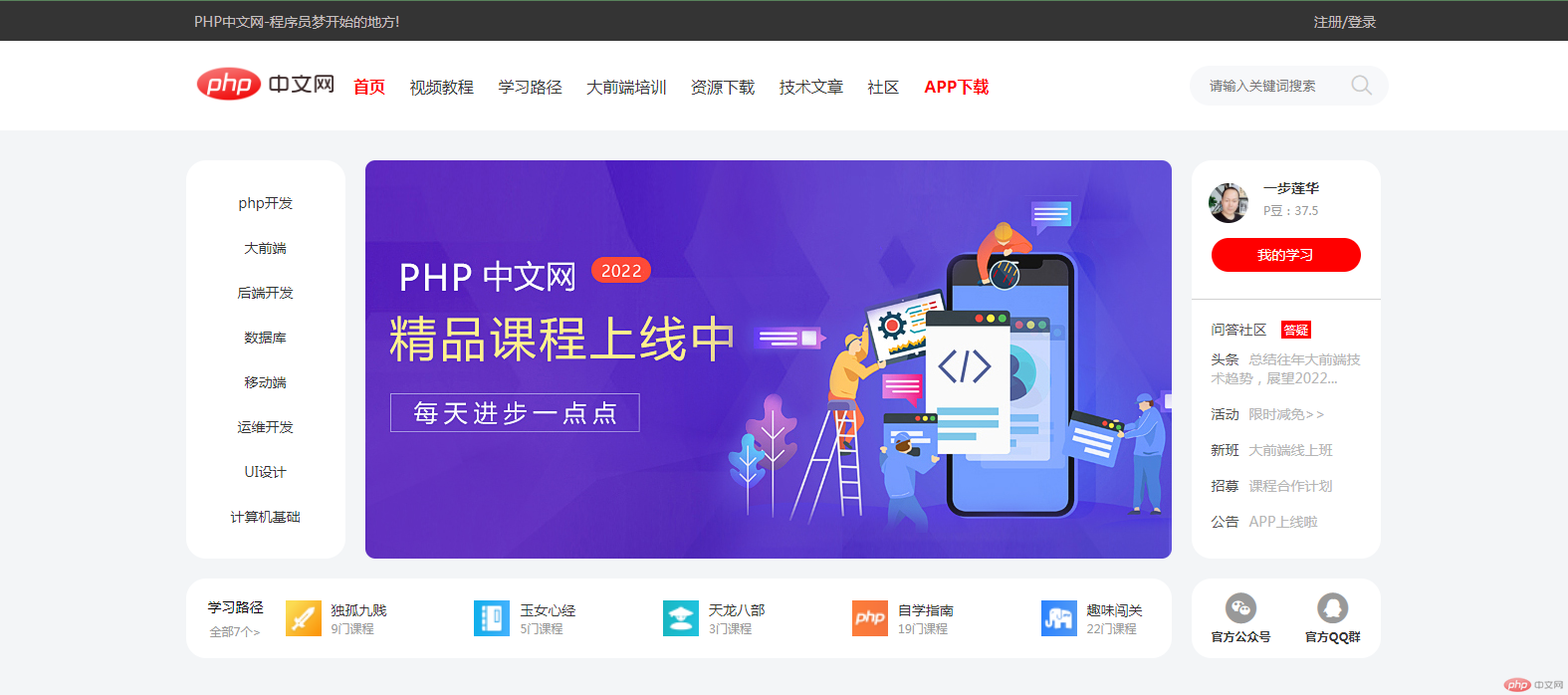
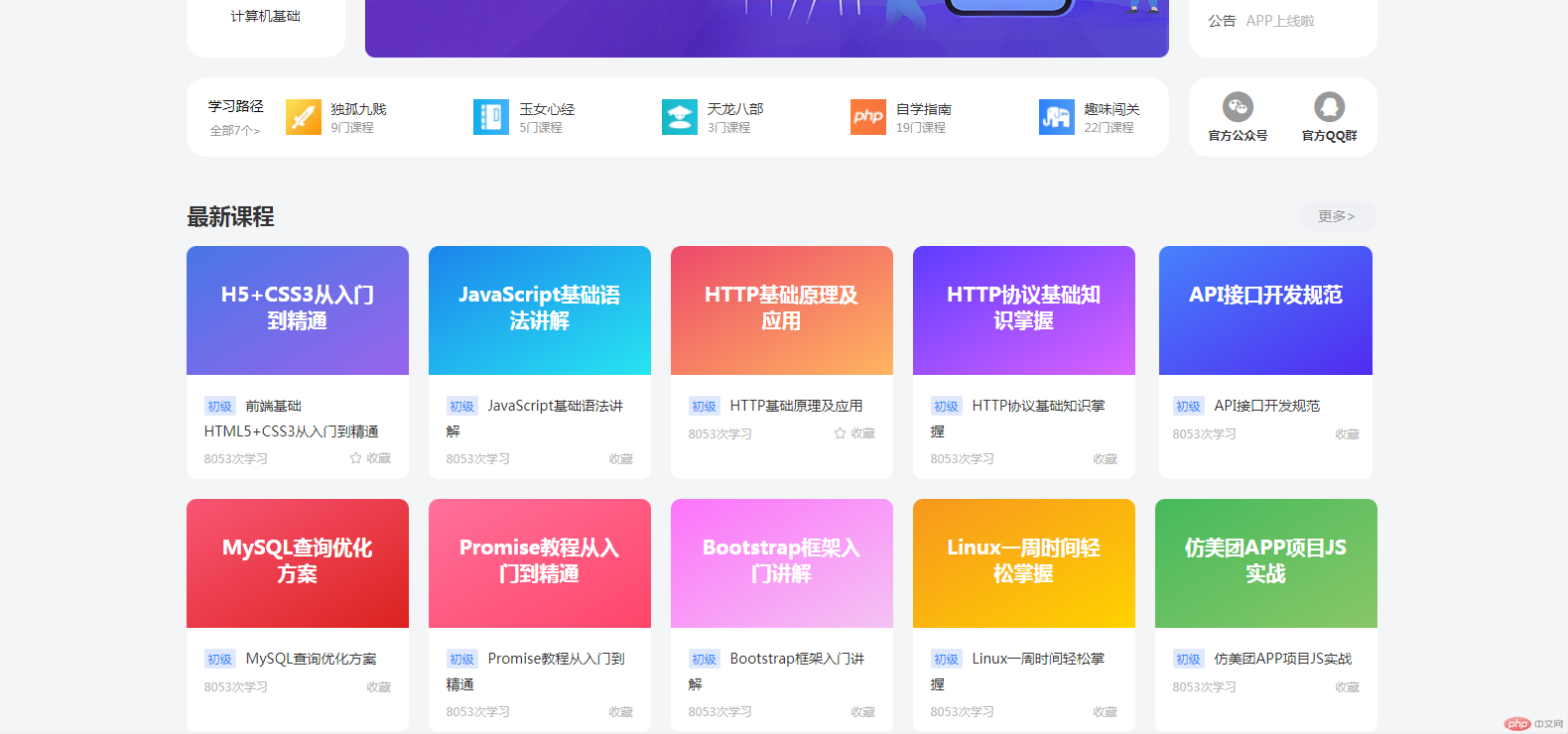
仿PHP中文网首页部分布局
1. demo.html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿PHP中文网首页布局</title><link rel="stylesheet" href="static/css/my-reset.css"><link rel="stylesheet" href="static/css/my-header.css"><link rel="stylesheet" href="static/css/my-main-nav.css"></head><body><!-- 头部 --><header><!-- 顶部横条 --><div class="top"><div class="content"><div class="tltle">PHP中文网-程序员梦开始的地方!</div><div class="login">注册/登录</div></div></div><!-- 导航 --><div class="navs"><div class="content"><div class="logo"><a href="https://www.php.cn/" title="php中文网"><img src="static/images/logo.png" alt="php中文网"></a></div><div class="nav"><a href="">首页</a><a href="">视频教程</a><a href="">学习路径</a><a href="">大前端培训</a><a href="">资源下载</a><a href="">技术文章</a><a href="">社区</a><a href="">APP下载</a></div><div class="search"><input type="search" name="search" placeholder="请输入关键词搜索"><span class="iconfont icon-Magnifier"></span></div></div></div></header><!-- 主体 --><main><!-- 第一块 --><div class="firBox"><!-- 2行3列 --><!-- 侧边栏目 --><div class="menu"><a href="">php开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></div><!-- banner轮播图 --><div class="banner"><a href=""><img src="static/images/slider.jpeg" alt="轮播图1"></a></div><!-- sider --><div class="sider"><div class="userInfo"><div class="userCont1"><a href=""><img src="static/images/user-pic.jpeg" alt="小头像"></a><dl><dt><a href=''>一步莲华</a></dt><dd>P豆:37.5</dd></dd></dl></div><div class="userCont2"><span><a href="">我的学习</a></span></div></div><div class="wenda"><div class="wenda-tit"><span>问答社区</span><a href="">答疑</a></div><div class="wenda-tj"><p><span>头条</span><a href="">总结往年大前端技术趋势,展望2022...</a></p><p><span>活动</span><a href="">限时减免>></a></p><p><span>新班</span><a href="">大前端线上班</a></p><p><span>招募</span><a href="">课程合作计划</a></p><p><span>公告</span><a href="">APP上线啦</a></p></div></div></div><!-- 底部栏目 --><div class="bottom-menu"><div class="desc"><div class="tit">学习路径</div><span>全部7个></span></div><ul class="detail"><li><img src="static/images/dgjj.png" alt="独孤九贱"><a href="">独孤九贱</a><span>9门课程</span></li><li><img src="static/images/ynxj.png" alt="独孤九贱"><a href="">玉女心经</a><span>5门课程</span></li><li><img src="static/images/tlbb.png" alt="独孤九贱"><a href="">天龙八部</a><span>3门课程</span></li><li><img src="static/images/phpkjkf.png" alt="独孤九贱"><a href="">自学指南</a><span>19门课程</span></li><li><img src="static/images/phpksrm.png" alt="独孤九贱"><a href="">趣味闯关</a><span>22门课程</span></li><!