; }, //将实例挂载到挂载点 }).mount(".box");