
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS控制元素的对齐案例</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: pink;
text-align: center; /* 使行内元素在块元素中水平居中 */
}
.box1 a {
line-height: 200px; /* 设置子元素与父元素等高,实现垂直居中*/
}
.box2 {
width: 200px;
height: 200px;
background-color:green;
text-align: center; /* 设置水平居中 */
display: table-cell; /*将当前块显示方式改为单元格*/
vertical-align: middle; /*设置上面单元格内的元素垂直居中 */
}
.box3 {
width: 200px;
height: 200px;
background-color:skyblue;
display: table-cell; /*将当前块显示方式改为单元格*/
vertical-align: middle; /*设置上面单元格内的子块居中 */
}
.box3 .child{
width: 100px;
height: 100px;
background-color: red;
margin: auto; /* 浏览器自动计算外边距,让子块水平居中 */
}
.box4 {
width: 100px;
height: 100px;
background-color: blue;
text-align: center; /*设置水平居中*/
display: table-cell; /*将当前块显示方式改为单元格*/
vertical-align: bottom; /*设置单元格内的子块沿着底边 */
}
.box4 ul {
margin: 0;
padding: 0;
}
.box4 li {
list-style: none;
display: inline ;
}
</style>
</head>
<body>
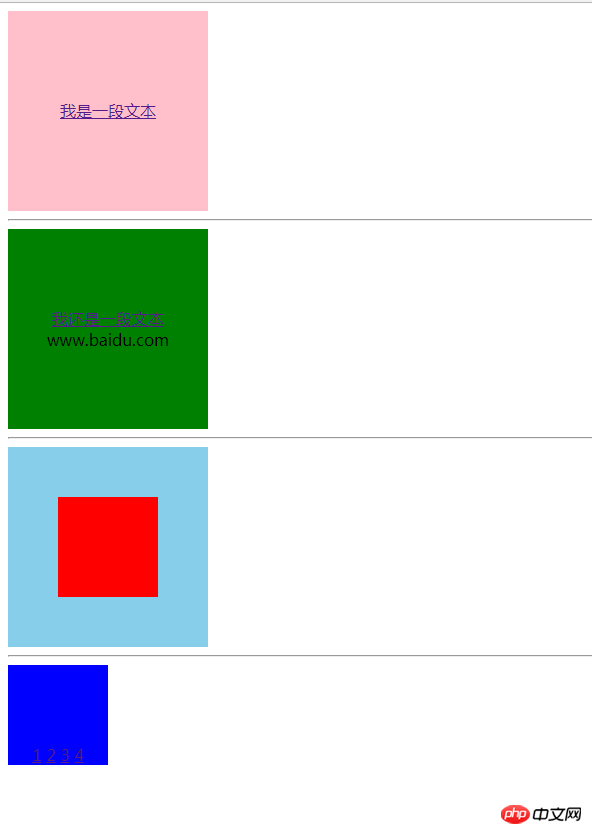
<div class="box1">
<a href="">我是一段文本</a>
</div>
<hr>
<div class="box2">
<a href="">我还是一段文本</a>
<span>www.baidu.com</span>
</div>
<hr>
<div class="box3">
<div class="child"></div>
</div>
<hr>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例