1. 实例演示常用数据类型,特别是引用类型
数据类型
number:数值
sting:字符串
bool:布尔值/是否
undefined:未定义
null:空值
//数据类型演示<script>console.log(100);console.log(typeof 100);console.log("100PHP");console.log(typeof "100PHP");console.log(typeof true);let ad;console.log(ad);console.log(typeof null);</script>

//数组:使用常量引用,字符串必须加引号;数组必须用[]方括号声明const srr=["电脑",88,8000]console.log(srr);console.table(srr);console.log(srr[0]);console.log(srr[2]);console.log(srr[1]);//对象:使用常量引用,字符串必须加引号;对象必须用大括号声明{}const syy={name:"电脑",num:88,prc: 8000,"my tel":19900990088,}console.log(syy["name"])console.log(syy["prc"])console.log(syy.num);console.log(syy["my tel"]);//附加函数和this写法const sii = {name:"电脑",num:88,prc: 8000,"my tel":19900990088,tat:function () {return sii.name + "总价:" + sii.num*sii.prc + "英镑";}}console.log(sii.tat());</script>
<script>//this便捷应用写法const siiyy = {name:"电脑",num:88,prc: 8000,"my tel":19900990088,tat:function () {return this.name + "总价:" + this.num*this.prc + "英镑";}}console.log(siiyy.tat());</script>
2. 实例演示所有分支与循环类型
循环类型
if-else:演示单分支,双分支,多分支,循环
switch:(case break default),case后切记为:冒号
while:(索引值,判断条件,更新:初始条件,判断条件,更新条件C++)
for-of:循环
for-in:循环
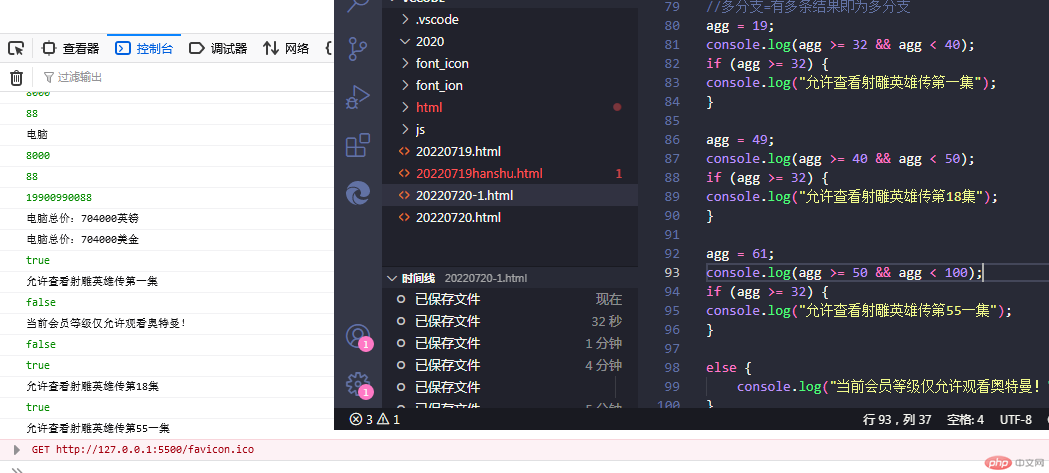
//分支是有条件执行的代码//单分支=一条语句仅有一条结果即为单分支let agg = 29;console.log(agg >= 12);if (agg >= 12) {console.log("允许查看射雕英雄传第一集");}//双分支=有2条结果即为双分支console.log(agg >= 32);if (agg >= 32) {console.log("允许查看射雕英雄传第一集");}else {console.log("当前会员等级仅允许观看奥特曼!");}//多分支=有多条结果即为多分支agg = 180;console.log(agg >= 32 && agg < 40);if (agg >= 32) {console.log("允许查看射雕英雄传第一集");}console.log(agg >= 40 && agg < 50);if (agg >= 32) {console.log("允许查看射雕英雄传第18集");}console.log(agg >= 50 && agg < 100);if (agg >= 32) {console.log("允许查看射雕英雄传第55一集");}console.log(agg >= 150 || agg < 10);if (agg >= 180) {console.log("非法会员,未经授权非法访问,你已被通缉,请立即归案!");}else {console.log("当前会员等级仅允许观看奥特曼!");}

