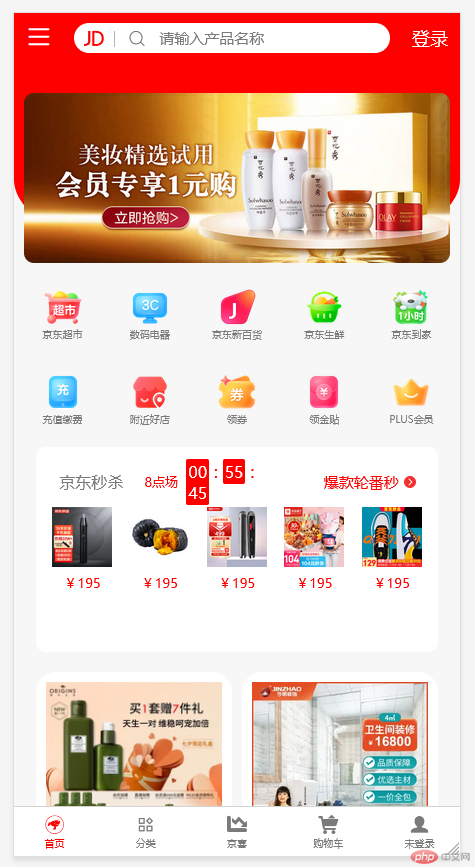
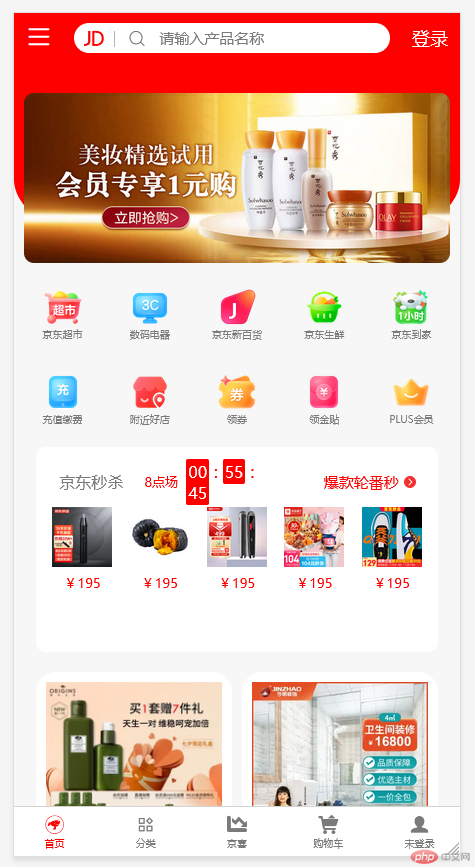
运行效果

html代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>仿京东移动端</title> <link rel="stylesheet" href="static/css/index.css"></head><body> <!-- 页眉 --> <header> <a href="" class="iconfont icon-caidan"></a> <a href="" class="sec"> <span class="iconfont icon-jingdong1"></span> <span class="iconfont icon-iconfontfangdajing"></span> <span>请输入产品名称</span> </a> <a href="">登录</a> </header> <!-- 主体 --> <main> <!-- 焦点图片 --> <div class="top-img"> <img src="static/images/lunbo.jpg" alt=""> </div> <!-- 导航 --> <ul class="main-nav"> <li class="item"> <a href=""><img src="static/images/jdcs.png" alt=""></a> <a href="">京东超市</a> </li> <li class="item"> <a href=""><img src="static/images/smdq.png" alt=""></a> <a href="">数码电器</a> </li> <li class="item"> <a href=""><img src="static/images/jdxbh.png" alt=""></a> <a href="">京东新百货</a> </li> <li class="item"> <a href=""><img src="static/images/jdsx.png" alt=""></a> <a href="">京东生鲜</a> </li> <li class="item"> <a href=""><img src="static/images/jddj.png" alt=""></a> <a href="">京东到家</a> </li> <li class="item"> <a href=""><img src="static/images/czjf.png" alt=""></a> <a href="">充值缴费</a> </li> <li class="item"> <a href=""><img src="static/images/fjhd.png" alt=""></a> <a href="">附近好店</a> </li> <li class="item"> <a href=""><img src="static/images/lj.png" alt=""></a> <a href="">领券</a> </li> <li class="item"> <a href=""><img src="static/images/ljt.png" alt=""></a> <a href="">领金贴</a> </li> <li class="item"> <a href=""><img src="static/images/pulshy.png" alt=""></a> <a href="">PLUS会员</a> </li> </ul> <!-- 秒杀 --> <div class="main-ms"> <div class="main-ms-t"> <a href="">京东秒杀</a> <a href="" class="main-ms-bd">8点场</a> <a href="" class="main-ms-tspan"> <span>00</span>: <span>55</span>: <span>45</span> </a> <a href="">爆款轮番秒<img src="static/images/anniu.png" alt=""></a> </div> <div class="main-ms-b"> <ul class="mmain-ms-b-list"> <li> <a href=""><img src="static/images/jdms/01.jpg" alt=""></a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/jdms/02.jpg" alt=""></a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/jdms/03.jpg" alt=""></a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/jdms/04.jpg" alt=""></a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/jdms/05.jpg" alt=""></a> <a href="">¥195</a> </li> </ul> </div> </div> <!-- 商品列表 --> <ul class="list"> <li> <a href=""><img src="static/images/prod/01.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/02.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/03.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/04.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/05.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/06.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/07.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> <li> <a href=""><img src="static/images/prod/08.webp" alt=""></a> <a href="">商品标题</a> <a href="">¥195</a> </li> </ul> </main> <!-- 页脚 --> <footer> <a href="" class="f-nav"> <span class="iconfont icon-jingdong"></span> <span>首页</span> </a> <a href="" class="f-nav"> <span class="iconfont icon-yingyongzhongxin"></span> <span>分类</span> </a> <a href="" class="f-nav"> <span class="iconfont icon-xiajiang"></span> <span>京喜</span> </a> <a href="" class="f-nav"> <span class="iconfont icon-gouwucheman"></span> <span>购物车</span> </a> <a href="" class="f-nav"> <span class="iconfont icon-mine-red"></span> <span>未登录</span> </a> </footer></body></html>
CSS样式
