一、相对定位和绝对定位及固定定位
html基础代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><link rel="stylesheet" href="test.css"></head><body><div class="box parent"><div class="box child one">child-1:相对定位</div><div class="box child two">child-2:绝对定位</div><div class="box child three">child-3:固定定位</div></div></body></html>test.css基础代码.box{border: 1px solid red;}.box.parent{width: 400px;height: 400px;background-color: lightcyan;}.box.child{padding: 20px;}.box.child.one{background-color: red;}.box.child.two{background-color: yellow;}.box.child.three{background-color: green;}
1. 使用child-1盒子演示相对定位
将child one转为相对定位
在.box.child.one选择器中增加样式值
.box.child.one{background-color: red;position: relative;}child one即转为相对定位
初始效果:
修改child one的top为50px
.box.child.one{background-color: red;position: relative;top: 50px;}效果:
修改child one的left为50px
.box.child.one{background-color: red;position: relative;top: 50px;left: 50px;}效果:
2. 使用child-2盒子演示绝对定位
将child two转为相对定位
在.box.child.two选择器中增加样式值
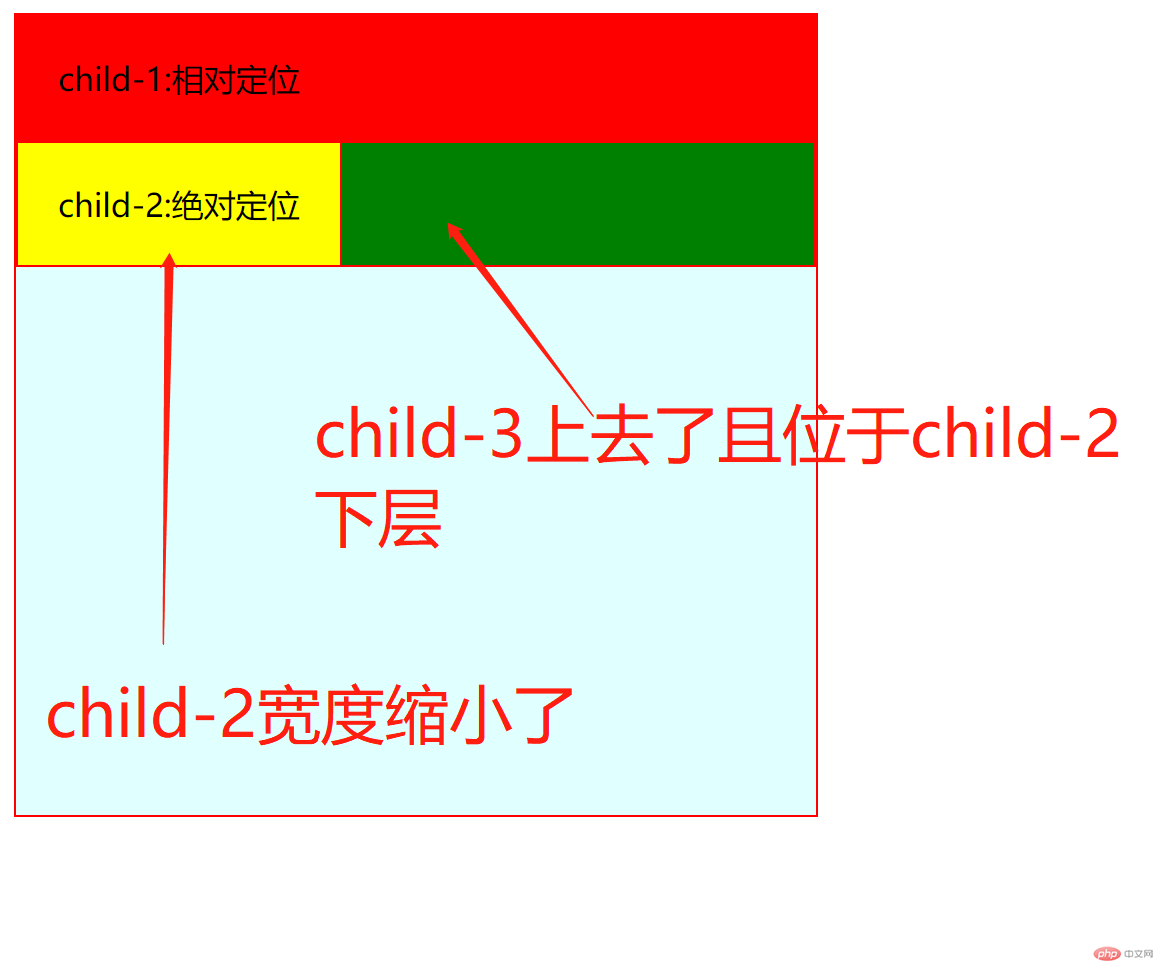
.box.child.two{background-color: yellow;position:absolute;}观察效果:
使用 display: none;让child-1不再显示。
.box.child.one{background-color: red;position: relative;display: none;}观察效果:
box parent选择器的增加样式position: relative;
body设置高度和边框
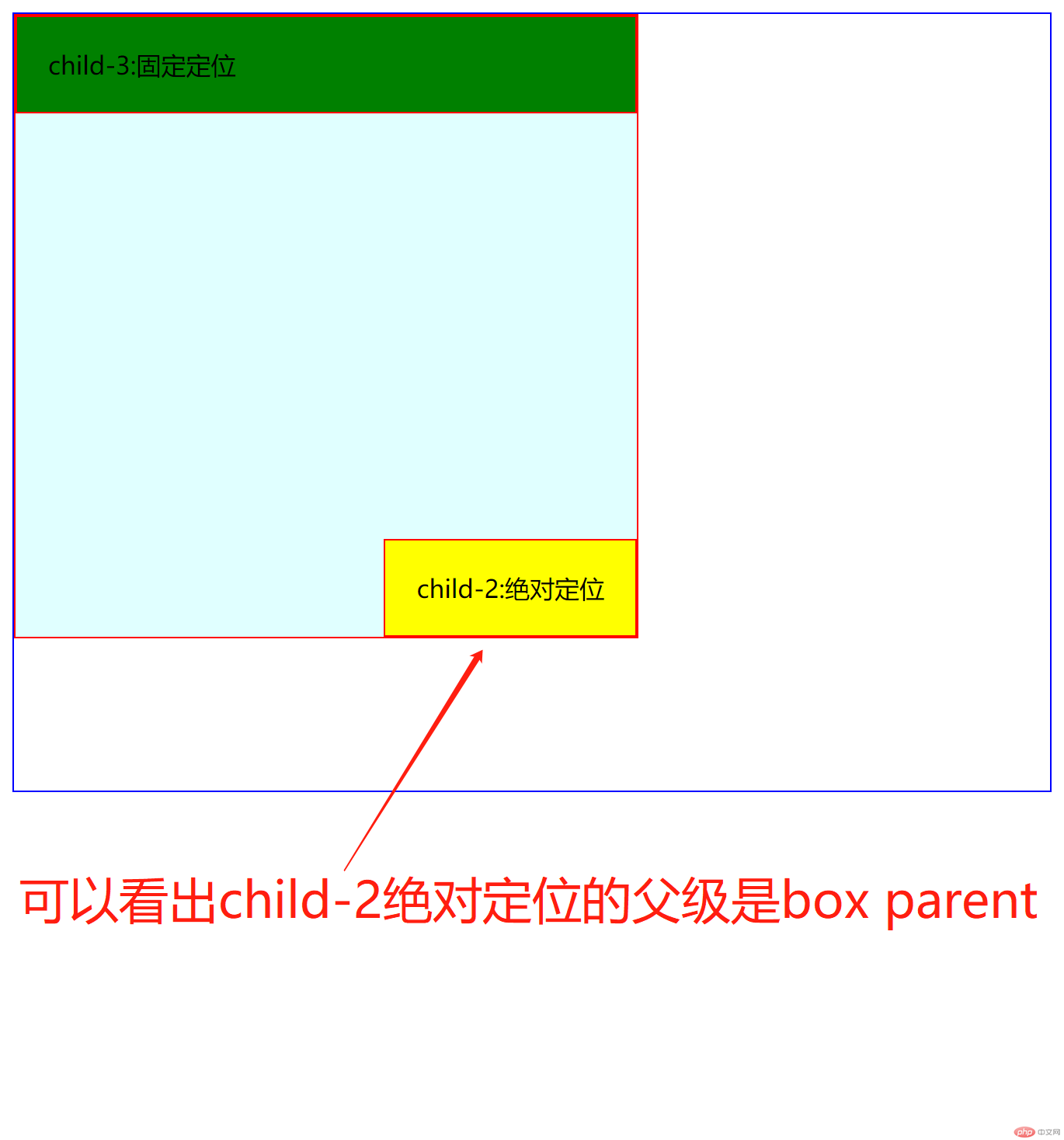
将clild-2绝对定位修改到右下角,以观察绝对定位的父级元素。
body{height: 500px;border: 1px solid blue;}.box.parent{width: 400px;height: 400px;background-color: lightcyan;position: relative;}.box.child.two{background-color: yellow;position:absolute;right: 0;bottom: 0;}效果如下:
去掉box parent的定位属性
.box.parent{width: 400px;height: 400px;background-color: lightcyan;position: static;}观察效果:
打开body的定位属性
body{height: 500px;border: 1px solid blue;position: relative;}观察效果:
将body去掉可定位属性,将HTML加上可定位属性
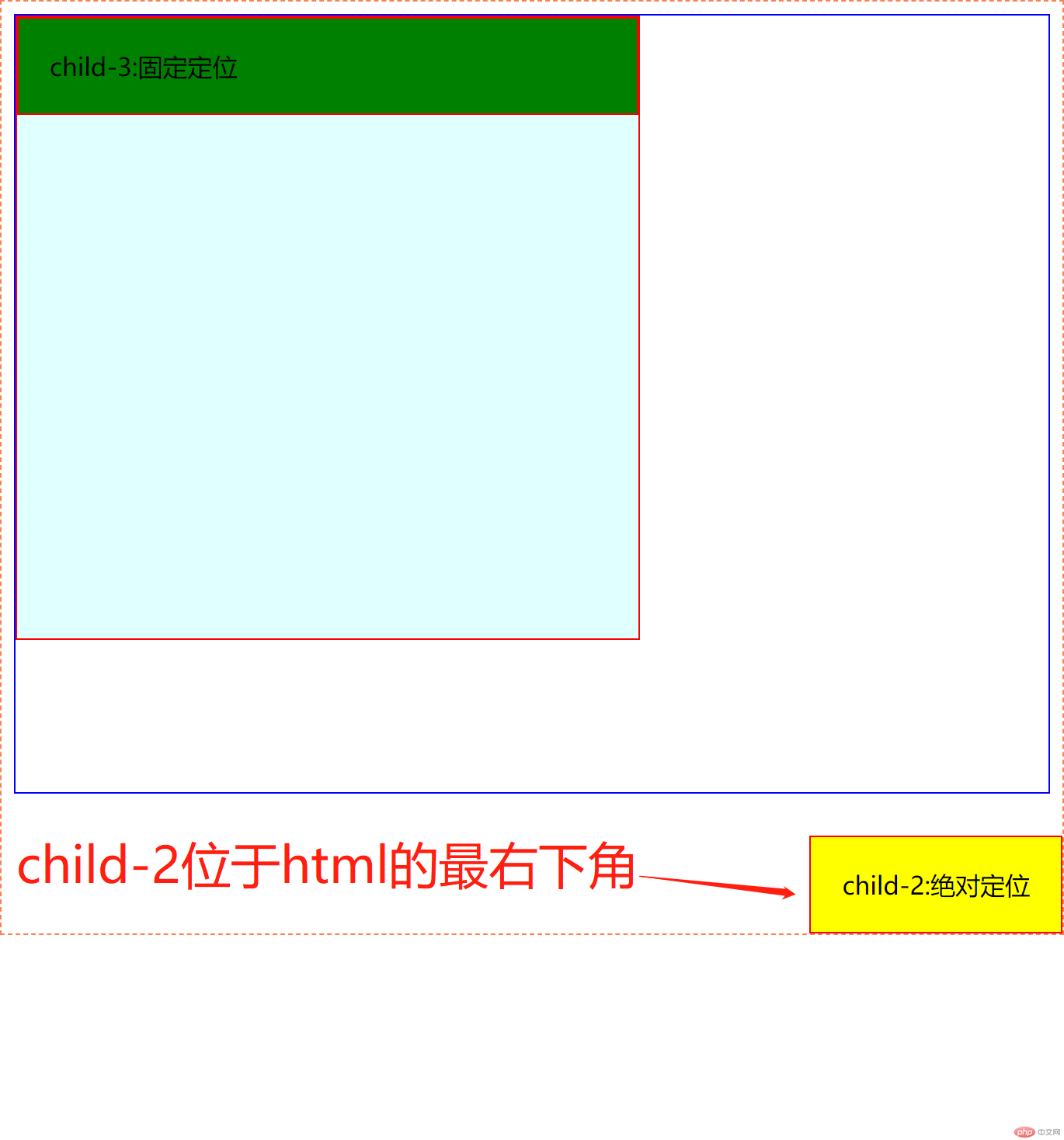
html{height: 600px;border: 1px dashed coral;position: relative;}body{height: 500px;border: 1px solid blue;position: static;}观察效果:
