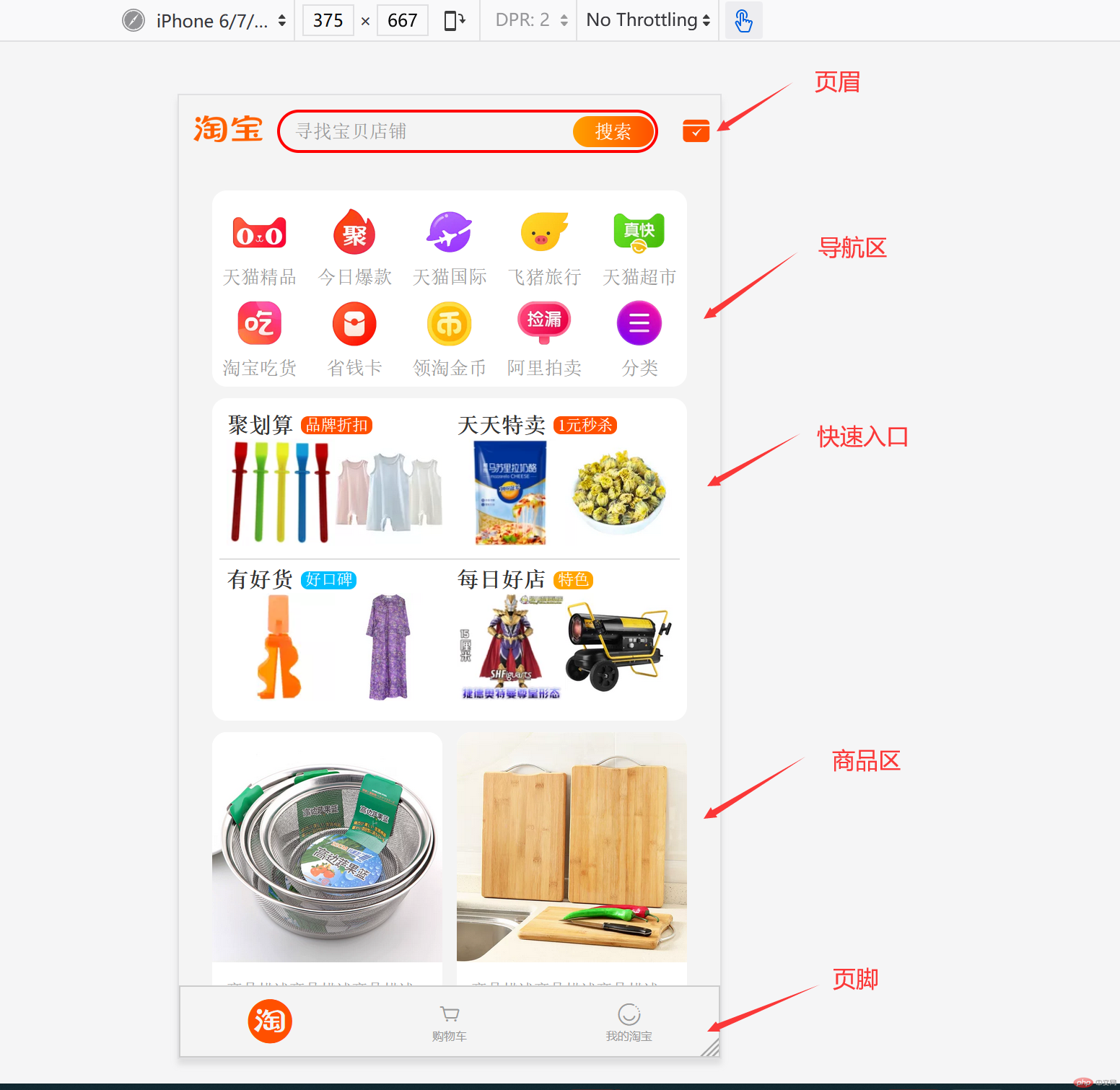
一、成果展示

二、代码
为了代码展示方便,就不做工程化了,一个HTML文件和一个CSS方便直观查看。
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><link rel="stylesheet" href="test.css"><link rel="stylesheet" href="0718/font_icon/iconfont.css"></head><body><!-- 1. 页眉 --><header><!-- logo --><a href="" class="logo"><img src="0718/images/taobao.png" alt=""></a><!-- 搜索框 --><a href="" class="search"><span>寻找宝贝店铺</span><span>搜索</span></a><!-- 签到 --><a href="" class="iconfont icon-qiandao-xuanzhong"></a></header><!-- 2. 主题 --><main><!-- 顶部导航 --><ul class="navs"><li class="item"><a href=""><img src="0718/images/navs/tmxb.webp" alt=""></a><a href="">天猫精品</a></li><li class="item"><a href=""><img src="0718/images/navs/jrbk.webp" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="0718/images/navs/tmgj.webp" alt="" /></a><a href="">天猫国际</a></li><li class="item"><a href=""><img src="0718/images/navs/fzlx.webp" alt="" /></a><a href="">飞猪旅行</a></li><li class="item"><a href=""><img src="0718/images/navs/tmcx.webp" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="0718/images/navs/tbch.webp" alt="" /></a><a href="">淘宝吃货</a></li><li class="item"><a href=""><img src="0718/images/navs/sqk.webp" alt="" /></a><a href="">省钱卡</a></li><li class="item"><a href=""><img src="0718/images/navs/ltjb.webp" alt="" /></a><a href="">领淘金币</a></li><li class="item"><a href=""><img src="0718/images/navs/alpm.webp" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="0718/images/navs/fl.webp" alt="" /></a><a href="">分类</a></li></ul><!-- 快速入口 --><ul class="entry"><li class="item"><div class="title"><h3>聚划算</h3><span>品牌折扣</span></div><a href=""><img src="0718/images/items/item-1.webp" alt=""></a><a href=""><img src="0718/images/items/item-2.webp" alt=""></a></li><li class="item"><div class="title"><h3>天天特卖</h3><span>1元秒杀</span></div><a href=""><img src="0718/images/items/item-3.webp" alt="" /></a><a href=""><img src="0718/images/items/item-4.webp" alt="" /></a></li><li class="item"><div class="title"><h3>有好货</h3><span style="background-color: deepskyblue">好口碑</span></div><a href=""><img src="0718/images/items/item-5.webp" alt="" /></a><a href=""><img src="0718/images/items/item-6.webp" alt="" /></a></li><li class="item"><div class="title"><h3>每日好店</h3><span style="background-color: orange">特色</span></div><a href=""><img src="0718/images/items/item-7.webp" alt="" /></a><a href=""><img src="0718/images/items/item-8.webp" alt="" /></a></li></ul><!-- 商品列表 --><ul class="list"><li class="item"><a href=""><img src="0718/images/items/item-9.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-10.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-11.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-12.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-13.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-14.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-15.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-16.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-17.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-18.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-19.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-20.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-21.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li><li class="item"><a href=""><img src="0718/images/items/item-22.webp" alt="" /></a><div class="desc"><a href="">商品描述商品描述商品描述商品描述商品描述</a><div class="price"><span class="iconfont icon-renminbi_o">288</span><span>123人已购买</span></div></div></li></ul></main><!-- 3. 页脚 --><footer><a href="" class="iconfont icon-taobao"></a><a href="" class="iconfont icon-gouwuche"><span>购物车</span></a><a href="" class="iconfont icon-wode"><span>我的淘宝</span></a></footer></body></html>
