选项卡

代码
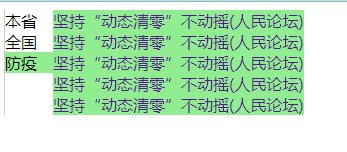
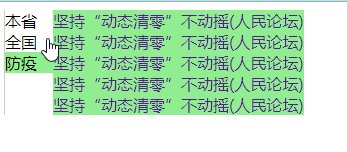
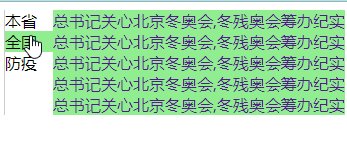
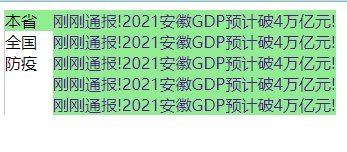
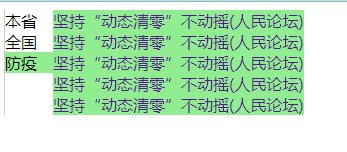
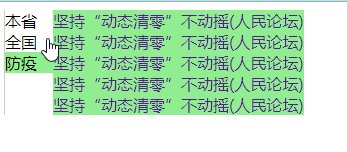
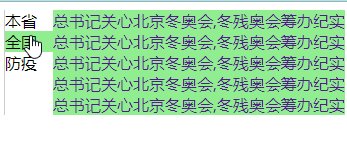
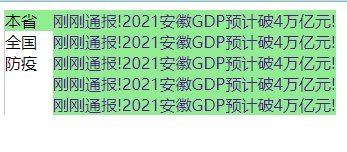
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选项卡</title> <style> .box { width: 28em; display: grid; grid-template-columns: 3em 1fr; border-left: 1px solid #ccc; } .box ul { margin: 0; padding: 0; } .box li { list-style: none; /* height: 2em; */ } .box li a { text-decoration: none; } .box li:hover { cursor: pointer; } .box .content { background-color: lightgreen; display: none; place-self: center start; } .box .content.active { display: block; } .box .menu li.active { background-color: lightgreen; } </style> </head> <body> <div class="box"> <!-- 1. 标签 --> <!-- 子元素上的点击事件会冒泡到父元素,利用这个特点,只需要给父元素添加点击事件就可以了 --> <ul class="menu" onclick="show()"> <!-- 先给默认显示的标签和对应的内容添加 class="active"处于激活状态/可见 --> <!-- 使用自定义属性data-index使标签和与之对应的内容进行绑定 --> <li data-index="1" class="active">本省</li> <li data-index="5">全国</li> <li data-index="8">防疫</li> </ul> <!-- 2. 内容 --> <ul class="content active" data-index="1"> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> </ul> <ul class="content" data-index="5"> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> </ul> <ul class="content" data-index="8"> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> </ul> <ul class="content" data-index="8"> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> </ul> </div> <script> function show() { // 1. 事件触发者(目标) let target = event.target; console.log('选择了:', target.textContent); //2.移除menu下所有li元素中为active的class [...target.parentNode.children].forEach(item => { item.classList.remove('active'); }); //3.添加active为class target.classList.add('active'); //4.获取data-index属性 let index = target.dataset.index; console.log('选中的下标:', index); //5.移除content下所有li元素中为active的class [...target.parentNode.parentNode.children].forEach(item => { item.classList.remove('active'); }); //6.为content下对应的li元素添加active let content = document.querySelectorAll('.content'); [...content].find(item => item.dataset.index == index).classList.add('active'); } </script> </body></html>
购物车

代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>购物车</title> <style> .box { width: 22em; height: 2em; } .list > li { height: 1.6em; background-color: #efefef; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list > li:first-of-type { background-color: lightseagreen; color: white; } .list > li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list > li input[type='number'] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list > li:last-of-type span.total-num, .list > li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; } </style> </head> <body> <div class="box"> <div class="selectAll"> <!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --> <input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /> <label for="check-all">全选</label> </div> <ul class="list" onchange="change()"> <li> <span>选择</span> <span>品名</span> <span>数量</span> <span>单价</span> <span>金额</span> </li> <li> <input type="checkbox" checked /> <span class="content">手机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">100</span> <span class="amount">0</span> </li> <li> <input type="checkbox" checked /> <span class="content">电脑</span> <input type="number" value="2" min="1" class="num" /> <span class="price">200</span> <span class="amount">0</span> </li> <li> <input type="checkbox" checked /> <span class="content">相机</span> <input type="number" value="3" min="1" class="num" /> <span class="price">300</span> <span class="amount">0</span> </li> <li> <span>总计:</span> <span class="total-num">0</span> <span class="total-amount">0</span> </li> </ul> <button class="account">结算</button> </div> <script> // 1. 全选 function checkAll() { // 1. 全选按钮状态 let status = event.target.checked; // 2. 根据状态动态设置所有商品的状态 let items = document.querySelectorAll('.list li input[type="checkbox"]'); items.forEach(item => (item.checked = status)); change(); } //购物车发生改变时,计算总价和总数量,金额,并显示到页面上 //使用事件冒泡来处理变化 function change() { let target = event.target; console.log('选择了:', event.target); //1.当商品未全部选中时,全选按钮不选中 let items = document.querySelectorAll('.list li input[type="checkbox"]'); document.querySelector('.selectAll input[type="checkbox"]').checked = [...items].every( item => item.checked ); //2.获取所有的选中的商品 let checkItems = document.querySelectorAll('.list li input[type="checkbox"]:checked'); console.log(checkItems); //3.计算金额,总金额和总数量,并显示到页面上 getAmount(checkItems); getTotalAmount(checkItems); getTotalNum(checkItems); } // 当页面加载的时候自动计算 window.onload = change; //计算选中的总数量,并更新到页面上 function getTotalNum(checkItems) { let totalNum = 0; checkItems.forEach(item => { totalNum += parseInt(item.nextElementSibling.nextElementSibling.value); }); document.querySelector('.total-num').innerText = totalNum; } //计算选中的总金额,并更新到页面上 function getTotalAmount(checkItems) { let totalAmount = 0; checkItems.forEach(item => { totalAmount += parseInt(item.nextElementSibling.nextElementSibling.value) * parseInt(item.nextElementSibling.nextElementSibling.nextElementSibling.innerText); }); document.querySelector('.total-amount').innerText = totalAmount; } //计算选中单个商品的金额并更新到页面上 function getAmount(checkItems) { checkItems.forEach(item => { let num = item.parentNode.querySelector('.num').value; let price = item.parentNode.querySelector('.price').innerText; item.parentNode.querySelector('.amount').innerText = num * price; }); } //把选中的商品的数量和金额更新到页面上,单个商品总金额也更新 function updateTotalNumAndAmount() { let totalNum = getTotalNum(checkItems); let totalAmount = getTotalAmount(checkItems); getAmount(checkItems); document.querySelector('.total-num').innerText = totalNum; document.querySelector('.total-amount').innerText = totalAmount; } </script> </body></html>