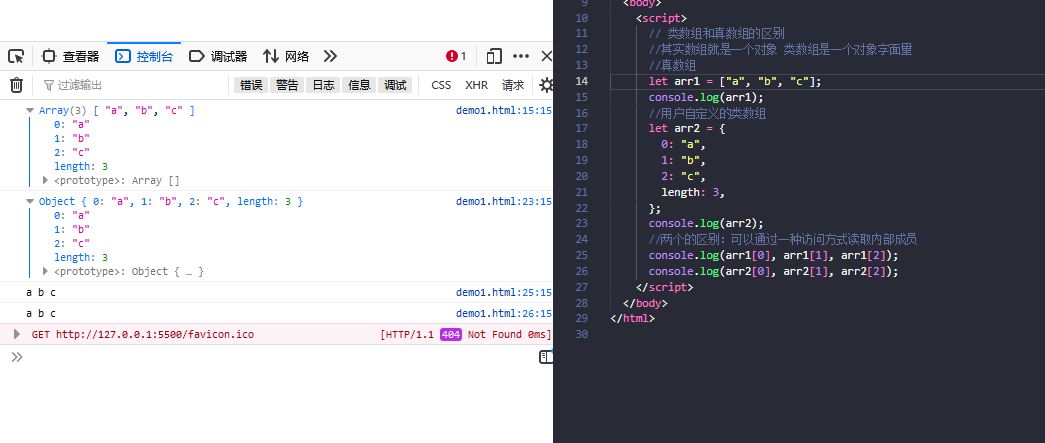
什么是类数组
- 类数组也就是一个对象 里面的属性键名是从0自增 且里面有个length属性
- 类数组和真数组的相同之处就是访问方式可以通过同一种方式进行访问[键名]
- 获取dom元素一组的时候会将一组元素存在一个类数组中

// 类数组和真数组的区别//其实数组就是一个对象 类数组是一个对象字面量//真数组let arr1 = ["a", "b", "c"];console.log(arr1);//用户自定义的类数组let arr2 = {0: "a",1: "b",2: "c",length: 3,};console.log(arr2);//两个的区别:可以通过一种访问方式读取内部成员console.log(arr1[0], arr1[1], arr1[2]);console.log(arr2[0], arr2[1], arr2[2]);
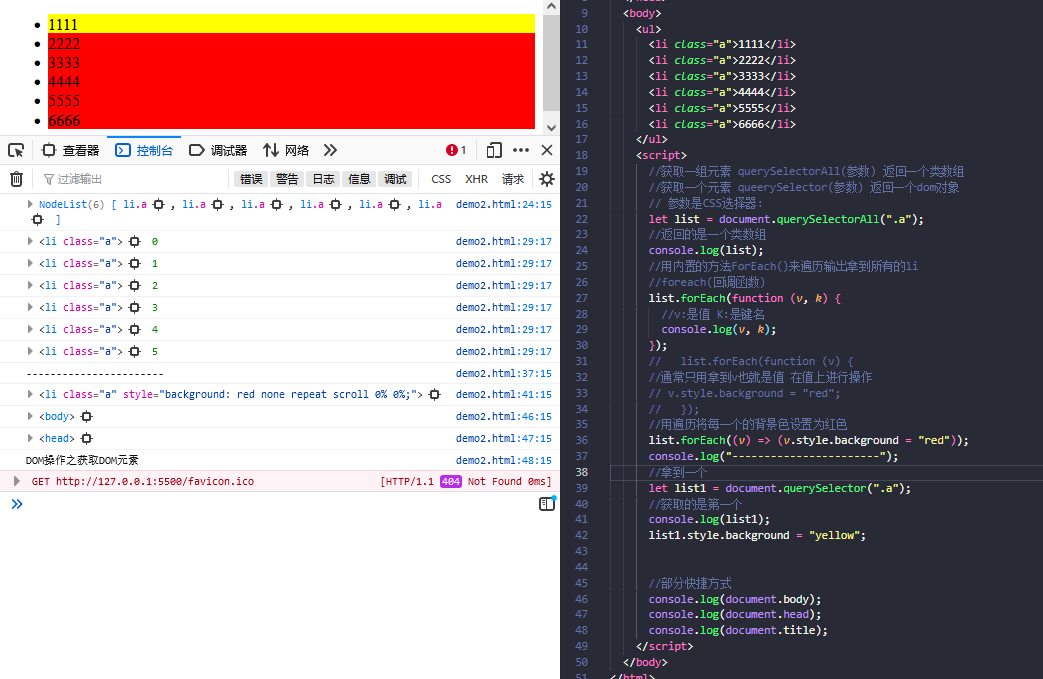
DOM操作获取DOM元素
- 获取一组:querySelectorAll(参数)返回一个类数组、 获取一个:querySelector(参数)返回一个dom对象 参数是CSS选择器