@import url(font/iconfont.css);*{ margin: 0; padding: 0; box-sizing: border-box;}html{ font-size: 100px;}body{ background-color: #f7f7f7; font-size: 0.16rem;}@media(min-width:450px){ html{ font-size: 120px; }}@media(max-width:370px){ html{ font-size: 75px; }}li{ list-style: none;}a{ text-decoration: none; color: #7a7a7a;}header,footer{ width: 100%; height: 0.5rem; background-color: white;}header{ position: fixed; top:0; left: 0; display: grid; grid-template-columns: 0.5rem 1fr 0.6rem; place-items: center; gap:0 0.1rem; background-color: red;}header .icon-caidan{ font-size: 30px; color: white;}header .sec{ width: 100%; height: 30px; background-color: white; border-radius: 30px; border: none; padding-top: 0.04rem;}header .sec .icon-jingdong1{ padding: 0 0.1rem; border-right: 1px solid rgb(179, 179, 179); font-size: 15px; color: red;}header .sec .icon-iconfontfangdajing{ font-size: 15px;}header .sec span{ font-size: 15px; padding-left: 10px;}header > a:last-of-type{ font-size: 18px; color: white;}footer{ position: fixed; bottom: 0; left: 0; border-top: 1px solid rgb(212, 212, 212); display: grid; grid-template-columns: repeat(5 , 1fr); gap:0 0.1rem; place-items:center;}footer .f-nav{ display: grid; grid-template-columns: 2 1fr; /* font-size: 10px; */ place-items: center;}footer .f-nav .iconfont{ font-size: 0.2rem;}footer .f-nav span{ font-size: 0.1rem;}footer .f-nav:first-of-type{ color: red;}main{ position: relative; top: 0.5rem; /* overflow: hidden; */ /* z-index: -1px; */}main .top-img{ background-color: red; padding: 0.1rem; border-radius: 0 0 40% 40%;}main .top-img img{ width: 100%; position: relative; top: 20px; border-radius: 0.1rem; }main .main-nav{ display: grid; grid-template-columns: repeat(5,1fr); gap: 0 0.1rem; padding: 0 0.1rem; position: relative; place-items: center; top: 0.3rem;}main .main-nav .item{ display: grid; grid-template-rows: 0.4rem 0.45rem;}main .main-nav .item a{ text-align: center; font-size: 0.1rem;} main .main-nav .item a img { width: 0.4rem;}main .main-ms{ border-radius: 0.1rem; background-color: white; /* height: 500px; */ width: 90%; margin: 0.2rem auto; padding: 0.1rem;}main .main-ms .main-ms-t{ height: 0.5rem; display: grid; grid-template-columns: 0.9rem 0.5rem 1rem 1.5rem; place-items: center;}main .main-ms .main-ms-t .main-ms-bd{ font-size: 0.13rem; color: red;}main .main-ms .main-ms-t .main-ms-tspan{ color: red;}main .main-ms .main-ms-t .main-ms-tspan span{ background-color: red; border-radius: 0.02rem; color: white; padding: 2px; margin-right: 0.05rem;}main .main-ms .main-ms-t a:last-of-type{ color: red; font-size: 0.15rem; padding-left: 0.2rem;}main .main-ms .main-ms-t a img{ width: 0.15rem; margin-left: 0.05rem; padding-right: 0.03rem;}main .main-ms .main-ms-b{ margin-bottom: 0.5rem;}main .main-ms .main-ms-b .mmain-ms-b-list{ display: grid; grid-template-columns: repeat(5,1fr); gap: 0 0.05rem; place-items: center;}main .main-ms .main-ms-b .mmain-ms-b-list li{ text-align: center;}main .main-ms .main-ms-b .mmain-ms-b-list a{ font-size: smaller; color: red;}main .main-ms .main-ms-b .mmain-ms-b-list a img{ width: 0.6rem;}main .list{ display: grid; grid-template-columns: repeat(2 , 1fr); place-items: center; gap: 0 0.1rem; /* background-color: white; border-radius: 0.2rem; */ width: 90%; margin: auto ; margin-bottom: 1rem; /* padding: 0.1rem; */}main .list li{ background-color: white; padding: 0.1rem; border-radius: 0.2rem; margin-bottom: 0.1rem;}main .list a{ display: block; text-align: center;}main .list img{ width: 100%;}