心得分享

1.遇到问题
| 序号 | 名称 | 问题 | 解决 |
|---|---|---|---|
| 1 | 字体 | 当成插件在扩展商店没找到 | 下载群文件字体安装即可 |
| 2 | open in brower | 运行报错Open browser failed!! Please check if you have installed the browser correctly! |
将2.0版本改为1.1.0 |
| 3 | Markdown Preview Enhanced | 在预览界面右键Open in Brower没有呼出已设置好的默认chrome浏览器,也没有加载任何界面 |
同4 |
| 4 | live server | 在编辑器中对面demo.html右键Open with Live Server 同问题3,没有呼出已设置好的默认chrome浏览器,也没有加载任何界面,但是右键在浏览器中打开和Open in Default Brower可以打开网页并输出内容,并且在浏览器中输入http://127.0.0.1:5500/0316/demo.html也能正常访问 |
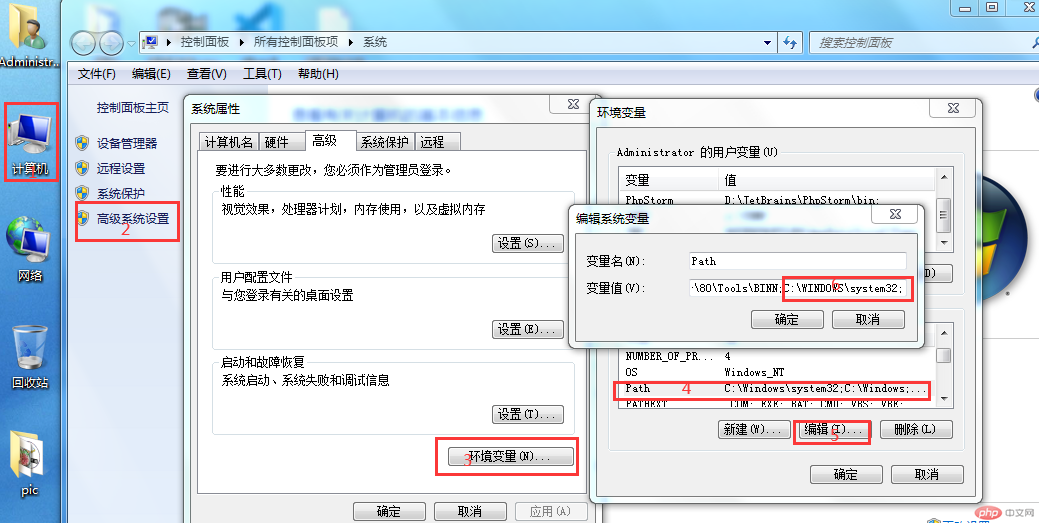
本地电脑缺少环境变量系统变量,方法:win7主机:右键计算机->高级系统变量->系统变量(找到path点编辑,在最后加上C:\WINDOWS\system32;)确定,重启编辑器即可 |

问题3、4困扰了我2天,总算得以解决,希望能帮到其他同学
2.html标签功能
<!-- !文档类型 htlml --><!DOCTYPE html><!-- ?根元素 语言 en --><html lang="en"><!-- 头元素 --><head><!-- 元标签 编码规则 utf-8 --><meta charset="UTF-8"><!-- 元标签 兼容ie8 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 元标签 窗口适配 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 页面标题 内容 Hello World --><title>Hello World</title><!--单标签 引入外部样式--><link href="/"><!--双标签 引入外部脚步,通常引入js--><script src="/"></script></head><!-- 主体标签 --><body><!-- a标签/双标签 超链接`https://www.php.cn/` 内容`我是中国人,我爱自己的祖国` --><a href="https://www.php.cn/">我是中国人,我爱自己的祖国</a></body></html>