//获取一组元素 querySelectorAll(参数) 返回一个类数组//获取一个元素 queerySelector(参数) 返回一个dom对象// 参数是CSS选择器:let list = document.querySelectorAll(".a");//返回的是一个类数组console.log(list);//用内置的方法ForEach()来遍历输出拿到所有的li//foreach(回调函数)list.forEach(function (v, k) {//v:是值 K:是键名console.log(v, k);});// list.forEach(function (v) {//通常只用拿到v也就是值 在值上进行操作// v.style.background = "red";// });//用遍历将每一个的背景色设置为红色list.forEach((v) => (v.style.background = "red"));console.log("-----------------------");//拿到一个let list1 = document.querySelector(".a");//获取的是第一个console.log(list1);list1.style.background = "yellow";//部分快捷方式console.log(document.body);console.log(document.head);console.log(document.title);
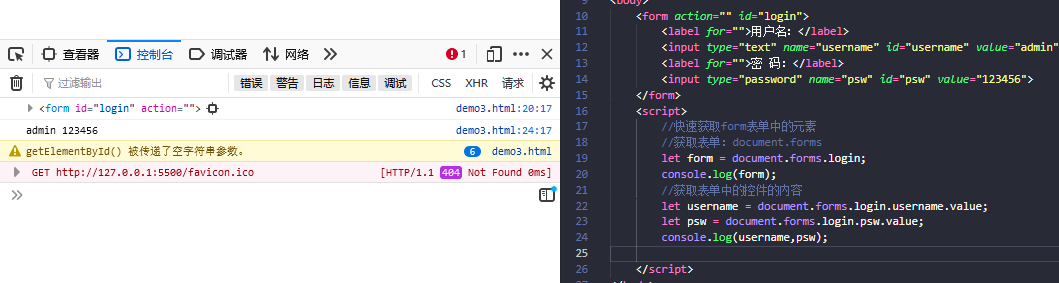
使用DOM操作获取表单内元素
- 快捷方式document.forms后面跟id或者name的值
- 访问表单内部控件的值用.value

//快速获取form表单中的元素//获取表单:document.formslet form = document.forms.login;console.log(form);//获取表单中的控件的内容let username = document.forms.login.username.value;let psw = document.forms.login.psw.value;console.log(username,psw);
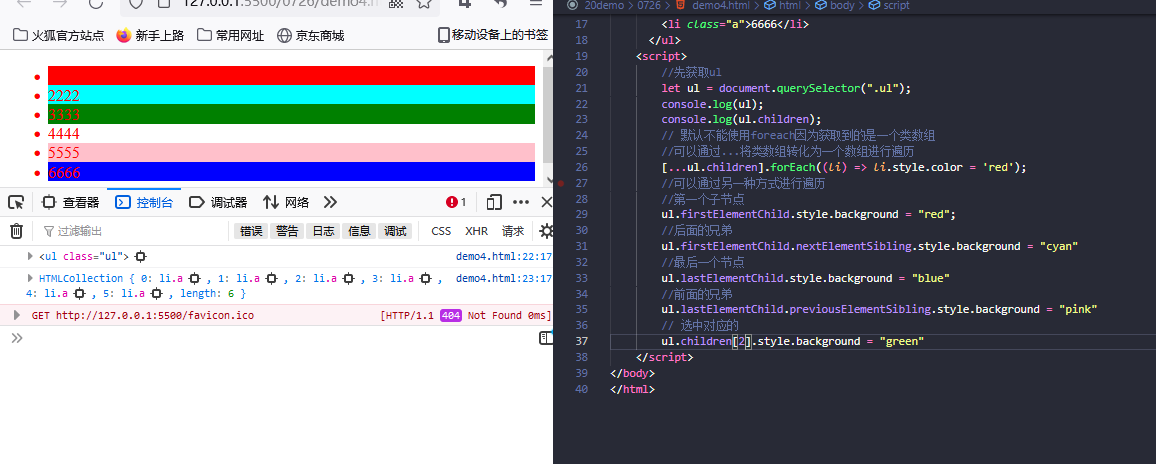
遍历DOM树
节点类型 window: 全局对象 document: 文档对象,就是当前的Html文件element: 元素对象 ,<ul><li><table><form>….text: 文本对象, item1,item2,….
- 获取到的ul列表实际上就是一个DOM树 其中的每个元素 包括文本等都是一个节点
- 遍历可以通过foreach遍历可以通过更快捷的相当于css的伪类选择器 节点来进行遍历