将HTML的可定位属性去掉,观察效果:
上图的未知父级就是最初包含块/初始包含块,他是根元素(HTML元素)的父级。3. 使用child-3盒子演示固对定位
设置child-3固定定位,样式如下:
.box.child.three{background-color: green;position:fixed;right:0;bottom: 0;}效果如下图:
刚好是刚刚child-2的位置
修改body高度为5000
body{height: 5000px;border: 1px solid blue;position: static;}这时滚动页面,呈现的效果是:
当视口离开第一屏时,child-2就不见了。
4. 总结
1、相对定位在文档流中,基于父级定位。
2、绝对定位不在文档流中,基于非static位置属性的父级定位,如果父级是位置属性static,则向上寻找父级的父级定位,直至根元素的父级为止。
3、固定定位的是绝对定位的特例,区别在于他可以在视口滚动时,在无论第几屏都不会消失,而绝对定位在滚动时,当前屏离开视口,绝对定位元素会消失。
二、默认布局与元素类型
————-笔记—————————————————
- 盒子的两种,块级元素和内联元素。
1.1块级元素
display:block
常见块级元素:div, table, table cell td, 列表项, form, div, p, h1-6 )…
宽度默认继承并占满父级宽度,高度默认由内容决定。宽高都可自定义。
1.2内联元素
display:inline
用来描述块级元素内部的内容/文本。
display:inline
常见内联元素:a,small,select,span,button,input,label,br,img,map,em,i,strong,textarea…
宽高由内容决定,不能自定义。在CSS里设置了也不起作用。虽然在样式里能看到设置的数字,但效果上看不到作用。
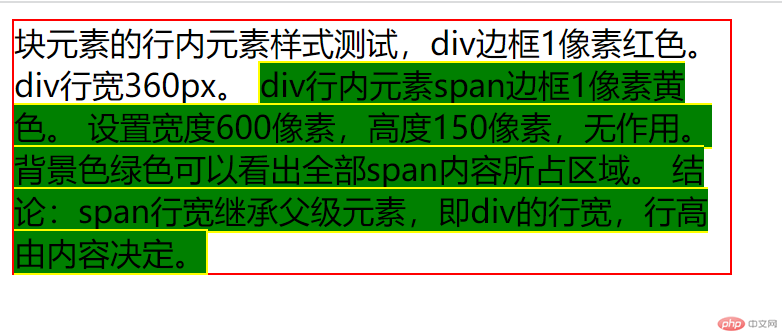
