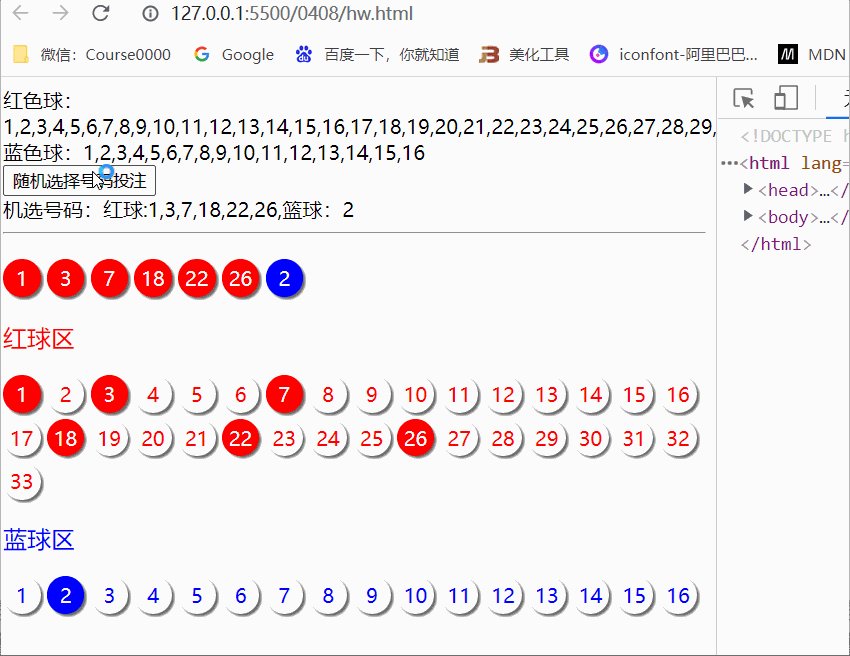
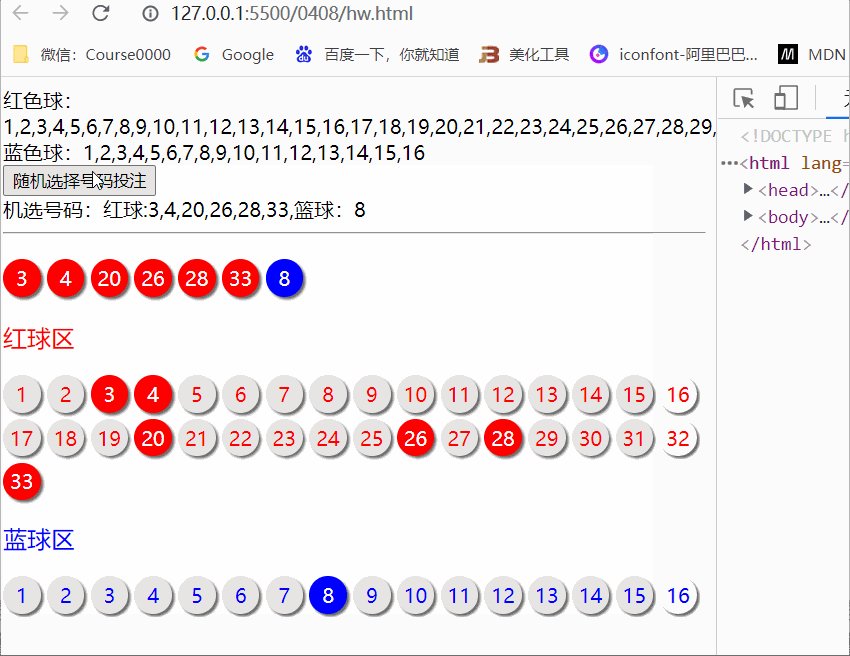
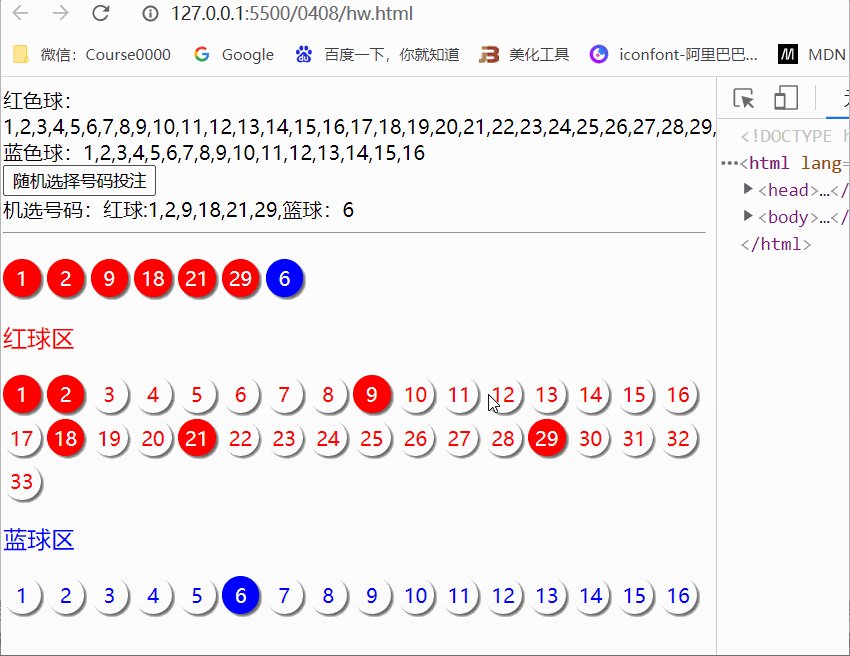
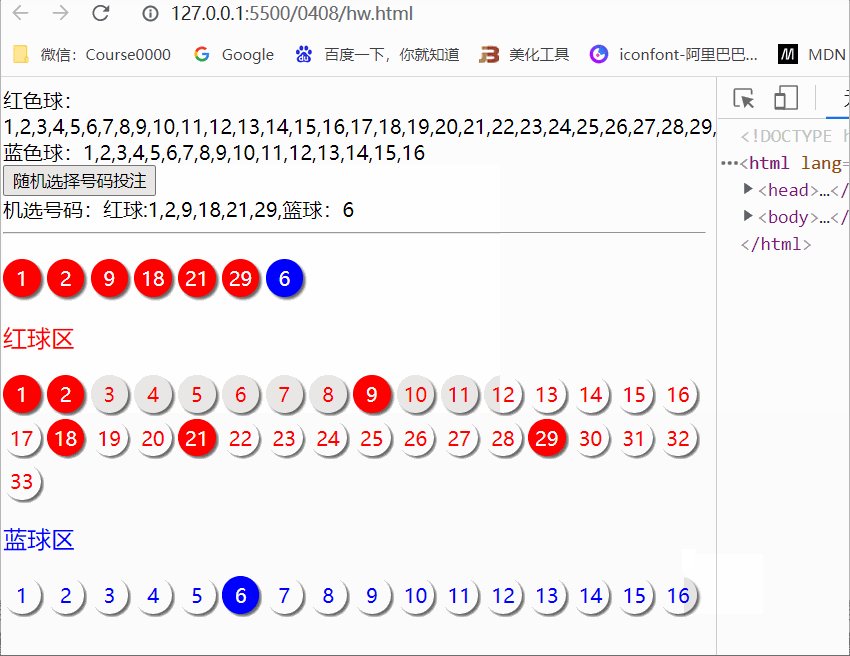
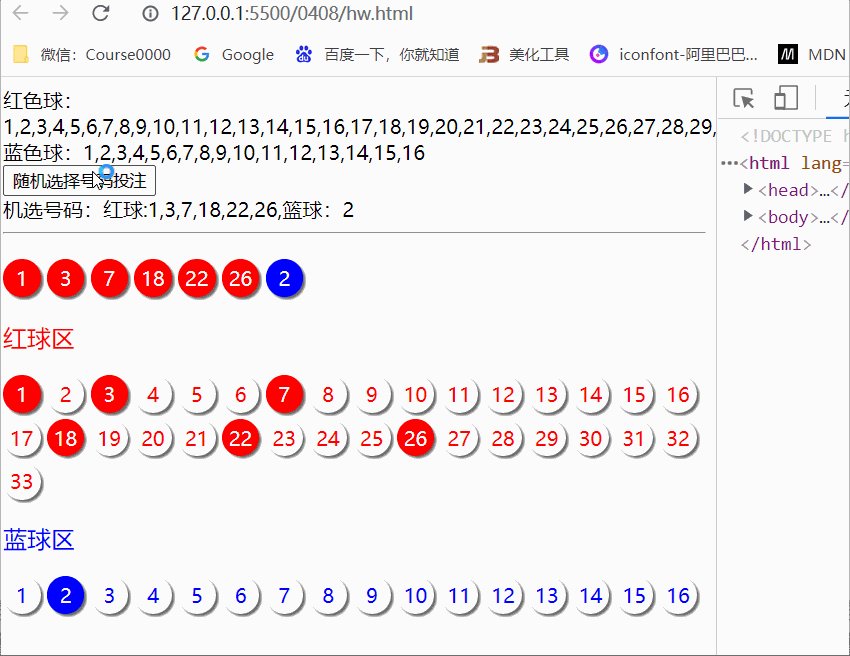
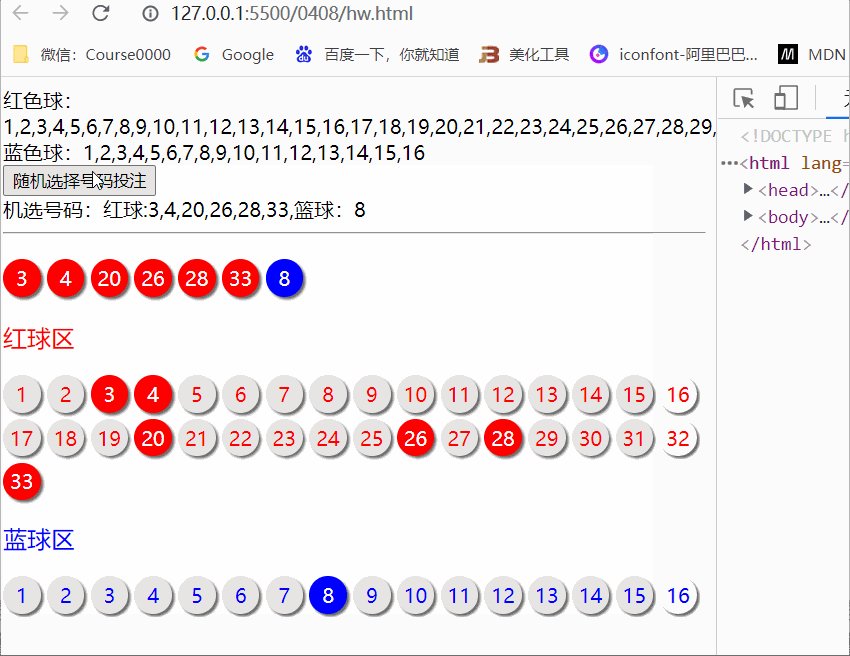
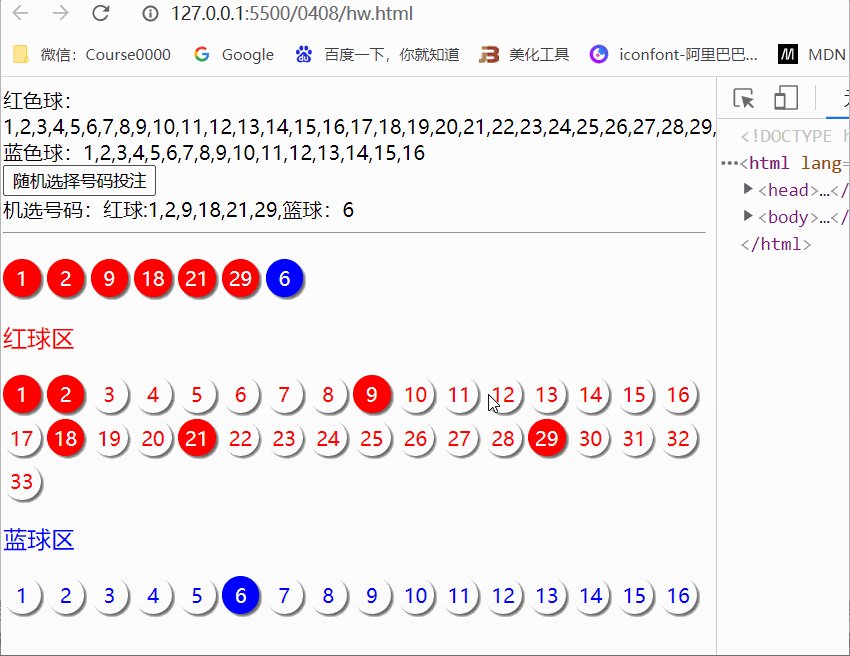
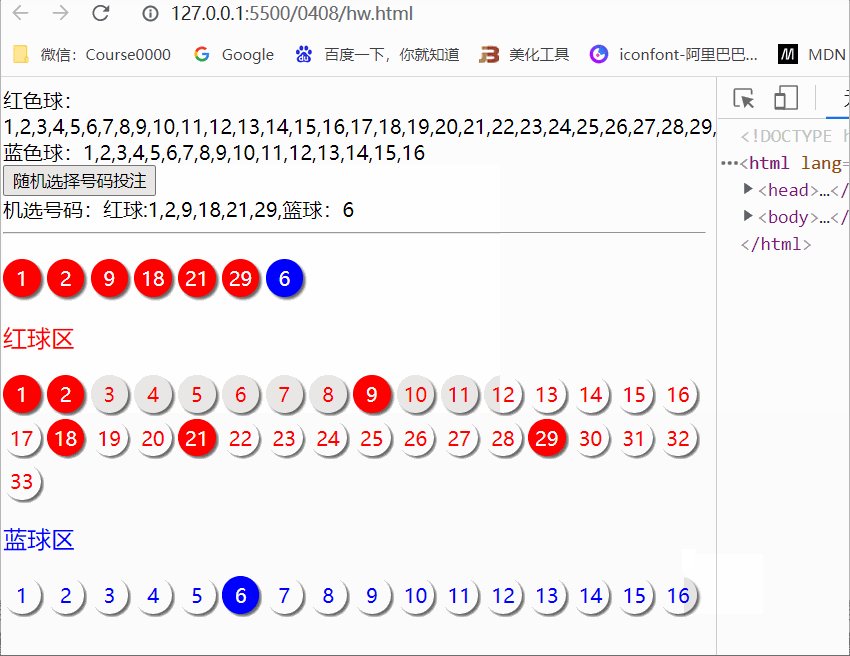
1. 双色球

//定义需要的数组 redarrs = []; redarr = []; bluearrs = []; winarr = []; //生成红球、蓝球 for (i = 0; i < 33; i++) { balls = i + 1; redarrs.push(balls); } for (i = 0; i < 16; i++) { balls = i + 1; bluearrs.push(balls); } //页面展示信息 redlist = document.querySelector(".redlist"); redlist.textContent += redarrs; bluelist = document.querySelector(".bluelist"); bluelist.textContent += bluearrs; for (i = 0; i < 6; i++) { //随机获得下标 index = Math.floor(Math.random() * redarrs.length); //取值 a = redarrs[index]; //压入数组redarr redarr.push(a); //删除已压入的数据(下标,个数) redarrs.splice(index, 1); } blueball = Math.floor(Math.random() * bluearrs.length + 1); winarr.push(`红球:${redarr.sort((a, b) => a - b)}`); winarr.push(`篮球:${blueball}`); winbox = document.querySelector(".winlist1"); redarr.forEach((item) => { winball = document.createElement("div"); winball.textContent = item; winbox.append(winball); }); //追加蓝球到winarr b = document.createElement("div"); b.textContent = blueball; winbox.append(b); winlist = document.querySelector(".winlist"); winlist.textContent = "机选号码:" + winarr; //彩色红球、蓝球信息 reds = document.querySelector(".red"); redarrs.forEach((item) => { redons = document.createElement("div"); redons.textContent = item; reds.append(redons); }); blues = document.querySelector(".blue"); bluearrs.forEach((item) => { blueons = document.createElement("div"); blueons.textContent = item; blues.append(blueons); }); //获取选中红球 redarr.forEach((i) => { index = i - 1; chooseone = document.querySelectorAll(".red div")[index]; chooseone.style.color = "white"; chooseone.style.backgroundColor = "red"; }); //获取选中蓝球 choosetwo = document.querySelectorAll(".blue div")[blueball - 1]; choosetwo.style.color = "white"; choosetwo.style.backgroundColor = "blue";
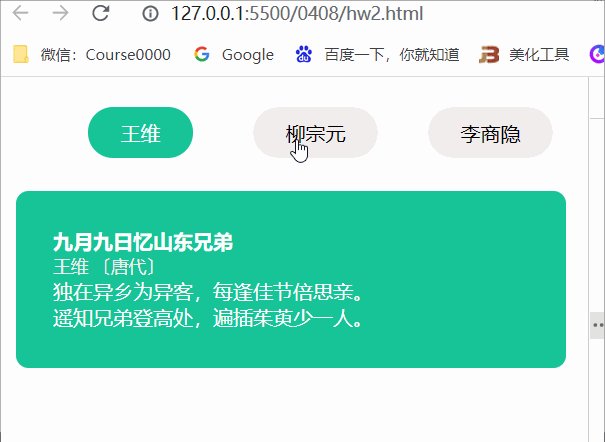
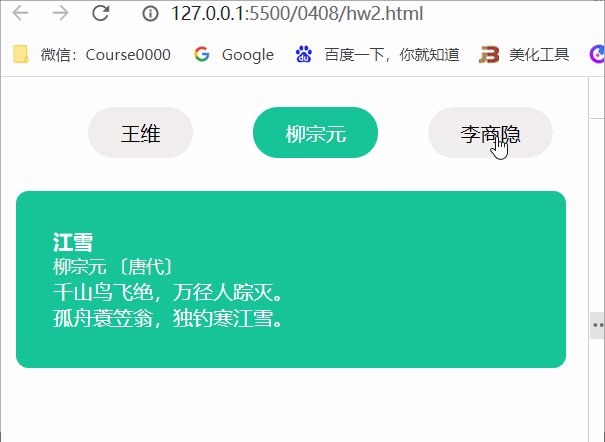
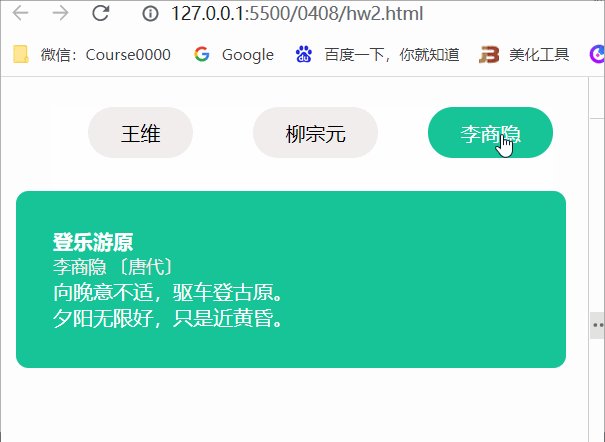
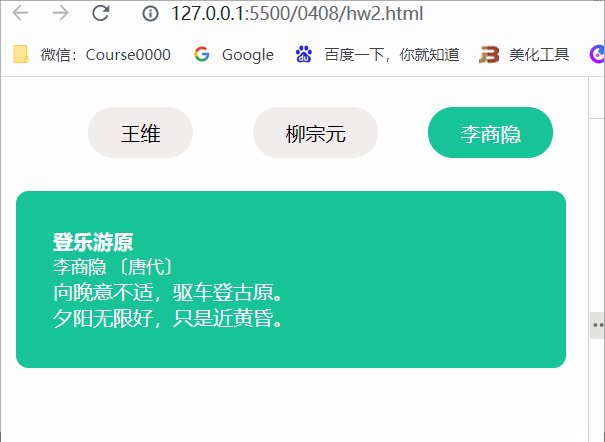
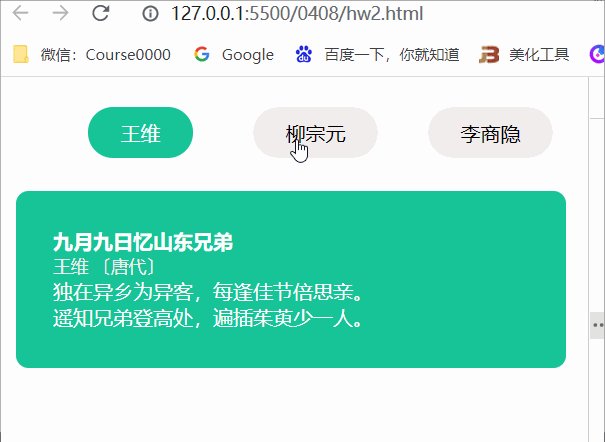