-- <li><img src="static/images/dgjj.png" alt="独孤九贱"><a href="">入门教程</a></a><span>22门课程</span></li><li><img src="static/images/dgjj.png" alt="独孤九贱"><a href="">PHP直播班</a><span>三个阶段</span></li> --></ul></div><!-- 底部关注 --><div class="attention"><ul class="att"><li><a href=""><span class="iconfont icon-weixin-copy"></span><span>官方公众号</span></a></li><li><a href=""><span class="iconfont icon-qq"></span><span>官方QQ群</span></a></li></ul></div></div><!-- 第二块 --><div class="secBox"><div class="secTit"><h2>最新课程</h2><a href="">更多></a></div><!-- 课程列表 --><ul class="courses"><li><span><a href="">H5+CSS3从入门到精通</a></span><dl><dt><i>初级</i><a href="">前端基础HTML5+CSS3从入门到精通</a></dt><dd><p>8053次学习</p><em class="iconfont icon-xinghao"><a href="">收藏</a></em></dd></dl></li><li><span><a href="">JavaScript基础语法讲解</a></span><dl><dt><i>初级</i><a href="">JavaScript基础语法讲解</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">HTTP基础原理及应用</a></span><dl><dt><i>初级</i><a href="">HTTP基础原理及应用</a></dt><dd><p>8053次学习</p><em class="iconfont icon-xinghao"><a href="">收藏</a></em></dd></dl></li><li><span><a href="">HTTP协议基础知识掌握</a></span><dl><dt><i>初级</i><a href="">HTTP协议基础知识掌握</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">API接口开发规范</a></span><dl><dt><i>初级</i><a href="">API接口开发规范</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">MySQL查询优化方案</a></span><dl><dt><i>初级</i><a href="">MySQL查询优化方案</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">Promise教程从入门到精通</a></span><dl><dt><i>初级</i><a href="">Promise教程从入门到精通</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">Bootstrap框架入门讲解</a></span><dl><dt><i>初级</i><a href="">Bootstrap框架入门讲解</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">Linux一周时间轻松掌握</a></span><dl><dt><i>初级</i><a href="">Linux一周时间轻松掌握</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li><li><span><a href="">仿美团APP项目JS实战</a></span><dl><dt><i>初级</i><a href="">仿美团APP项目JS实战</a></dt><dd><p>8053次学习</p><em>收藏</em></dd></dl></li></ul></div></main><!-- 底部 --><footer></footer></body></html>
2. static/css/my-reset.css
/* 引入阿里图标库 */@import url(//at.alicdn.com/t/font_3325033_28ckjqi2ecx.css);*{margin: 0;padding: 0;box-sizing: border-box;}a{text-decoration: none;color: #333;}li{list-style: none;}body{background-color: #F3F5F7;}input,textarea{border: none;outline: none;}
3. static/css/my-header.css
