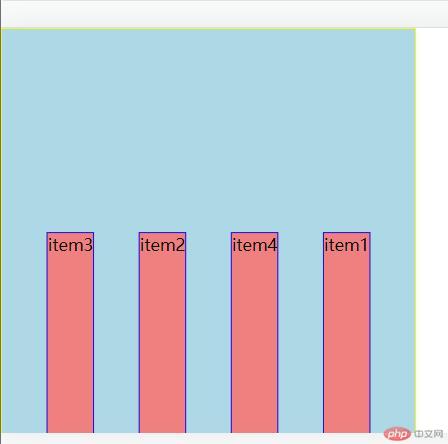
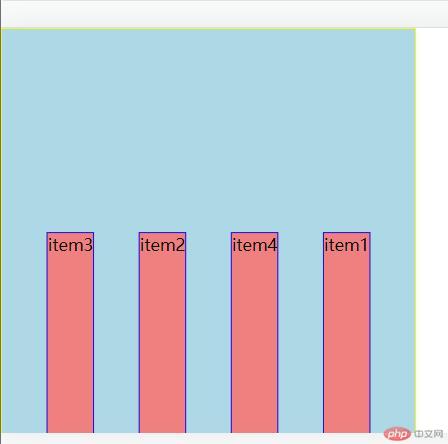
实例演示flex常用的6个属性

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>实例演示flex常用的6个属性</title> <link rel="stylesheet" href="demo.css" /> </head> <body> <!-- flex容器三个必知属性 1. flex-flow: 主轴, 换行 2. place-content: 项目在主轴上的排列与剩余空间分配 3. palce-items: 项目在交叉轴上的对齐方式 项目上必知的3个属性: 1. flex: 控制项目缩放与宽度 2. order: 控制项目在主轴的排列顺序 3. place-self: 控制某个项目在交叉轴上的对齐方式 --> <div class="flex"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> </div> </body></html>
* { margin: 0; padding: 0;}/* flex容器三个必知属性1. flex-flow: 主轴, 换行2. place-content: 项目在主轴上的排列与剩余空间分配3. palce-items: 项目在交叉轴上的对齐方式 项目上必知的3个属性: 1. flex: 控制项目缩放与宽度 2. order: 控制项目在主轴的排列顺序 3. place-self: 控制某个项目在交叉轴上的对齐方式 */body .flex { width: 400px; height: 400px; box-sizing: border-box; background-color: lightblue; /* 转换为弹性盒子 */ display: flex; border: 1px solid yellow; /* 轴的方向flex-direction,默认主轴方向也就是x轴 */ /* 剩余空间在右边 */ flex-direction: row; /* 剩余空间在左边 */ flex-direction: row-reverse; /* 设置方向是交叉轴,也就是y轴方向 */ flex-direction: column; flex-direction: column-reverse; /* 设置允许换行 */ flex-direction: row; width: 200px; flex-wrap: wrap; /* 不允许换行 */ flex-wrap: nowrap; /* 简写flex-flow: flex-direction flex-wrap */ flex-flow: row nowrap; width: 400px; /* 设置剩余空间的位置 */ /* 剩余空间在左边 */ place-content: end; /* 剩余空间在右边 */ place-content: start; /* 剩余空间在两边 */ place-content: center; /* 剩余空间在相临无素中间平均分配*/ place-content: space-between; /* 剩余空间在头尾和中间分配 */ place-content: space-around; /* 剩余空间在头尾和中间平均分配 */ place-content: space-evenly; /* palce-items 项目在交叉轴上的对齐 */ /* 自动伸展 */ place-items: stretch; /* 上对齐 */ place-items: start; /* 下对齐 */ place-items: end;}.item { width: 80px; height: 200px; background: lightcoral; border: 1px solid blue; /* flex: 放大因子 收缩因子 计算宽度 */ flex: 0 1 40px;}/* 改动项目的顺序 */div.flex > div:first-of-type { order: 10;}div.flex > div:nth-of-type(3) { order: -1;}/* 项目的对齐方式 */div.flex > div:nth-of-type(4) { /* 上对齐 */ place-self: start; /* 下对齐 */ place-self: end;}