DOM事件流
事件流是页面中节点接收事件的顺序,事件触发时会根据不同的阶段传播
- 捕获阶段:由DOM顶层节点接收,逐级向下传播到具体的元素节点
- 说人话就是从外到内
- 冒泡阶段:具体的元素接收到事件后,逐级向上传播到DOM的顶层节点
- 说人话就是从内到外
事件冒泡
例如子节点和父节点都有点击事件,那么点击子节点触发事件之后,也会触发父节点的点击事件,这就是事件冒泡,从内到外的影响。捕获阶段就相反,如果点击父节点,也会触发子节点的事件
阻止事件冒泡
- event.stopPropagation(‘事件类型’ , 事件执行函数名, [true/false])
事件监听
<div onclick='函数()'>点我</div>和div.onclick = '函数()'这种老式的注册事件(绑定事件)具有唯一性,如果想触发多个函数会覆盖前面的函数div.addEventListener('事件类型' , 函数() , [true/false])使用事件监听可以就不会覆盖,需要注意事件类型不用加on例如click,第三个参数可以不填,如果为true事件流为捕获阶段,默认不填是fasle也就是冒泡阶段div.removeEventListener('事件类型' , 函数() , [true/false])删除事件监听
事件对象
注册时间时系统会自动创建事件对象event,跟事件相关的信息都会保存在这个对象,例如事件绑定在哪,事件的状态,鼠标点击的坐标等等,它里面有很多的属性和方法,事件对象可以是事件处理函数的形参,但我们不需要传进去参数
- event.target 属性指向触发事件的元素
- event.currenTarget 指向事件绑定的元素,和this类似,this也指向事件绑定的元素
事件代理
利用事件冒泡的特性,只需要给父节点注册事件,点击子节点元素就会触发事件,少写了代码,保护了头发
实例
<div class="one">点小黄也能出发我的事件<div class="two">点我会触发事件冒泡,用到父级事件监听</div></div><script>let div1 = document.querySelector(".one");// 老方法 具有唯一性,后面写的会覆盖前面的// div1.onclick = function () {// alert("hello");// };// 事件监听div1.addEventListener("click", touch);// 事件处理函数function touch() {alert("hello");// 事件触发源console.log("事件触发源");console.log(event.target);// 事件绑定源console.log("事件绑定源");console.log(event.currentTarget);// 阻止冒泡event.stopPropagation();// 删除事件监听div1.removeEventListener("click", touch);}</script>

字符串常用API
- str.replace(‘str’,’newStr’) 字符串替换
- str.substr(start,length) 截取字符串
- str,slice(start,end) 截取字符串
- str.concat(‘str’) 连接两个或多个字符串
- str.charAt(sub) 返回指定索引的字符
- str.indexOf(‘str’) 返回字符索引
- str.search(‘str’) 返回字符索引
- str.toString() 转为字符串
- str.toLowerCase() 转为小写
- str.toUpperCase() 转为大写
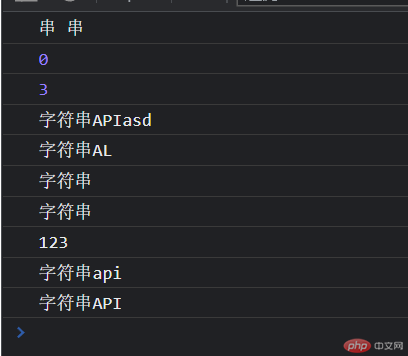
let str = "字符串API";// charAt(索引) 返回指定索引的字符console.log(str.charAt(2), str[2]);// indexOf('str') 返回字符的索引console.log(str.indexOf("字"));// search('str') 返回字符的索引console.log(str.search("A"));// concat('str','str'...) 连接两个或多个字符串console.log(str.concat("", "asd"));// replace('str' , 'newStr') 替换选中的字符串console.log(str.replace("PI", "L"));// slice(起始索引,结束索引) ,从索引0开始,提取字符串中的2个字符console.log(str.slice(0, 3));// substr(起始索引,长度) 可以替代sliceconsole.log(str.substr(0, 3));// toString() 转为字符串let x = 123;console.log(x.toString());// str.toLowerCase() 字母转为小写console.log(str.toLowerCase());// str.toUpperCase() 字母转为大写console.log(str.toUpperCase());