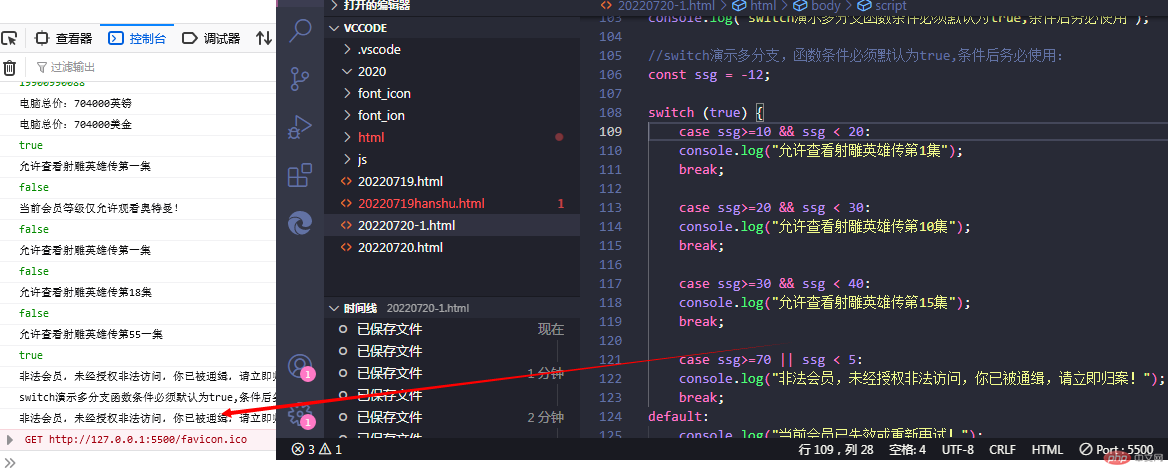
//switch演示多分支--简化console.log("switch演示多分支函数条件必须默认为true,条件后务必使用");//switch演示多分支,函数条件必须默认为true,条件后务必使用:const ssg = -12;switch (true) {case ssg>=10 && ssg < 20:console.log("允许查看射雕英雄传第1集");break;case ssg>=20 && ssg < 30:console.log("允许查看射雕英雄传第10集");break;case ssg>=30 && ssg < 40:console.log("允许查看射雕英雄传第15集");break;case ssg>=70 || ssg < 5:console.log("非法会员,未经授权非法访问,你已被通缉,请立即归案!");break;default:console.log("当前会员已失效或重新再试!");}
//if-else循环const see = ["电脑",2,8080]console.log(see);console.log(see[0]);console.log(see[2]);console.log(see[1]);console.log(see.length);console.log(see[see.length-1]);console.log(see[see.length-2]);console.log(see[see.length]);let t=0;//声明一个变量等于索引值let length = see.length;//声明两个参数相等,目的是绑定关系;if (t < length) {console.log(see[t]);t = t + 1; //可简化为 t++;}if (t < length) {console.log(see[t]);t = t + 1; //可简化为 t++;}if (t < length) {console.log(see[t]);t = t + 1; //可简化为 t++;}if (t < length) {console.log(see[t]);t = t + 1; //可简化为 t++;}else {console.log("数据已查询完成!");}
console.log("***********");//while循环:变量索引值,条件判断;t=0;while (t < length) {console.log(see[t]);t++;}//for可以当成while的语法糖console.log("+++++++++++++++");for (let t=0 ; t < length ; t++) {console.log(see[t]);}
//for of 循环console.log("++++++++");for (let item of see){console.log(item);}
//查看参数的值console.log("++++++++");for (let item of see.values()){console.log(item);}//查看参数的健(索引值序号)console.log("++++++++");for (let item of see.keys()){console.log(item);}//查看参数的值和健(索引值序号)console.log("++++++++");for (let item of see.entries()){console.log(item);}

//对象的索引 for inconst sdd={name:"电脑",prc:5880,num:100099999}for (let as in sdd){console.log(sdd[as]);}

