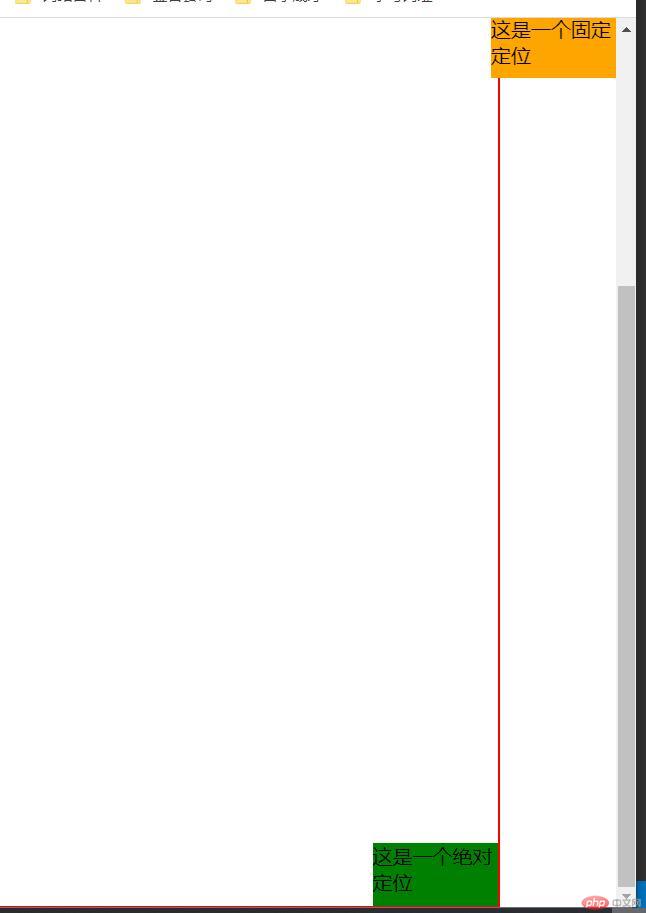
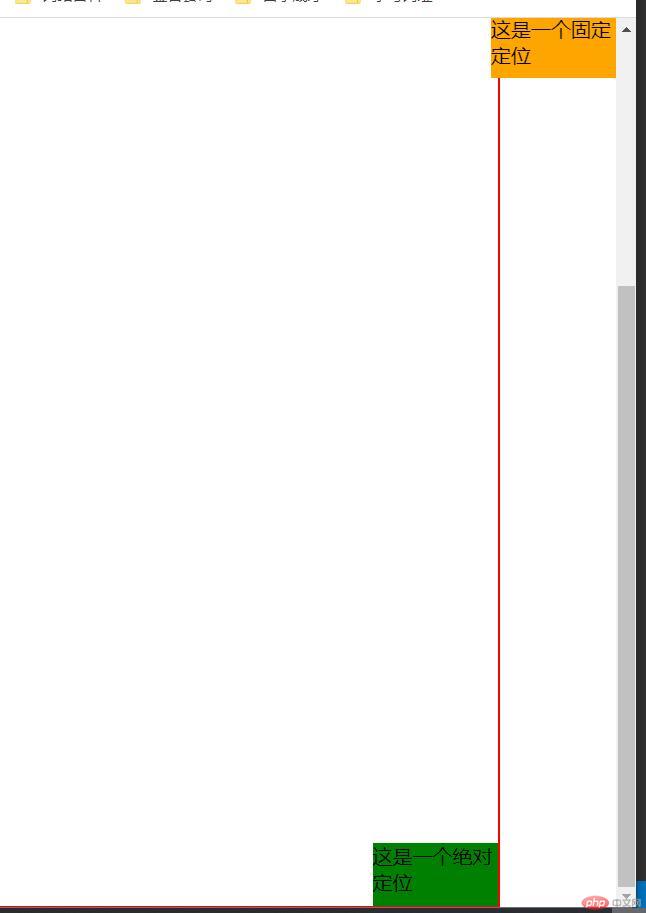
实例演示绝对定位与固定定位,并分析异同
<!DOCTYPE html><html lang="en"> <head> <title>实例演示绝对定位与固定定位,并分析异同</title> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="css/style.css" rel="stylesheet" /> <style> * { margin: 0; padding: 0; } body { height: 1000px; width: 400px; /* background-color: rgba(255, 0, 0, 0.4); */ position: absolute; border: 2px solid red; } /* 绝对位置指的是该无素相对于上级(非static)的位置 */ /* 这里是相对于body的位置 */ div.absolute { width: 100px; height: 50px; background-color: green; position: absolute; right: 0; bottom: 0; } /* 固定位置是指该元素相对于视口的位置, */ /* 且固定位置不会随着滚动条滑动变化 */ div.fixed { width: 100px; height: 50px; background-color: orange; position: fixed; right: 0; top: -2px; } </style> </head> <body> <div class="absolute">这是一个绝对定位</div> <div class="fixed">这是一个固定定位</div> </body></html>