常用数据类型
数组、对象、函数都是引用数据类型 其他的都是原始数据类型下面是详解
| 数据类型 |
|---|
| number数值型 |
| string字符串 |
| Boolean布尔类型 |
| undefined未定义 |
| NULL空类型 |
| array数组 |
| object对象 |
| function函数 |

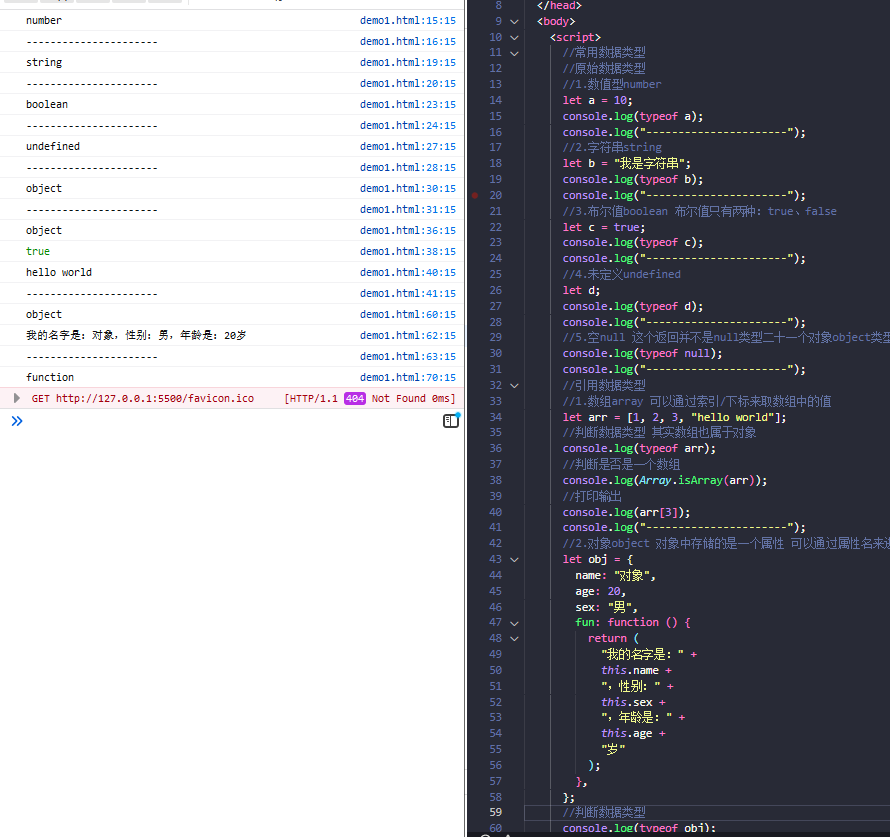
//常用数据类型//原始数据类型//1.数值型numberlet a = 10;console.log(typeof a);console.log("----------------------");//2.字符串stringlet b = "我是字符串";console.log(typeof b);console.log("----------------------");//3.布尔值boolean 布尔值只有两种:true、falselet c = true;console.log(typeof c);console.log("----------------------");//4.未定义undefinedlet d;console.log(typeof d);console.log("----------------------");//5.空null 这个返回并不是null类型二十一个对象object类型console.log(typeof null);console.log("----------------------");//引用数据类型//1.数组array 可以通过索引/下标来取数组中的值let arr = [1, 2, 3, "hello world"];//判断数据类型 其实数组也属于对象console.log(typeof arr);//判断是否是一个数组console.log(Array.isArray(arr));//打印输出console.log(arr[3]);console.log("----------------------");//2.