代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于行内的测试</title>
</head>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: #26f2c5 ;
text-align: center;
}
.box1 p{ line-height: 200px; }
.box2{
width: 200px;
height: 200px;
background-color: #29f226 ;
text-align: center;
display: table-cell;
vertical-align: middle;}
/*.box2 p{ line-height: 200px; }*/
.box3{ width: 200px;
height: 200px;
background-color:#FFD39B;
display:table-cell;
vertical-align: middle;}
.box4{ width:100px;
height:100px;
background-color: #FFD700 ;
margin: auto;
text-align: center;
}
.box4 p{
line-height: 100px;
}
.box5{ width:200px;
height:200px;
background-color: #FFD700 ;
text-align: center;
display: table-cell;
vertical-align: bottom;
}
.box5 ul{ margin:0px;
padding: 0px; }
.box5 li{
list-style: none;
display: inline; /*要变成行内元素 才会弄到同一排*/
}
</style>
<body>
<div class="box1"> <p> 我要看看怎样才可以居中</p></div> <!-- 第一种对齐方式 -->
<div class="box2"><a>第一行字第一行字</a><br><span>第二行字第二行字</span></div>
<div class="box3">
<div class=box4> <p>文字</p></div>
</div>
<div class="box5">
<ul >
<LI>1</LI>
<LI>1</LI>
<LI>1</LI>
<LI>1</LI>
<LI>1</LI>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
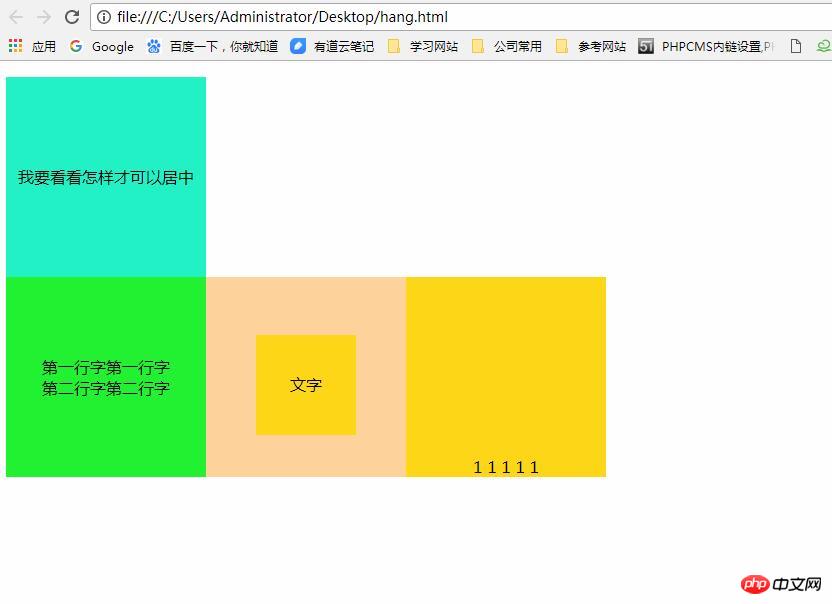
运行结果

手写