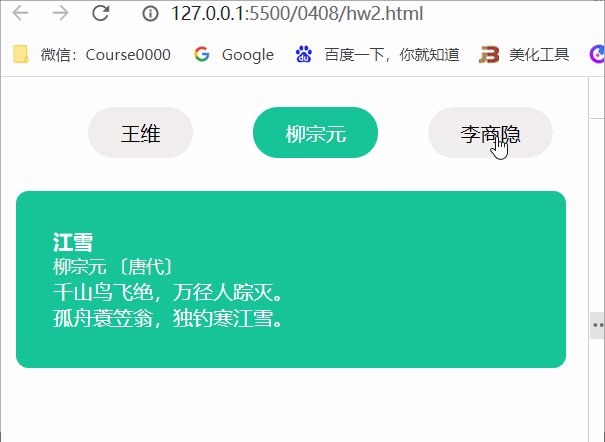
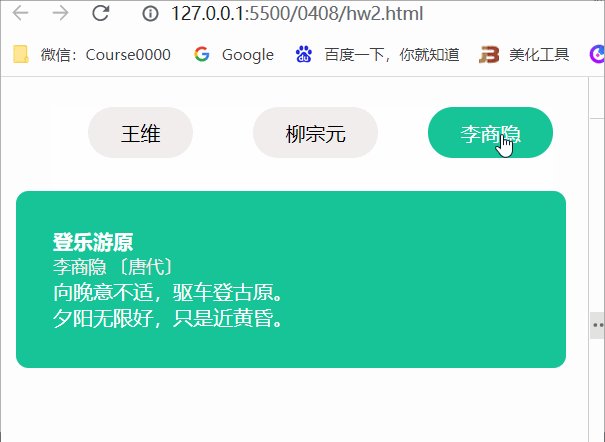
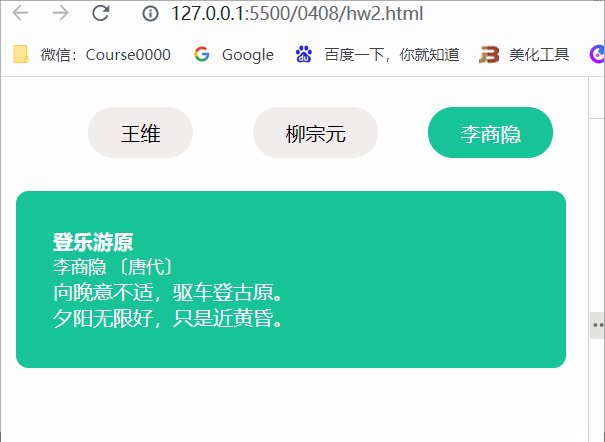
2.选项卡

function show() { // 事件绑定者 ul = event.currentTarget // 事件主体 li = event.target // console.log(ul,li) //转换数组[...ul.children] 移除active Array.from(ul.children).forEach(i=>i.classList.remove('active')) li.classList.add('active') //移除active let content = document.querySelectorAll('.content') //console.log(content) content.forEach(i => i.classList.remove('active')) //绑定nav与列表 Array.from(content).find(ul=>ul.dataset.index === li.dataset.index).classList.add('active')}.box .content{ margin: .625rem; display: none; padding: 1.875rem; border-radius: .625rem;}.box .active{ color: white; display: inline-block; background-color: rgb(23, 196, 152);}
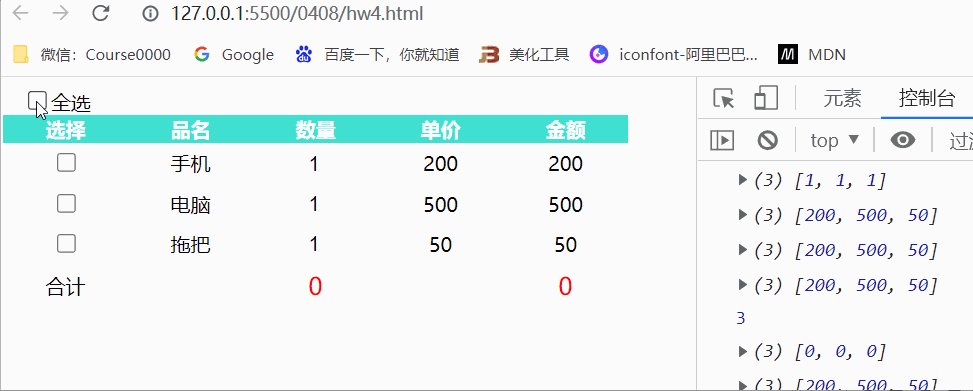
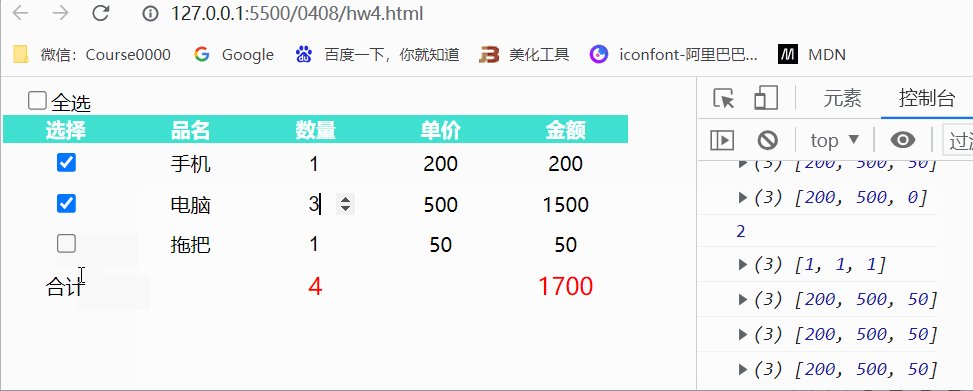
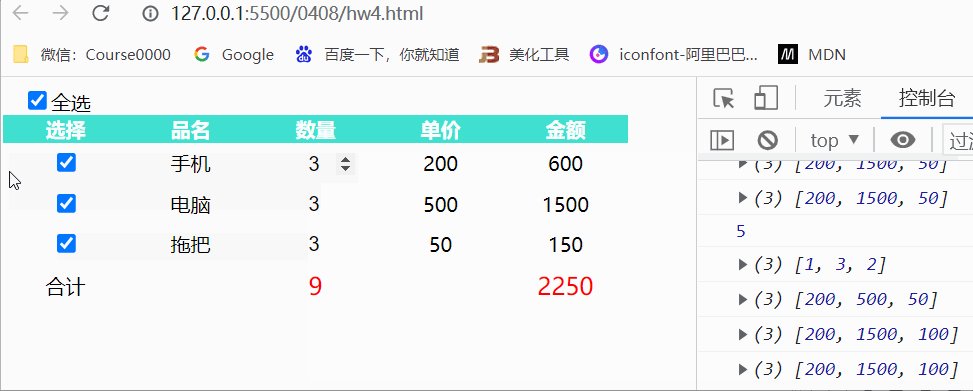
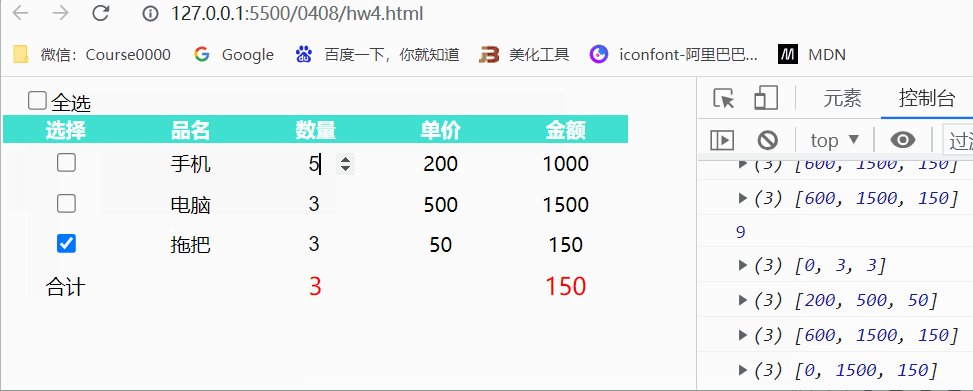
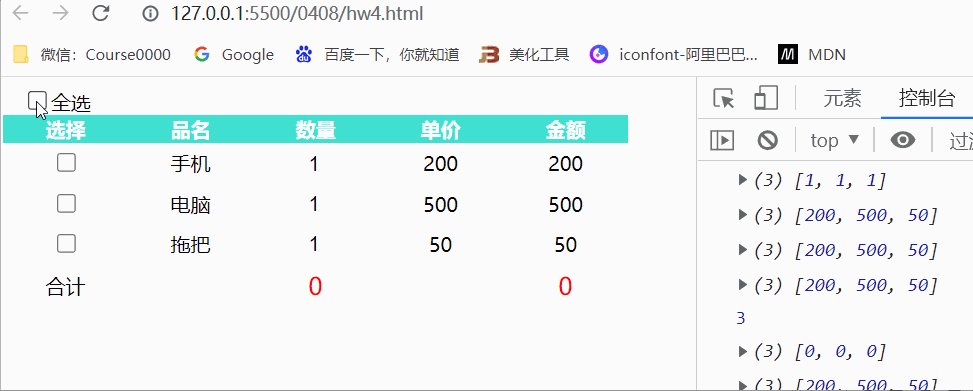
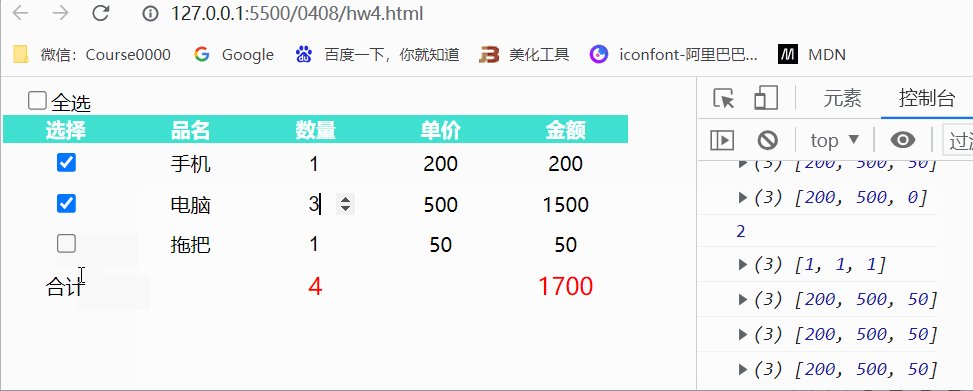
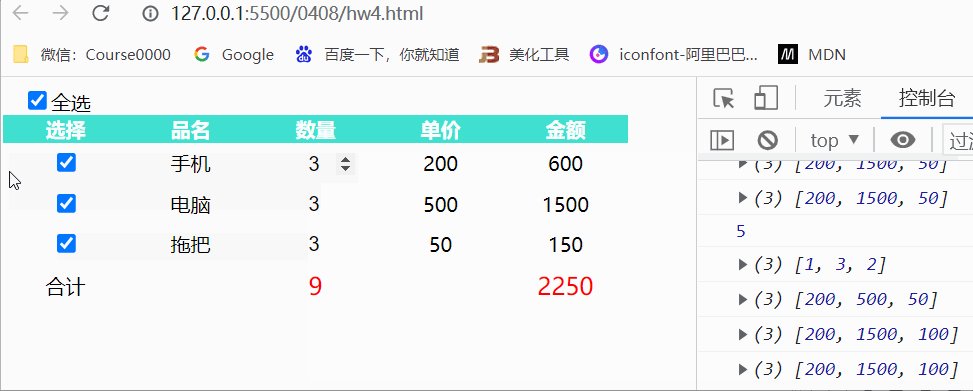
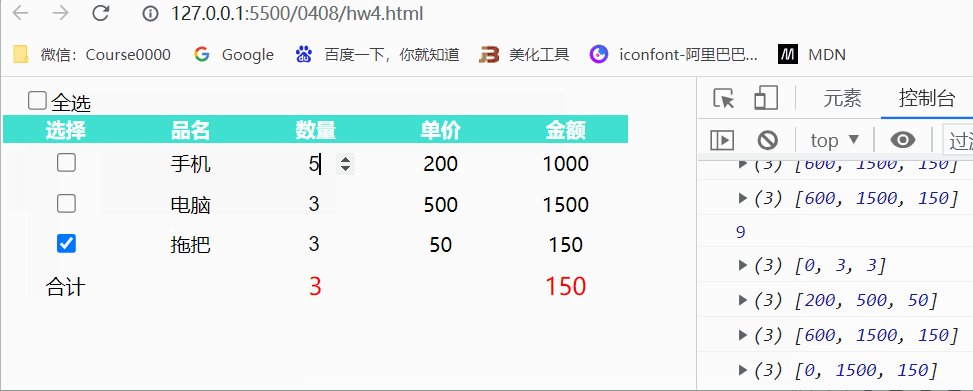
3.购物车: 只计算选中商品,并同时更新相关数据