对象object 对象中存储的是一个属性 可以通过属性名来进行获取对象中的内容let obj = {name: "对象",age: 20,sex: "男",fun: function () {return ("我的名字是:" +this.name +",性别:" +this.sex +",年龄是:" +this.age +"岁");},};//判断数据类型console.log(typeof obj);//读取内部数据console.log(obj.fun());console.log("----------------------");//3.函数类型 函数是数据类型也是一个对象function f1() {}function hanshu(f) {return typeof f;}//调用函数 将f1函数传值给hanshuconsole.log(hanshu(f1));
流程控制
| 分支名称 | 语法结构 |
|---|---|
| if单分支 | if(条件表达式){执行语句} |
| if else双分支 | if(条件表达式){执行语句}else{执行语句} |
| if else if else多分支 | if(条件表达式){执行语句}else if(条件表达式){执行语句}else{执行语句} |
| switch多分支语法糖 | switch(true){case 条件表达式1: 执行语句; break; default:执行语句} |
| ?:三元运算符 | 条件表达式? 为真时执行的语句: 为假时执行的语句 |
流程控制有两种一种是分支(也就是判断)一种是循环 具体实例演示如下
- 分支实例演示

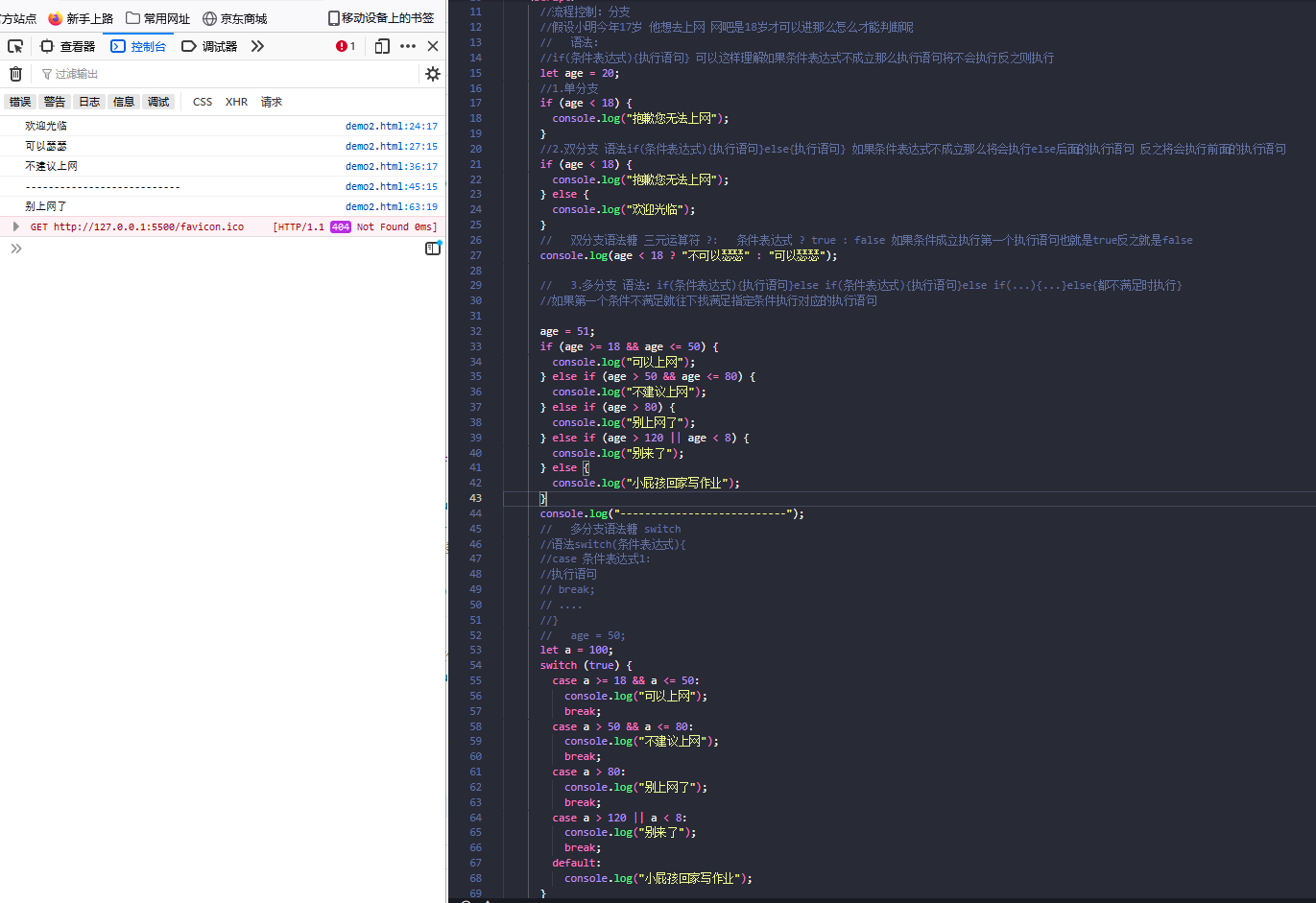
//流程控制:分支//假设小明今年17岁 他想去上网 网吧是18岁才可以进那么怎么才能判断呢// 语法://if(条件表达式){执行语句} 可以这样理解如果条件表达式不成立那么执行语句将不会执行反之则执行let age = 20;//1.单分支if (age < 18) {console.log("抱歉您无法上网");}//2.