鼠标悬停,向前和向后翻页
代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title><style>/* ! 3. 轮播图 */.slider {max-width: 810px;min-width: 320px;margin: auto;padding: 0 10px;position: relative;z-index: 9;}.slider .imgs {/* 图片容器必须要有高度,否则下面图片不能正常显示 */height: 400px;}.slider .imgs img {/* 图片完全充满父级空间显示 */height: 100%;width: 100%;/* 图片带有圆角 */border-radius: 10px;/* 默认图片全部隐藏,只有有active的图片才显示 */display: none;}.slider .imgs img:hover {cursor: pointer;}/* 默认显示第一张 */.slider .imgs img.active {display: block;}/* 轮播图按钮组 */.slider .btns {/* 按钮水平一排显示,用flex,且水平居中 */display: flex;place-content: center;}.slider .btns span {/* 按钮宽高相同,确定显示成一个正圆 */width: 8px;height: 8px;/* 加上红色背景和数字是为了布局时可以看到,一会更去掉 */background-color: rgba(255, 255, 255, 0.4);/* 50%可确保显示为正圆 */border-radius: 50%;/* 按钮上外边距负值,可将它上移,可移动到图片中下方 */margin: -12px 3px 5px;}.slider .btns span.active {background-color: #fff;}.button {position: absolute;z-index: 10;left: 0;top: 50%;margin-top: -30px;width: 100%;display: flex;justify-content: space-between}.button img {width: 60px;height: 60px;cursor: pointer;}.button .butleft {margin-left: 8px;}.button .butright {margin-right: 8px;}</style></head><body><div class="slider"><!--图片容器1. 图片组2. 按钮组注: 按钮数组与图片数量是一样的--><div class="imgs" onmouseover="stopSlide()" onmouseout="goSlide()"><!-- 轮播图默认从第一张开始显示 --><img src="./images/banner1.jpg" alt="" data-index="1" class="active" /><img src="./images/banner2.jpg" alt="" data-index="2" /><img src="./images/banner3.png" alt="" data-index="3" /></div><!-- 切换按钮数量与图片数量必须一致 --><div class="btns"><span data-index="1" class="active" onclick="setActive()"></span><span data-index="2" onclick="setActive()"></span><span data-index="3" onclick="setActive()"></span></div><div class="button"><div class="butleft" onclick="sideclick()"><img src="./images/left.png" /></div><div class="butright" onclick="sideclick()"><img src="./images/right.png" /></div></div></div><script>//获取全部图片和按钮const imgs = document.querySelectorAll('.slider .imgs img')const btns = document.querySelectorAll('.slider .btns span')let dataList = [...imgs].map((item) => item.dataset.index);const tempIndex = dataList.shift();dataList.push(tempIndex);let playMain = null;//设置激活状态function setActive() {// 1. 清空图片和所有按钮的激活状态imgs.forEach(img => img.classList.remove('active'));btns.forEach(btn => btn.classList.remove('active'));// 2. 根据按钮的索引data-index来确定应该将哪一张图片显示出来class=activeevent.target.classList.add('active')imgs.forEach(img => {if (img.dataset.index === event.target.dataset.index) {img.classList.add('active')}})}//自动播放function autoPlay() {playMain = setInterval((arr) => {// 1. 头部删除let i = arr.shift()// 2. 尾部追加arr.push(i);// 3. 事件派发: 模拟用户点击btns[i].dispatchEvent(new Event('click'))}, 2000, Object.keys(btns));}//鼠标移上停止function stopSlide() {clearInterval(playMain);}// 鼠标移开,自动轮播function goSlide() {autoPlay();}//前后按钮点击function sideclick() {stopSlide();if (event.currentTarget.className === "butleft") {const tempIndex = dataList.pop();//console.log(tempIndex);dataList.unshift(tempIndex);autoPlayRender(tempIndex);} else {const tempIndex = dataList.shift();//console.log(tempIndex);dataList.push(tempIndex);autoPlayRender(tempIndex);}}//传入当前索引值,然后自动轮播function autoPlayRender(tempIndex) {cleanActive();[...imgs].filter((item) => {if (item.dataset.index === tempIndex) {item.classList.add("active");}});[...btns].filter((item) => {if (item.dataset.index === tempIndex) {item.classList.add("active");}});}//清除之前选中样式function cleanActive() {// 清空active[...imgs].forEach((item) => item.classList.remove("active"));[...btns].forEach((item) => item.classList.remove("active"));}window.onload = autoPlay();// 作业1: 实现鼠标悬停时自动停止播放, 离开时又自动播放// 作业2[可选]: 给这个轮播图加上翻页按按钮,实现向前和向后翻页播放</script></body></html>
效果

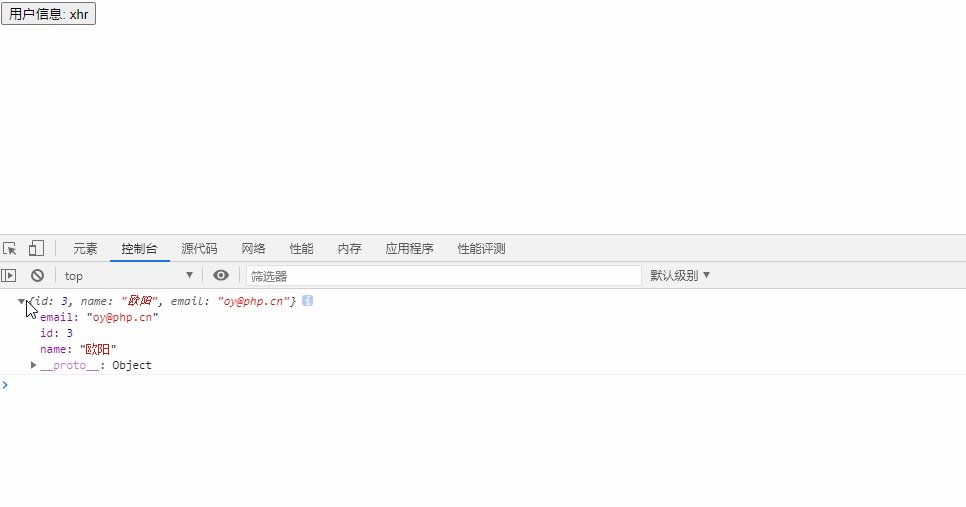
实例演示 xhr对象
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-XHR</title></head><body><button onclick="getUser(this)">用户信息: xhr</button><script>function getUser(btn) {// 1. 创建xhr对象const xhr = new XMLHttpRequest;// 2. 响应类型xhr.responseType = 'json'// 3. 配置参数let url = 'http://127.0.0.21/users.php?id=3'xhr.open('GET', url);// 4. 请求成功的回调xhr.onload = () => {// 返回的值console.log(xhr.response);}// 5. 请求失败的回调xhr.onerror = () => {// 返回的值console.log('请求错误');}// 6. 发起xhr请求xhr.send(null)}</script></body></html>
效果