网站定位元素的使用场景与演示
定位元素的相互作用
1、定位三个术语:定位元素,最初包含块(定位上下文),参照物
2、固定定位永远相对于视口定位-适用于滚动式永远不变,如回到顶部按钮,在线客服悬浮按钮;
3、绝对定位一直向上找父级-定位父级(定位上下文),不在文档流中;
4、相对定位:自身,在文档流中;
5、粘性定位:sticky,可指定内容滚动悬浮显示
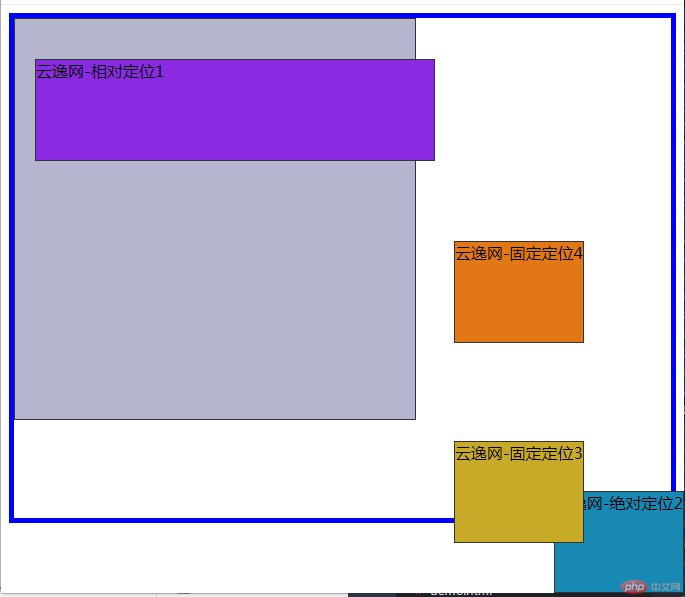
效果图展示

css样式演示
<style>.box {border: 1px solid #333;}.box.dd {width:400px;height:400px;background-color: rgb(181, 181, 207);}.box.de{height:100px;}/*默认起始坐标为0,0;top,left,right,bottom;默认0不需要加单位*/.box.de.da1{background-color: blueviolet;position: relative;top: 40px;left: 20px;z-index: 1;}.box.de.da2{background-color: rgb(24, 136, 180);position: absolute;right: 0;bottom: 0;}.box.de.da3{background-color: rgb(199, 170, 39);position:fixed;right: 100px;bottom: 50px;}body{height: 20000px;border: 5px solid blue;height: 500px;}.box.de.da4{background-color: rgb(226, 120, 21);position:fixed;right: 100px;bottom: 250px;}</style>
html代码展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!--1、定位三个术语:定位元素,最初包含块(定位上下文),参照物2、固定定位永远相对于视口定位-适用于滚动式永远不变;3、绝对定位一直向上找父级-定位父级(定位上下文),不在文档流中;4、相对定位:自身,在文档流中;--><div class="box dd"><div class="box de da1">云逸网-相对定位1</div><div class="box de da2">云逸网-绝对定位2</div><div class="box de da3">云逸网-固定定位3</div><div class="box de da4">云逸网-固定定位4<br>云逸网-固定定位4</div><div class="box de da4">云逸网-固定定位4</div><div class="box de da4">云逸网-固定定位4</div><div class="box de da4">云逸网-固定定位4</div><div class="box de da4">云逸网-固定定位4</div></div><style>.box {border: 1px solid #333;}.box.dd {width:400px;height:400px;background-color: rgb(181, 181, 207);}.box.de{height:100px;}/*默认起始坐标为0,0;top,left,right,bottom;默认0不需要加单位*/.box.de.da1{background-color: blueviolet;position: relative;top: 40px;left: 20px;z-index: 1;}.box.de.da2{background-color: rgb(24, 136, 180);position: absolute;right: 0;bottom: 0;}.box.de.da3{background-color: rgb(199, 170, 39);position:fixed;right: 100px;bottom: 50px;}body{height: 20000px;border: 5px solid blue;height: 500px;}.box.de.da4{background-color: rgb(226, 120, 21);position:fixed;right: 100px;bottom: 250px;}</style></body></html>