双分支 语法if(条件表达式){执行语句}else{执行语句} 如果条件表达式不成立那么将会执行else后面的执行语句 反之将会执行前面的执行语句if (age < 18) {console.log("抱歉您无法上网");} else {console.log("欢迎光临");}// 双分支语法糖 三元运算符 ?: 条件表达式 ? true : false 如果条件成立执行第一个执行语句也就是true反之就是falseconsole.log(age < 18 ? "不可以瑟瑟" : "可以瑟瑟");// 3.多分支 语法:if(条件表达式){执行语句}else if(条件表达式){执行语句}else if(...){...}else{都不满足时执行}//如果第一个条件不满足就往下找满足指定条件执行对应的执行语句age = 51;if (age >= 18 && age <= 50) {console.log("可以上网");} else if (age > 50 && age <= 80) {console.log("不建议上网");} else if (age > 80) {console.log("别上网了");} else if (age > 120 || age < 8) {console.log("别来了");} else {console.log("小屁孩回家写作业");}console.log("---------------------------");// 多分支语法糖 switch//语法switch(条件表达式){//case 条件表达式1://执行语句// break;// ....//}// age = 50;let a = 100;switch (true) {case a >= 18 && a <= 50:console.log("可以上网");break;case a > 50 && a <= 80:console.log("不建议上网");break;case a > 80:console.log("别上网了");break;case a > 120 || a < 8:console.log("别来了");break;default:console.log("小屁孩回家写作业");}
- 流程控制循环
| 循环名称 | 语法结构 |
|---|---|
| while循环 | while(条件表达式){执行语句} |
| do while循环 | do{执行语句}while(条件表达式) |
| for循环 | for(初始话变量;条件表达式;自增或自减){执行语句} |