/* top */header .top{width: 100vw;height: 40px;background-color: rgb(52,52,52);color: rgb(196, 191, 191);}header .top .content{width: 1200px;/* 定义网格布局 */display: grid;/* 2列 230px 75px */grid-template-columns: 230px 75px;/* 网格行高 */grid-auto-rows: 40px;/* 子元素分散对齐 */place-content: space-between;/* 子元素 垂直居中 靠左 */place-items: center start;/* 两端对齐 */margin: auto;font-size: 14px;}/* navs */header .navs{width: 100vw;height: 90px;background-color: #fff;}header .navs .content{width: 1200px;/* 定义网格布局 */display: grid;/* 2列 230px 75px */grid-template-columns: 140px 1fr 200px;/* 网格行高 */grid-auto-rows: 90px;/* 网格行列间距 */gap: 10px;/* 子元素分散对齐 */place-content: space-between;/* 子元素 垂直居中 靠左 */place-items: center start;/* 两端对齐 */margin: auto;}header .navs .content .logo img{width: 100%;}header .navs .content .nav a{padding: 0 10px;}header .navs .content .nav a:hover,header .navs .content .nav a:first-of-type,header .navs .content .nav a:last-of-type{color: red;font-weight: bold;}/* search */header .navs .content .search{display: flex;}header .navs .content .search input[type='search']{border-radius: 20px;background-color: rgb(247,248,250);width: 200px;height: 40px;padding-left: 20px;}header .navs .content .search .icon-Magnifier{position: relative;font-size: 24px;left: -40px;top: 8px;color: #ccc;}
4. static/css/my-main-nav.css
main{display: grid;place-content: center;font-size: 14px;}main .firBox{/* 2行3列 */display: grid;grid-template-columns:160px 1fr 190px;grid-template-rows: 400px 80px;gap: 20px;place-content: center;margin: 30px 0px;}main .firBox>*{background-color: #fff;border-radius: 20px;}/* menu 左侧菜单 */main .firBox .menu{display: grid;place-items: center;padding: 20px 0;}main .firBox .menu a{border-radius: 20px;padding: 10px 20px;min-width: 120px;text-align: center;}main .firBox .menu a:hover{color: red;background-color: rgb(255, 0, 0,.1);}/* 轮播图 */main .firBox .banner img{border-radius: 10px;width: 100%;}/* 右侧 */main .firBox .sider{display: grid;grid-template-columns: 1fr;grid-template-rows: 140px 1fr;place-content: center;}main .firBox .sider .userInfo{display: grid;grid-template-rows: 60px 80px;place-items: center;padding: 15px 0 10px;border-bottom: 1px solid rgb(209, 209, 209);}main .firBox .sider .userCont1{width: 155px;display: grid;grid-template-columns: 40px 1fr;gap: 15px;}main .firBox .sider .userCont1 a>img{width: 40px;border-radius: 20px;}main .firBox .sider .userCont1 dl dt{margin-top: -5px;}main .firBox .sider .userCont1 dl dt>a{font-size: 14px;font-weight:bold;}main .firBox .sider .userCont1 dl dd{font-size: 12px;color: #999;margin-top: 