<div style="border: 1px solid red;width: 360px;box-sizing: border-box;">块元素的行内元素样式测试,div边框1像素红色。div行宽360px。<span style="width: 600px; height: 150px; background-color: green;border: 1px solid yellow;box-sizing: border-box;">div行内元素span边框1像素黄色。设置宽度600像素,高度150像素,无作用。背景色绿色可以看出全部span内容所占区域。结论:span行宽继承父级元素,即div的行宽,行高由内容决定。</span></div>
实际效果:
行内元素内边距设置有效效果如下图:
<div style="border: 1px solid red;width: 360px;box-sizing: border-box;">块元素的行内元素样式测试,div边框1像素红色。div行宽360px。<span style="padding: 20px; background-color: green;border: 1px solid yellow;box-sizing: border-box;">padding超出div边框。</span></div>
行内元素外边距设置有效,但只能左右生效,上下不生效。效果如下图:
<div style="border: 1px solid red;width: 360px;box-sizing: border-box;">块元素的行内元素样式测试,div边框1像素红色。div行宽360px。<span style="margin: 20px; background-color: green;border: 1px solid yellow;box-sizing: border-box;">padding超出div边框。</span></div>
内联元素转为块级,直接改变display为block即可。行内块display:inline-block,既可以设置宽高,后续元素又是水平排列。(正常块级元素是垂直排列)
<span style="display: block;">内联元素转为块级元素。</span>