DOM元素的增删改
// 创建新元素:createElement() const ul=document.createElement('ul'); // 添加元素:append() document.body.append(ul); for (let i=0;i<5;i++){ const li=document.createElement('li'); li.append('item-'+(i+1)); ul.append(li); }

// 在某节点之前插入:before const li=document.createElement('li'); li.append('new item'); li.style.color='blue'; // 获取第二个元素 const item=ul.querySelector('li:nth-of-type(2)'); // 当前节点之前插入.before(新节点) item.before(li); // 克隆 let newNode=li.cloneNode(true); // 当前节点之后插入.after(新节点) item.after(newNode); ul.style.border='2px solid yellow'; const h3=document.createElement('h3'); h3.append('商品列表') h3.style.color='red'; // 在当前列表的前面插入一个标题:insertAdjacentElement('插入位置',元素) // beforebegin:开始标签之前 ul.insertAdjacentElement('beforebegin',h3); // afterbegin:开始标签之后 ul.insertAdjacentHTML('afterbegin','<li style="color:red">hello</li>'); // beforeend:结束标签之前 ul.insertAdjacentHTML('beforeend','<li style="color:red">world</li>'); // afterend:结束标签之后 ul.insertAdjacentHTML('afterend','<h4 style="color:red">共计:9个</h4>');

// 替换:replaceChild() // 被替换的旧节点 const targetNode=ul.querySelector('li:last-of-type'); const link=document.createElement('a'); // 新节点 link.href='www.php.cn'; link.append('php中文网'); // parentNode.replaceChild(新节点,被替换的旧节点) ul.replaceChild(link,targetNode); // 移除:remove ul.firstElementChild.remove(); ul.lastElementChild.remove(); ul.querySelector('li:nth-of-type(2)').remove(); ul.querySelector('li:nth-of-type(3)').remove();

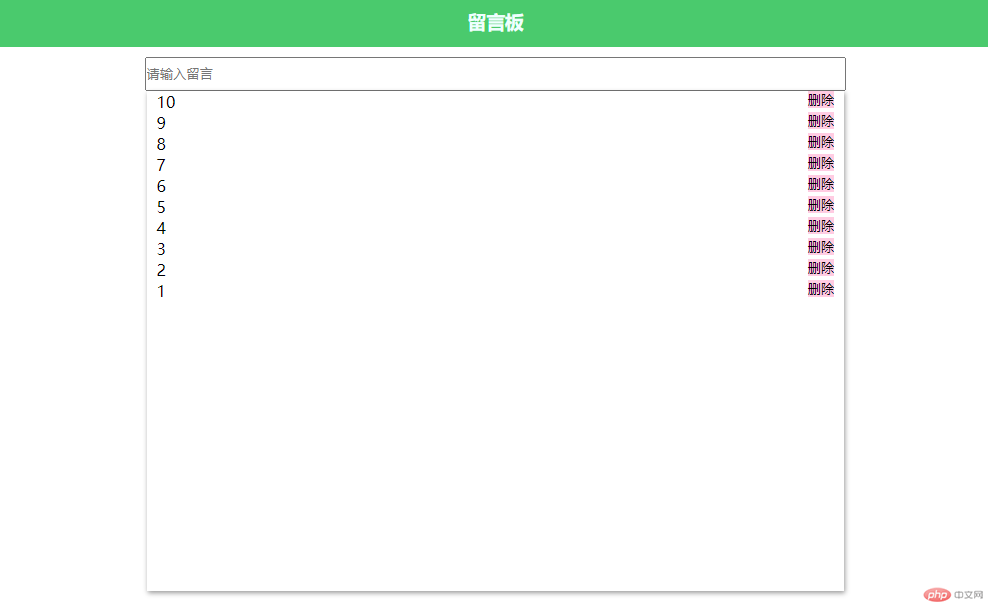
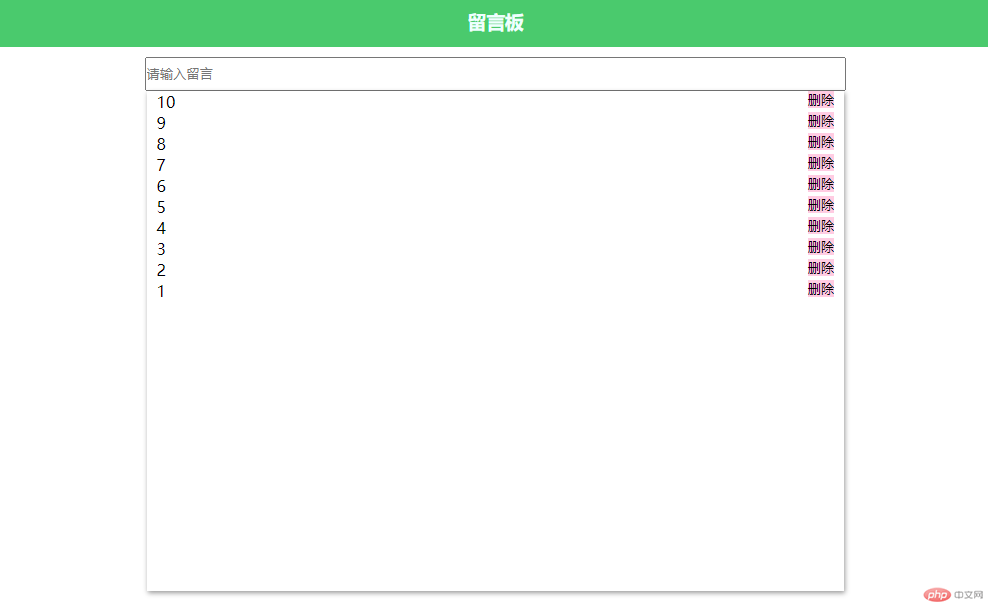
留言板案例

<body> <header> <h3>留言板</h3> </header> <main> <input type="text" onkeydown="addMsg(this)" placeholder="请输入留言" autofocus /> <ul class="list"></ul> </main> <script> function addMsg(ele) { if (event.key === 'Enter') { if (ele.value.length === 0) { alert('留言不能为空'); ele.focus(); return false; } const ul = document.querySelector('.list'); ele.value = ele.value + '<button onclick="del(this.parentNode)">删除</button>'; ul.insertAdjacentHTML('afterbegin', `<li>${ele.value}</li>`); ele.value = null; } } function del(ele) { return confirm('是否删除?') ? ele.remove() : false; } </script></body>