5px;}main .firBox .sider .userCont2{position: relative;bottom: 20px;}main .firBox .sider .userCont2 span{background-color: red;width: 80%;}main .firBox .sider .userCont2 span a{color: #fff;font-size: 14px;display: block;background-color: red;width: 150px;text-align: center;border-radius: 20px;height: 34px;line-height: 34px;}main .firBox .sider .userCont2 span a:hover{background-color: rgb(196, 6, 6);}/* 问答 2行1列*/main .firBox .sider .wenda{display: grid;grid-template-rows: 40px 1fr;padding: 10px 20px;}main .firBox .sider .wenda .wenda-tit{margin-top: 10px;}main .firBox .sider .wenda .wenda-tit span{line-height: 18px;margin-right: 10px;color: #515151;}main .firBox .sider .wenda .wenda-tit a{color: white;background-color: red;font-size: 10px;padding: 1px 3px;}main .firBox .sider .wenda .wenda-tj p{margin-top: 17px;}main .firBox .sider .wenda .wenda-tj p:first-of-type{margin-top: 0;}main .firBox .sider .wenda .wenda-tj p>span{line-height: 18px;margin-right: 10px;color: #515151;}main .firBox .sider .wenda .wenda-tj p>a{color: rgb(182,182,182);}/* 底部左侧占2列 */main .firBox .bottom-menu{grid-column: span 2;}/* 底部左侧 */main .firBox .bottom-menu{display: grid;grid-template-columns: 100px 1fr;}main .firBox .bottom-menu .desc{display: grid;place-items: center;padding: 16px;}main .firBox .bottom-menu .desc span{color: rgb(153,153,153);font-size: 12px;}main .firBox .bottom-menu .detail{display: flex;place-content: space-between;place-items: center;}main .firBox .bottom-menu .detail img{width: 100%;grid-row: span 2;}main .firBox .bottom-menu .detail li{display: grid;grid-template-columns: 36px 85px;gap: 0 10px;}main .firBox .bottom-menu .detail li span{color: rgb(153,153,153);font-size: 12px;}/* 底部右侧 */main .firBox .attention .att{display: flex;place-content: space-between;place-items: center;gap:0 20px;width: 150px;margin: 15px auto;}main .firBox .attention .att li a .iconfont{font-size: 30px;color: rgb(153,153,153);}main .firBox .attention .att li a{display: grid;grid-template-rows: 30px 25px;place-items: center;}main .firBox .attention .att li a span{font-weight: bold;font-size: 12px;}/* 第二块 secBox */main .secBox{margin-top: 10px;}main .secBox .secTit{display: grid;grid-template-columns: 90px 80px;place-content: space-between;place-items: center;}main .secBox .secTit h2{font-size: 22px;font-weight: bold;color: #333;line-height: 40px;}main .secBox .secTit a{font: 18px;color: #999;background-color: #f0f1f4;width: 100%;text-align: center;border-radius: 20px;line-height: 30px;}main .secBox .courses{display: grid;grid-template-columns: repeat(5,224px);grid-template-rows: repeat(2,235px);place-content: space-between;place-items: center;row-gap: 20px;margin-top: 10px;}main .secBox .courses li{display: grid;grid-template-rows: 130px 1fr;background-color: #fff;border-radius: 10px;}main .secBox .courses li span{border-radius: 10px 10px 0 0;}main .secBox .courses li:first-of-type span{background: linear-gradient(to bottom right, RGB(72,118,230),RGB(153,101,235));}main .secBox .courses li:nth-of-type(2) span{background: linear-gradient(to bottom right, RGB(27,132,236),RGB(39,229,241));}main .secBox .courses li:nth-of-type(3) span{background: linear-gradient(to bottom right, RGB(237,73,106),RGB(255,182,96));}main .secBox .courses li:nth-of-type(4) span{background: linear-gradient(to bottom right, RGB(93,60,255),RGB(219,99,255));}main .secBox .courses li:nth-of-type(5) span{background: linear-gradient(to bottom right, RGB(70,129,252),RGB(81,43,240));}main .secBox .courses li:nth-of-type(6) span{background: linear-gradient(to bottom right, RGB(249,86,117),RGB(219,34,30));}main .secBox .courses li:nth-of-type(7) span{background: linear-gradient(to bottom right, RGB(255,112,155),RGB(254,70,105));}main .secBox .courses li:nth-of-type(8) span{background: linear-gradient(to bottom right, RGB(252,115,250),RGB(244,195,243));}main .secBox .courses li:nth-of-type(9) span{background: linear-gradient(to bottom right, RGB(247,151,30),RGB(255,210,0));}main .secBox .courses li:last-of-type span{background: linear-gradient(to bottom right, RGB(69,186,91),RGB(137,199,104));}main .secBox .courses li span a{color: #fff;font-weight: bold;font-size: 20px;text-align: center;padding: 35px 30px;display: table-cell;vertical-align: middle;}main .secBox .courses li dl{width: 188px;margin: auto;height: 105px;}main .secBox .courses li dl dt{margin-top: 18px;line-height: 25px;}main .secBox .courses li dl dt i{background-color: #E0E8FC;color: #298AFD;font-size: 11px;font-style: normal;padding: 2px 4px;border-radius: 2px;margin-right: 10px;}main .secBox .courses li dl dd{color: #b7b7b7;font-size: 12px;line-height: 30px;display: flex;place-content: space-between;}main .secBox .courses li dl dd em{font-style: normal;font-size: 12px;}main .secBox .courses li dl dd em a{color: #b7b7b7;padding-left:5px;}
5. 效果图


连续看了2天的教程,今天把这个作业全部做了一遍,到现在快晚上9点了才完成。虽然时间花得久,但是感触良多。感觉布局万物皆可
grid,而且grid还能精简很多代码。

