模态框
html代码
<header><h2 class="title">小刘博客</h2><button onclick="showModal()">登录</button></header><!-- 模态框 --><div class="modal"><!-- 1. 半透明的遮罩层 --><div class="modal-bg" onclick="closeModal()"></div><!-- 2. 弹层表单 --><form action="" class="modal-form"><fieldset style="display: grid; gap: 1em"><legend>用户登录</legend><input type="text" name="username" placeholder="请输入用户名" /><input type="password" name="password" placeholder="不少于6位" /><input type="email" name="email" placeholder="user@email.com" /><button>登录</button></fieldset></form></div>
css代码
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;/* 清除所有元素的外边距和内边距将盒子大小计算方式改为到盒子边框(不用考虑间距、边框等问题的影响) */}/* 头部 */header {background-color: #0d63fe;padding: 1em 2em;display: flex;}/* logo */header .title {font-weight: lighter;color: white;/* 文字间距 */letter-spacing: 2px;/* 阴影 */text-shadow: 1px 1px 3px #555;}/* 登录按钮 */header button {margin-left: auto;width: 5em;border: none;/* 圆角 */border-radius: 0.3em;}header button:hover {cursor: pointer;background-color: brown;color: #fff;box-shadow: 0 0 5px #fff;/* 过度时间 */transition: 0.3s;}/* 模态框 */.modal .modal-form fieldset {height: auto;background-color: #fcfcfc;border: none;padding: 1em 3em 3em;box-shadow: 0 0 5px #888;}/* 模态框表单标题 */.modal .modal-form fieldset legend {padding: 7px 1.5em;background-color: #0d63fe;color: white;text-align: center;margin: 0 auto;}.modal .modal-form fieldset input {height: 3em;padding-left: 1em;outline: none;border: 1px solid #ddd;font-size: 14px;}/* :focus: 表单控件,获取焦点时的样式 */.modal .modal-form fieldset input:focus {box-shadow: 0 0 8px #888;border: none;}.modal .modal-form fieldset button {background-color: #0d63fe;color: white;border: none;height: 3em;font-size: 16px;height: 2.5em;}.modal .modal-form fieldset button:hover {background-color: coral;cursor: pointer;}/* 定位 */.modal .modal-form {position: fixed;width: 300px;top: 10em;/* 任何时候都居中 */left: 50%;margin-left: -150px;}/* 遮罩 */.modal .modal-bg {position: fixed;/* 坐标全部清0,请定位到四个顶点 */top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}.modal {display: none;}
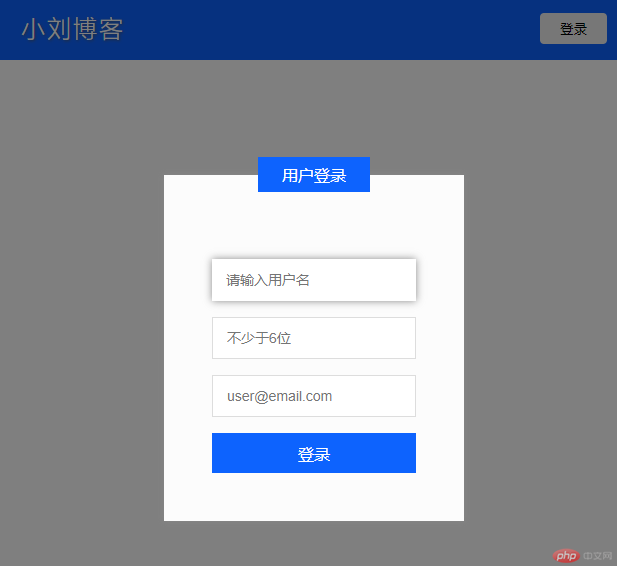
效果图