选择器权重
- !important (最高权限,忽略任何权重)
- id 用于匹配唯一元素,尽量少用或者不用
- class 可自定义,用于匹配一组元素
- tag 标签,数量太少
!important(最高权限) > id > class > tag(标签)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器权重</title></head><style>/* 最高权限 */h1 {color: yellow !important;}/* id=1,class=0,tag=0 权限是1,0,0 */#title-id {color: green;}/* id=0,class=1,tag=0 权限是0,1,0 */.title {color: blue;}/* id=0,class=0,tag=1 权限是0,0,1 */h1 {color: red;}</style><body><h1 class="title" id="title-id">在干嘛</h1></body></html>
伪类选择器
单个匹配

/* 第一个 */.list > li:first-of-type {background: red;}/* 最后一个 */.list > li:last-of-type {background: red;}/* 第四个 */.list > li:nth-of-type(4) {background: red;}/* 倒数第三个 */.list > li:nth-last-of-type(3) {background: red;}
组匹配
匹配第2个元素以及后面所有元素

/*0+2=21+2=32+2=43+2=54+2=6...*/.list > li:nth-of-type(n + 2) {background: chocolate;}
取前3个

/* 取前3个-0+3=3-1+3=2-2+3=1-3+3=0 不可用*/.list > li:nth-of-type(-n + 3) {background: chocolate;}
取最后3个

/* 取最后3个-0+3=3-1+3=2-2+3=1-3+3=0 不可用因为是倒着数的所以从底部开始*/.list > li:nth-last-of-type(-n + 3) {background: chocolate;}
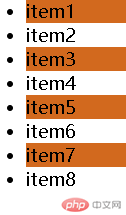
取奇数

/* 取奇数 *//* 2*0+1=-12*1+1=32*2+1=52*3+1=7... */.list > li:nth-of-type(2n+1) {background: chocolate;}/* 简写.list > li:nth-of-type(odd) {background: chocolate;}*/
取偶数

/* 取偶数 *//* :nth-of-type(2n) 可以直接简写even */.list > li:nth-of-type(even) {background: chocolate;}

