
实例
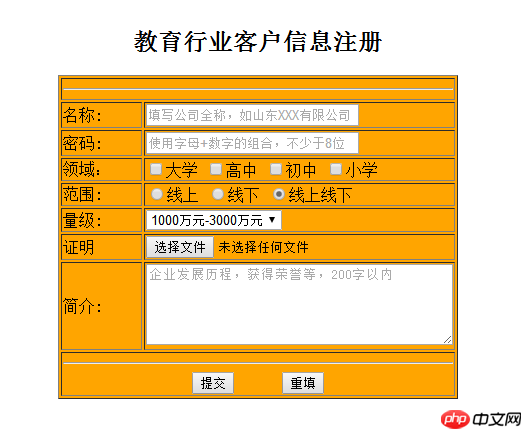
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>客户信息注册表单</title> </head> <body> <form action="" method="get"> <table border="1" cellspacing="2" cellpadding="1" align="center" width="400" bgcolor="orange"> <caption><h2>教育行业客户信息注册</h2></caption> <tr><td colspan="2"><hr></td></tr> <tr align="center"> <td align="left" width="200"><label for="name">名称:</label></td> <td align="left"><input type="text" id="name" name="name" value="" placeholder="填写公司全称,如山东XXX有限公司" size="30"></td> </tr> <tr align="center"> <td align="left"><label for="password">密码:</label></td> <td align="left"><input type="text" id="password" name="name" value="" placeholder="使用字母+数字的组合,不少于8位" size="30"></td> </tr> <tr align="center" > <td align="left" >领域:</td> <td align="left"> <input type="checkbox" name="happy[]" value="daxue">大学 <input type="checkbox" name="happy[]" value="gaozhong">高中 <input type="checkbox" name="happy[]" value="chuzhong">初中 <input type="checkbox" name="happy[]" value="xiaoxue">小学 </td> </tr> <tr align="center"> <td align="left">范围:</td> <td align="left"> <input type="radio" name="category" value="online">线上 <input type="radio" name="category" value="offline">线下 <input type="radio" name="category" value="all" checked="">线上线下 </td> </tr> <tr align="center"> <td align="left"><label for="level">量级:</label></td> <td align="left"> <select name="level" id="level"> <option value="">1000万元以下</option> <option value="" selected="">1000万元-3000万元</option> <option value="">3000万-1亿元</option> <option value="">1亿元以上</option> </select> </td> </tr> <tr align="center"> <td align="left"><label for="photo">证明</label></td> <td align="left"> <input type="file" id="" name="photo" accept="image/*"> </td> </tr> <tr align="center"> <td valign="middle" align="left"><label>简介:</label></td> <td align="left"><textarea name="comment" id="comment" rows="5" cols="40" placeholder="企业荣誉,200字以内"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例