function autoCalculate() { let calc = document.querySelectorAll('.content input[type="checkbox"]'); arr1 = Array.from(calc).map((i) => i.checked == true); arr2 = arr1.map((i) => Number(i)); arr3 = []; arr2.forEach((i, index) => { const numArr = [...nums].map((num) => parseInt(num.value)); arr3.push(i * numArr[index]); }); // 商品数量数组 const numArr = arr3; // 只计算选中商品数量更新时更新相关数据 // 商品数量数组 const itemNumArr = [...nums].map((num) => parseInt(num.value)); console.log(numArr); // 单价数组 const prices = document.querySelectorAll(".price"); const priceArr = [...prices].map((price) => parseInt(price.textContent)); console.log(priceArr); // 商品金额数组 const itemAmountArr = getAmount(itemNumArr, priceArr); console.log(itemAmountArr); // 选中商品金额数组 const amountArr = getAmount(numArr, priceArr); console.log(amountArr); // 为每个商品填充金额 document .querySelectorAll(".totalprice") .forEach((amount, index) => (amount.textContent = itemAmountArr[index])); // 选中商品总数量 console.log(getTotalNum(numArr)); document.querySelector(".nums").textContent = getTotalNum(numArr); // 选中商品总金额 document.querySelector(".allitemprice").textContent = getTotalAmount( amountArr ); }