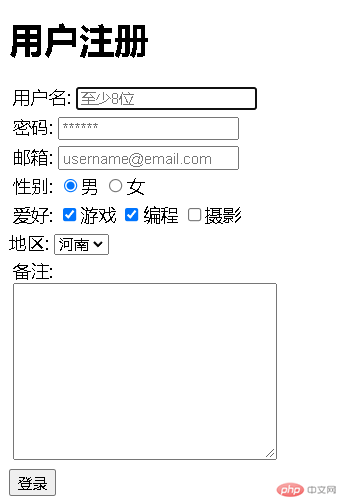
登陆表单

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>注册界面</title><style>div {margin: 4px;}</style></head><body><form class="reg" action="login.php" method="get"><h1>用户注册</h1><div><label for="username">用户名:</label><input type="text" id="username" name="username" value="" placeholder="至少8位" autofocus required /></div><div><label for="password">密码:</label><input type="password" name="password" id="password" placeholder="******" required /></div><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="username@email.com" autofocus required /></div><!-- 单选按钮 --><div><label for="male">性别:</label><!-- 所有input.name 必须相同 --><input type="radio" name="gender" id="male" checked /><label for="male">男</label><input type="radio" name="gender" id="female" /><label for="female">女</label></div><!-- 复选框 --><div><label for="male">爱好:</label><!-- 所有input.name 必须是一个数组格式 --><input type="checkbox" name="hobbies[]" id="game" checked /><label for="game">游戏</label><input type="checkbox" name="hobbies[]" id="programmer" checked /><label for="programmer">编程</label><input type="checkbox" name="hobbies[]" id="shoot" /><label for="shoot">摄影</label></div><!-- 下拉列表 --><!-- select.name, option.value , name,value属性不在同一个标签中 --><label for="user">地区:</label><select name="user" id="user"><option value="1">江苏</option><option value="2">安徽</option><option value="3" selected>河南</option><option value="4">...</option></select><div><!-- 多行文本框 --><p style="margin: 0">备注:</p><textarea name="" id="" cols="30" rows="10"></textarea></div><button>登录</button></form></body></html>
后台架构

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>简单后台架构</title><style>body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 10em 1fr;grid-template-rows: 6em 1fr;margin: 0;}body .header {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #efe;padding: 2em;display: flex;align-items: center;}body .header div {margin-left: auto;}body .nav {background-color: #efc;margin: 0;padding-top: 1em;list-style: none;}body iframe {width: calc(100vw - 10em);height: calc(100vh - 6em);border-left: 1px solid currentColor;}</style></head><body><!-- 顶部 --><div class="header"><h1>管理后台</h1><div><span>admin</span><a href="#">退出</a></div></div><!-- 左侧导航 --><ul class="nav"><li><a href="登录界面.html" target="content">菜单项1</a></li><li><a href="demo2.html" target="content">菜单项2</a></li><li><a href="demo1.html" target="content">菜单项3</a></li></ul><!-- 右侧内容区 --><iframe src="" frameborder="2" name="content"></iframe></body></html>
样式来源与优先级
样式来源
- 浏览器默认的样式,继承自html
- 自定义样式
- 行内样式 style属性
- 文档样式 style标签
- 外部样式 css文档,使用link标签引入


样式优先级

行内样式 > 文档样式style标签 > 外部样式css文件 > 默认样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=\, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./css/main.css" /><!-- 外部样式是h1 {color: green;} --><style>h1 {color: blue;}</style></head><body><h1 style="color: red">晚上好</h1><h1>吃了吗?</h1><h1>xxx</h1></body></html>