CSS代码
附上test.css代码,字体图标css代码不展示,请自行到阿里图标了解。
/* 重置效果 */body *{margin: 0;padding: 0;box-sizing: border-box;}a{text-decoration: none;color: #999;}li{list-style: none;}/* 移动端布局方案 rem+vw */html{font-size: calc(100vw / 3.75);}body{font-size: 0.13rem;color: #333;background-color: #f4f4f4;/* 页面居中 */margin: aoto;/* 左右填充 */padding: 0 0.15rem;/* 滚动条自动隐藏 */overflow-y: auto;}body img{width:100%;}/* 媒体查询 */@media (max-width:320px) {html{font-size: 85px;}}@media (min-width:670px) {html{font-size: 170px;}}/* 页眉页脚定位 */header,footer{height: 50px;background-color: #f4f4f4;position:fixed;z-index: 100;}header{top: 0;left: 0;right: 0;}footer{bottom: 0;left: 0;right: 0;}/* 页眉布局 */header{display: grid;grid-template-columns: 0.58rem 1fr 0.33rem;place-items: center;gap: 0 0.1rem;grid-auto-rows: .5rem;}header a.logo{padding-left: .1rem;}header .search{width: 100%;border: 2px solid #ff0000;height: 0.3rem;border-radius: 0.3rem;display: flex;place-content: space-between;place-items: center;}header .search span:nth-of-type(1){padding-left: .1rem;color: #999;}header .search span:nth-of-type(2){/* background-color: #ff5000; */background: linear-gradient(to left, #ff5000, #ffa000);color: white;padding: 0.03rem 0.15rem;margin-right: 0.01rem;border-radius: 0.3rem;}header>a.iconfont{color: #ff5000;font-size: larger;}footer{border: 1px solid #ccc;display: grid;grid-template-columns: repeat(3,1fr);/* grid-auto-rows: .5rem; */place-content: space-around;place-items: center;font-size: smaller;}footer a{display: grid;place-items: center;}footer a:first-of-type{color: #ff5000;font-size: 0.35rem;}footer a span{font-size: 0.08rem;}main{min-height: 2000px;overflow: hidden;position: relative;top:50px;/* 让最后一行商品正常显示 */padding-bottom: 0.6rem;}/* 主体区公共样式 */main .navs, main .entry, main .list >.item{background-color: #fff;border-radius: 0.1rem;margin-top: 0.08rem;}/* 导航样式 */main .navs{display: grid;grid-template-columns: repeat(5,1fr);gap: 0 0.1rem;padding: 0.05rem;}main .navs .item{display: grid;place-items: center;}/* 快速入口样式 */main .entry{display: grid;grid-template-columns: repeat(2,1fr);padding: 0.05rem;}main .entry .item{display: grid;grid-template-columns: repeat(2,1fr);padding: 0.05rem;}main .entry .item .title{grid-column: span 2;display: flex;place-items: center;}main .entry .item:nth-of-type(-n+2){border-bottom: 1px solid #dedede;}main .entry .item .title span{background-color: #ff5000;color: #fff;border-radius: 0.05rem;font-size: smaller;padding: 0 0.03rem;margin-left: 0.05rem;}/* 商品列表样式 */main .list {display: grid;grid-template-columns: repeat(2,1fr);gap: 0 0.1rem;}main .list .item img{border-radius: 0.1rem 0.1rem 0 0;}main .list .item .desc{padding: 0.1rem;font-size: smaller;}main .list .item .price .iconfont{color: #ff5000;}main .list .item .desc .price span:first-of-type{}main .list .item .desc .price span:last-of-type{padding-left: 0.1rem;color: #bbb;}

