传统 XHR
- 创建对象:
new XMLHttpRequest(); - 响应类型:
xhr.responseType = "json"; - 配置参数:
xhr.open("GET", url, true); - 请求回调:
xhr.onload = () => console.log(xhr.response); - 失败回调:
xhr.onerror = () => console.log("Error"); - 发起请求:
xhr.send(null);xhr至少监听2个事件:load,error, 调用2个函数:open,sendpost请求,需要设置一下请求头与请求的数据,其它与get请求完全相同
fetch
fetch api : 浏览器原生实现的异步技术axios: 基于 xhr / fetchfetch: 基于Promise, 返回 Promise对象
演示实例代码
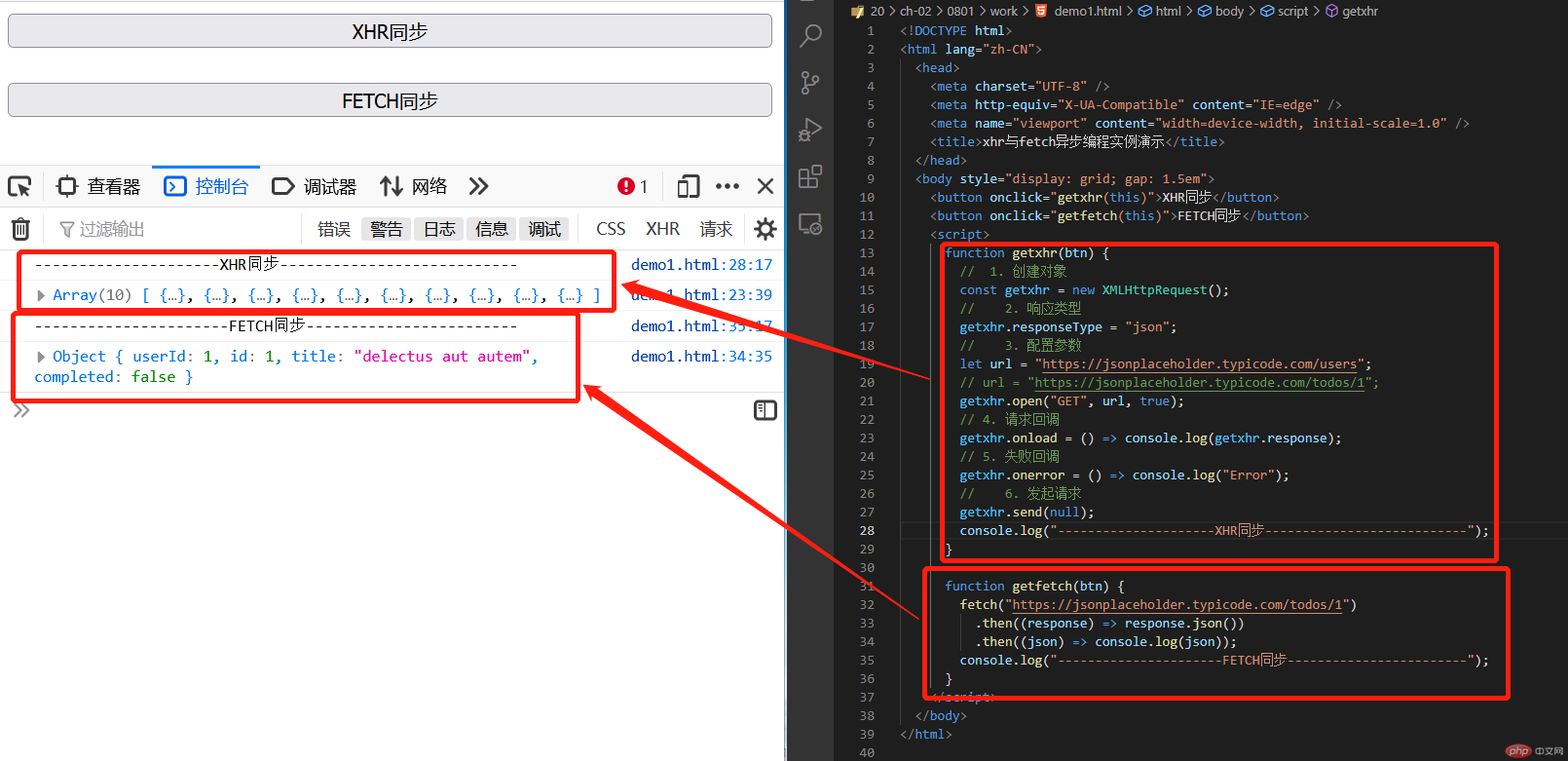
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>xhr与fetch异步编程实例演示</title></head><body style="display: grid; gap: 1.5em"><button onclick="getxhr(this)">XHR同步</button><button onclick="getfetch(this)">FETCH同步</button><script>function getxhr(btn) {// 1. 创建对象const getxhr = new XMLHttpRequest();// 2. 响应类型getxhr.responseType = "json";// 3. 配置参数let url = "https://jsonplaceholder.typicode.com/users";// url = "https://jsonplaceholder.typicode.com/todos/1";getxhr.open("GET", url, true);// 4. 请求回调getxhr.onload = () => console.log(getxhr.response);// 5. 失败回调getxhr.onerror = () => console.log("Error");// 6. 发起请求getxhr.send(null);console.log("---------------------XHR同步---------------------------");}function getfetch(btn) {fetch("https://jsonplaceholder.typicode.com/todos/1").then((response) => response.json()).then((json) => console.log(json));console.log("----------------------FETCH同步------------------------");}</script></body></html>
运行效果

模块成员导出与导入演示实例代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模块成员导出与导入</title></head><body><script type="module">import { name, abc } from "./m1.js";console.log(name);console.log(abc(name));</script></body></html>
js代码(m1.js)
// 声明let name = "早上好";function abc(name) {return `老师, ${name}`;}// 导出export { name, abc };
运行效果

模块别名导出演示实例代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模块别名导出</title></head><body><script type="module">import { myuser, obq } from "./m2.js";console.log(myuser);console.log(obq(myuser));</script></body></html>
js代码(m2.js)
// 声明let user = "别名导出";function abc(user) {return `这个是, ${user}`;}// 别名导出export { user as myuser, abc as obq };
运行效果

模块命名空间演示实例代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模块命名空间</title></head><body><script type="module">import * as phpname from "./m3.js";console.log("------------------模块所有成员-------------------------");console.log(phpname);console.log("------------------模块成员----------------------------");console.log(phpname.name);console.log(phpname.tel(phpname.name));console.log("------------------访问默认----------------------------");console.log(phpname.default);</script></body></html>
js代码(m3.js)
let name = "命名空间";function tel(name) {return `这个是, ${name}`;}let email = "xxxxxx@xxx.com";let status = "1";export { name, tel, email as default };
运行效果