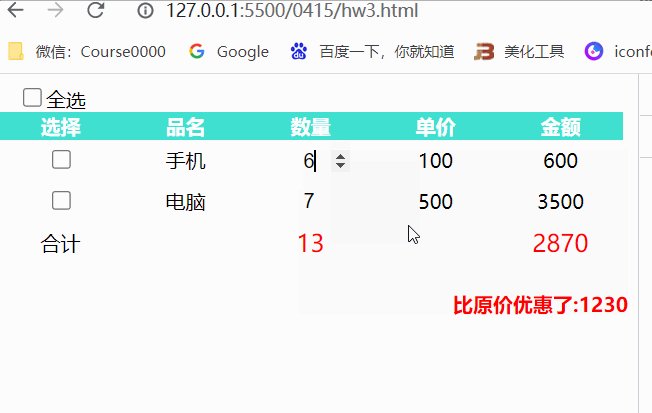
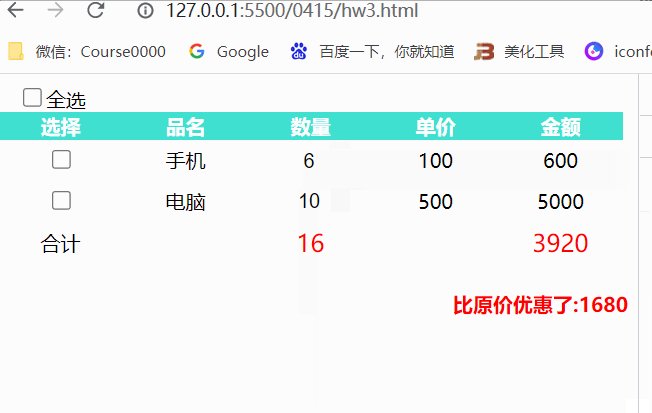
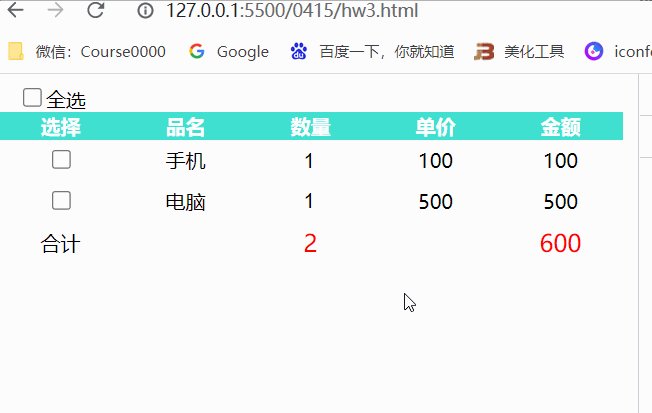
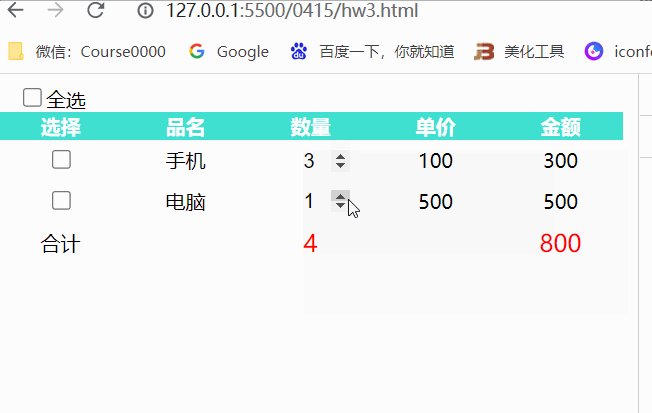
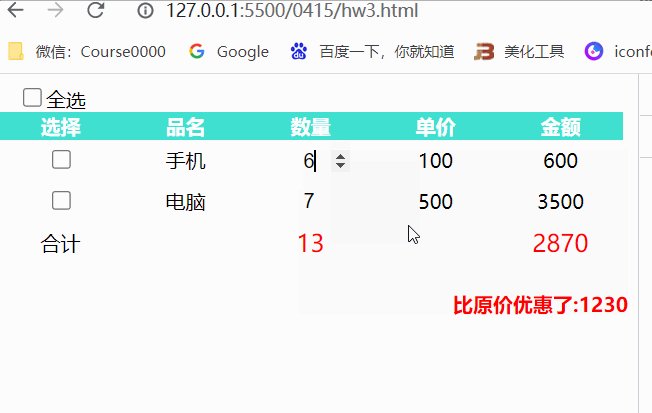
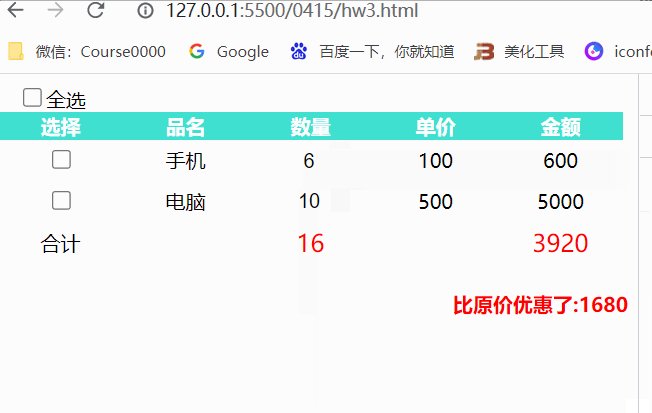
1. 将之前的原生购物车案例, 用计算属性或侦听器进行改写

app = { data() { return { price1: 100, num1: 1, price2: 500, num2: 1, nums:0, totalamount:0, disamount: 600, dis: 0, }; }, //计算属性: 访问器属性实现的 computed: { payAmount1() { return this.price1 * this.num1; }, payAmount2() { return this.price2 * this.num2; }, totalAmount() { return this.payAmount1 + this.payAmount2; }, //控制优惠折扣显示 flag() { return this.dis > 0; }, }, // 侦听器属性 watch: { //current,origin totalAmount(a) { switch (true) { case a >= 1000 && a < 2000: //向上取整,避免出现计算精度问题 this.disamount =Math.ceil( a * 0.9); break; case a >= 2000 && a < 3000: this.disamount =Math.ceil( a * 0.8); break; case a >= 3000: this.disamount =Math.ceil( a * 0.7); break; default: this.disamount = a; } this.dis = a - this.disamount; }, }, methods: { }, }; Vue.createApp(app).mount(".app");
2. 可选大作业 : 仿 php中文网 app 首页