| for-of | for(定义变量 of 需要遍历的数组){执行语句} |
| for-in | for(定义变量 in 需要遍历的对象){执行语句} |

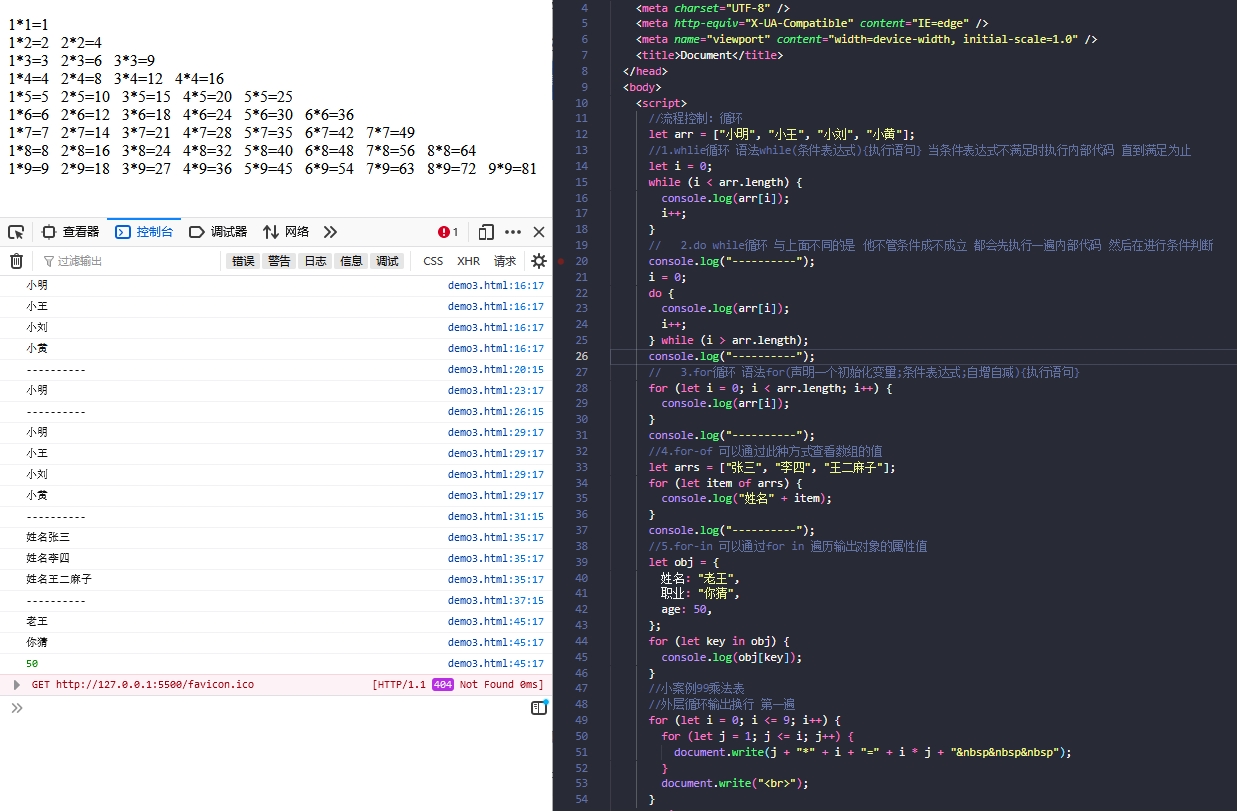
//流程控制:循环let arr = ["小明", "小王", "小刘", "小黄"];//1.whlie循环 语法while(条件表达式){执行语句} 当条件表达式不满足时执行内部代码 直到满足为止let i = 0;while (i < arr.length) {console.log(arr[i]);i++;}// 2.do while循环 与上面不同的是 他不管条件成不成立 都会先执行一遍内部代码 然后在进行条件判断console.log("----------");i = 0;do {console.log(arr[i]);i++;} while (i > arr.length);console.log("----------");// 3.for循环 语法for(声明一个初始化变量;条件表达式;自增自减){执行语句}for (let i = 0; i < arr.length; i++) {console.log(arr[i]);}console.log("----------");//4.for-of 可以通过此种方式查看数组的值let arrs = ["张三", "李四", "王二麻子"];for (let item of arrs) {console.log("姓名" + item);}console.log("----------");//5.for-in 可以通过for in 遍历输出对象的属性值let obj = {姓名: "老王",职业: "你猜",age: 50,};for (let key in obj) {console.log(obj[key]);}//小案例99乘法表for (let i = 0; i <= 9; i++) {for (let j = 1; j <= i; j++) {document.write(j + "*" + i + "=" + i * j + "   ");}document.write("<br>");}

