DOM增查改删基础方法
- document.createElement(‘标签’) 创建一个元素
- append(string/ele) 在某个父节点之内,在最后追加一个子节点
- before(string/ele) 在某节点之前添加一个节点
- after(string.ele) 在某节点之后添加一个节点
- cloneNode(true) 克隆某个节点,参数 true 克隆节点,节点属性,后代,参数 fasle 克隆节点,后代,不克隆属性
- insertAdjacentElement(‘位置’,ele)
- insertAdjacentHTML(‘位置’ , ‘标签+文本’)
- insertAdjacentHTML 位置属性
- beforeBegin 在节点之前加入兄弟节点
- afterBegin 在节点之后加入子节点
- beforeEnd 在节点结束标签之前,加入子节点
- afterEnd 在节点结束标签之后,加入兄弟节点
- replaceChild(元素,被替换元素) 替换节点,用在父节点
- remove() 删除节点
内容
- textContent 返回内容,包括 style 标签及内容,和内联样式内容
- innerText 返回文本
- innerHTML 返回带标签的文本(不包括自身),
ele.innerHTML='<a>xxx</a>'也可以赋值(可以解析 HTML 标签),使用 append 追加给 createElement 创建的新元素 - outerHTML 返回带标签的文本(包括自身),
outerHTML = '<a>xxx</a>'替换元素的值,类似 innerHTML
自定义属性获取
- ele.dataset.去掉 data-的属性
获取 css 样式(只读)
-getComputedStyle(ele,null)
实例
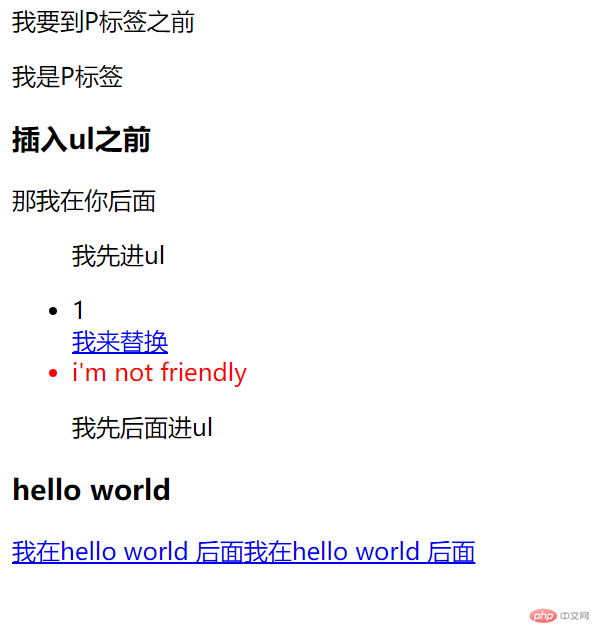
// createElement('标签') 创建元素let newtag = document.createElement("h3");newtag.append("hello world");// append(string/ele) 追加到父节点的最后子节点,要在父结点上使用document.body.append(newtag);// before(string/ele) 在某个元素之前添加节点,在当前元素上使用let tagdiv = document.createElement("div");tagdiv.append("我要到P标签之前");document.body.firstElementChild.before(tagdiv);// after(string/ele) 在某个元素之后添加节点,在当前元素上使用let taga = document.createElement("a");taga.href = "sofresh.top";taga.append("我在hello world 后面");// document.body.lastElementChild.after(taga);// document.body.querySelectorAll("h3")[0].after(taga);newtag.after(taga);// cloneNode(true) 克隆节点,在要被克隆的节点上使用// 参数为true是克隆其自身,属性和后代,fasle不克隆属性,只克隆自身和后代let newtaga = taga.cloneNode(true);document.body.append(newtaga);let h3 = document.createElement("h3");h3.append("插入ul之前");document.querySelector("ul").insertAdjacentElement("beforeBegin", h3);document.querySelector("h3:nth-of-type(1)").insertAdjacentHTML("afterEnd", "<p>那我在你后面</p>");let save = document.querySelector("ul");save.insertAdjacentHTML("afterBegin", "<p>我先进ul</p>");save.insertAdjacentHTML("beforeEnd", "<p>我先后面进ul</p>");let li1 = document.createElement("li");li1.append("i'm not friendly");li1.style.color = "red";document.querySelector("ul > li:nth-of-type(2)").after(li1);let li = document.querySelector("ul > li:nth-of-type(2)");// replaceChild(ele/pos) 替换子元素,在父级使用let taga2 = document.createElement("a");taga2.href = "xxx";taga2.append("我来替换");let ul = document.querySelector("ul > li:nth-of-type(2)");document.querySelector("ul").replaceChild(taga2, ul);// remove(ele) 删除节点document.querySelector("body > ul > li:last-of-type").remove();

let ul = document.createElement("ul");document.querySelector("hr:last-of-type").after(ul);function print(node) {if (event.key === "Enter") {if (node.value.length === 0) {alert("请输入留言");} else {let value ="<li>" +node.value +"<button onclick='del(this)'>删除</button> </li> ";document.querySelector("ul").insertAdjacentHTML("afterBegin", value);node.value = null;}}}function del(n) {confirm("确定删除?") ? n.parentNode.remove() : alert("已取消");}


