flex常用的6个属性分别是:
flex-direction、flex-wrap、flex-flow、align-items、align-content、justify-content
一.flex-direction属性:
决定主轴的的方向,即容器中项目排列的方向,一般默认的方向是横排列。
flex-direction有四个属性,它的属性值如下:
1、row(默认值):主轴水平方向,起点在左端,
2、row-reverse:起点在右端,
3、column:主轴为垂直方向,起点在上沿,
4、column-reverse:起点在下沿。
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性盒子</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #ccc;}.mein{height: 20em;display: flex;border: 2px solid yellow;/* 主轴水平方向,起点在左端 */flex-direction: row;/* 起点在右端 *//* flex-direction: row-reverse; *//* 主轴为垂直方向,起点在上沿 *//* flex-direction: column; *//* 起点在下沿 *//* flex-direction: column-reverse; */}.nav{width: 10em;padding: 1px;background-color: lightgreen;border: 1px solid lightgray;}</style><body><div class="mein"><div class="nav">flex1</div><div class="nav">flex2</div><div class="nav">flex3</div></div></body></html>
运行效果:

二.flex-wrap属性:
设置子元素的换行方式,它的属性值如下:
1、nowrap(默认值):不换行 一直往后排(当父布局空间不足时,也不会换行此时可能就会有内容被遮挡看不见了)
2、wrap:换行,子元素往后排,当空间不足时会另起一行从新排列
3、wrap-reverse:换行,跟wrap相似 只是行会从下往上开始
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性盒子</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #ccc;}.mein{height: 20em;display: flex;border: 2px solid yellow;/* 默认值 不换行一直往后排 *//* flex-wrap: nowrap; *//* 换行,子元素往后排,当空间不足时会另起一行 *//* flex-wrap: wrap; *//* 换行,跟wrap相似,中是行会从下往上开始 */flex-wrap: wrap-reverse;}.nav{width: 15em;padding: 1px;background-color: lightgreen;border: 1px solid lightgray;}</style><body><div class="mein"><div class="nav">flex1</div><div class="nav">flex2</div><div class="nav">flex3</div></div></body></html>
运行效果:

三.flex-flow属性:
它是flex-direction属性和flex-wrap的简写。默认值(row nowrap)为横向排列不换行。
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性盒子</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #ccc;}.mein{height: 20em;display: flex;border: 2px solid yellow;/* 默认值(row nowrap)为横向排列不换行 */flex-flow: row;}.nav{width: 15em;padding: 1px;background-color: lightgreen;border: 1px solid lightgray;}</style><body><div class="mein"><div class="nav">flex1</div><div class="nav">flex2</div><div class="nav">flex3</div></div></body></html>
运行效果:

四.justify-content属性:
表示子元素在主轴方向上的对齐方式,它的属性值如下:
1、flex-start(默认值):左对齐
2、flex-end:右对齐
3、center:居中
4、space-between: 两端对齐
5、space-around:两端对齐但是项目边上的元素和容器之间有空隙
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性盒子</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #ccc;}.mein{height: 20em;display: flex;border: 2px solid yellow;/* 左对齐 *//* justify-content: flex-start; *//* 右对齐 *//* justify-content: flex-end; *//* 居中对齐 *//* justify-content: center; *//* 两端对齐 *//* justify-content: space-between; *//* 两端对齐但是项目边上的元素和容器之间有空隙 */justify-content: space-around;}.nav{width: 10em;padding: 1px;background-color: lightgreen;border: 1px solid lightgray;}</style><body><div class="mein"><div class="nav">flex1</div><div class="nav">flex2</div><div class="nav">flex3</div></div></body></html>
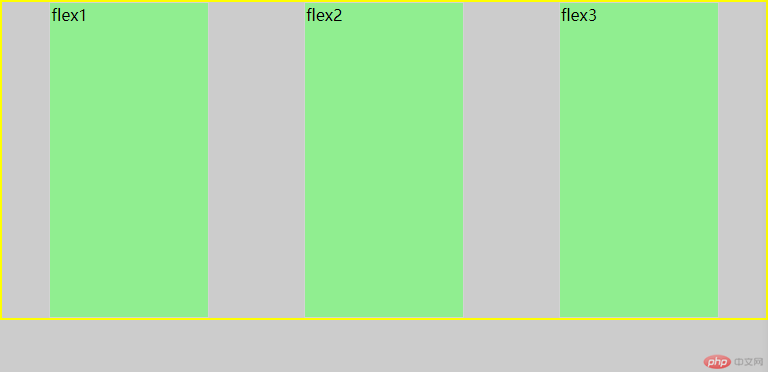
运行效果:

五.align-items属性:
表示子元素在交叉轴上的排列方式,它的属性值如下:
1、flex-start:交叉轴的起点对齐
2、flex-end:终点对齐
3、center:中点对齐
4、baseline:项目的第一行文字基线对齐
5、stretch(默认值):当项目未设置高度的时候,占满这个容器的高度
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性盒子</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #ccc;}.mein{height: 20em;display: flex;border: 2px solid yellow;/* 交叉轴的起点对齐 *//* align-items: flex-start; *//* 终点对齐 *//* align-items: flex-end; *//* 中点对齐 */align-items: center;/* 项目的第一行文字基线对齐 *//* align-items: baseline; *//* 项目未设置高度的时候,占满这个容器的高度 *//* align-items: stretch; */}.nav{width: 10em;padding: 1px;background-color: lightgreen;border: 1px solid lightgray;}</style><body><div class="mein"><div class="nav">flex1</div><div class="nav">flex2</div><div class="nav">flex3</div></div></body></html>
运行效果:

六.align-content属性:
它定义了多根轴线的对齐方式。当项目只有一根轴线的时候,该属性是不起作用的,它的属性值如下:
1、flex-start:交叉轴的起点对齐,
2、flex-end:终点对齐,
3、center:中点对齐,
4、space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布,
5、space-around:每根轴线两侧的间隔都相等,因此,轴线之间的间隔比轴线与边框的间隔大一倍,
6、strentch(默认值):轴线占满整个交叉轴。

