元素的样式
颜色、字体、背景可继承
优先级:自定义>继承>默认
内联样式:
style属性,适用于当前特定的某个元素<body><h1 style="color:red">xxx</h1><h1 style="color:red">xxx</h1><h1 style="color:red">xxx</h1></body>
文档样式:
<style></style>标签,适用于当前html文档<body><h1 >xxx</h1><h1 >xxx</h1><h1 >xxx</h1><style>h1{color: red;}</style></body>
外部样式:
<link rel="stylesheet" href="css文件">首选<link rel="stylesheet" href="01.css"></head><body><h1 >xxx</h1><h1 >xxx</h1><h1 >xxx</h1></body>
选择器
基本选择器
- 标签选择器

html:
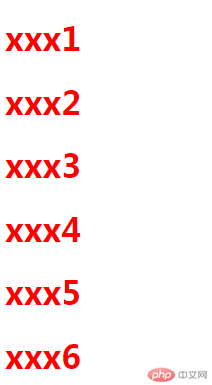
css:<link rel="stylesheet" href="01.css"></head><body><h1 >xxx1</h1><h1 >xxx2</h1><h1 >xxx3</h1><h1 >xxx4</h1><h1 >xxx5</h1><h1 >xxx6</h1></body>
/* 标签选择器 */h1{color: red;}
2.属性选择器id# class.
html
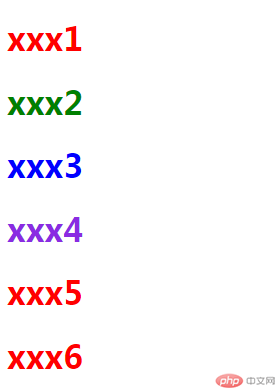
<link rel="stylesheet" href="01.css"></head><body><h1>xxx1</h1><h1 title="welcome">xxx2</h1><h1 class="three">xxx3</h1><h1 id="active">xxx4</h1><h1>xxx5</h1><h1>xxx6</h1></body>
css
/* 标签选择器 */h1{color: red;}/* 属性选择器 */h1[title="welcome"]{color:green;}/* h1[class="three"]{ *//* color: blue; *//* } */h1.three{color: blue;}/* h1[id="active"]{ *//* color: blueviolet; *//* } */h1#active{color: blueviolet;}
3.群组选择器,
html
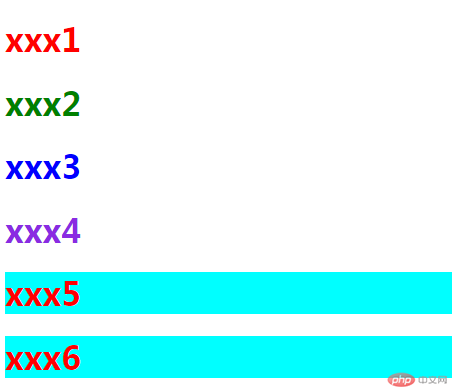
<link rel="stylesheet" href="01.css"></head><body><h1>xxx1</h1><h1 title="welcome">xxx2</h1><h1 class="three">xxx3</h1><h1 id="active">xxx4</h1><h1 id="hello">xxx5</h1><h1 class="world">xxx6</h1></body>
css
/* 标签选择器 */h1{color: red;}/* 属性选择器 */h1[title="welcome"]{color:green;}/* h1[class="three"]{ *//* color: blue; *//* } */h1.three{color: blue;}/* h1[id="active"]{ *//* color: blueviolet; *//* } */h1#active{color: blueviolet;}/* 群组选择器 */h1#hello,h1.world{background-color: aqua;}
4.通配选择器*
!important用于临时提权,用于调试
html
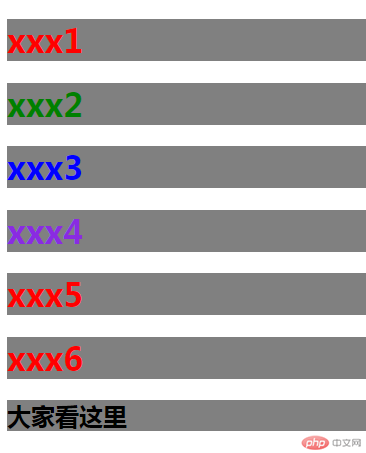
<link rel="stylesheet" href="01.css"></head><body><h1>xxx1</h1><h1 title="welcome">xxx2</h1><h1 class="three">xxx3</h1><h1 id="active">xxx4</h1><h1 id="hello">xxx5</h1><h1 class="world">xxx6</h1><h2>大家看这里</h2></body>
css
/* 标签选择器 */h1{color: red;}/* 属性选择器 */h1[title="welcome"]{color:green;}/* h1[class="three"]{ *//* color: blue; *//* } */h1.three{color: blue;}/* h1[id="active"]{ *//* color: blueviolet; *//* } */h1#active{color: blueviolet;}/* 群组选择器 */h1#hello,h1.world{background-color: aqua;}/* 通配选择器 */body *{background-color: grey !important;}
上下文选择器
1.子元素>
html
<link rel="stylesheet" href="demo.css"></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul></body>
css
/* 1.子元素 */.list>.item{border: 1px solid;}
2.后代元素空格
html
<link rel="stylesheet" href="demo.css"></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3<ul><li class="item">item3-1</li><li class="item">item3-2</li><li class="item">item3-3</li></ul></li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul></body>
css
/* 1.子元素 */.list>.item{border: 1px solid;}/* 2.后代元素 */.list .item{border: 1px solid;}
3.相邻兄弟+
html
<link rel="stylesheet" href="demo.css"></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item five">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul></body>
css
/* 1.子元素 */.list>.item{border: 1px solid;}/* 2.后代元素 */.list .item{border: 1px solid;}/* 3.相邻兄弟 */.list>.item.five {background-color:aqua;}.list>.item.five + *{background-color: aquamarine;}
4.所有兄弟~
html
<link rel="stylesheet" href="demo.css"></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item five">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul></body>
css
/* 1.子元素 */.list>.item{border: 1px solid;}/* 2.后代元素 */.list .item{border: 1px solid;}/* 3.相邻兄弟 */.list>.item.five {background-color:aqua;}.list>.item.five + *{background-color: aquamarine;}/* 4.所有兄弟 */.list>.item.five ~ *{background-color: blueviolet;}
选择器的权重
(0,0,0)表示选择器因子的权重,
对应(百位<id>,十位<class>,个位<tag>)
增加权重的方法:
1.增加标签(可以是父级标签),这样就可以不依
序,如html body h1{xxx}
2.增加代码,如.title{xxx}可增加至.title.go
{xxx}
注:尽量少用或者不用id,权重过大

