1. 独立完成留言板功能,要求使用CSS进行页面美化

html部分
<body style="background-color: rgb(197, 234, 255)"> <p style="text-align: center; font-size: x-large; color: rgb(5, 119, 148)" class="iconfont icon-liuyan" > 留言板 </p> <hr /> <div style=" display: grid; grid-template-columns: 15vw 25vw 25vw repeat(2, 1fr); place-items: center; " > <div></div> <input type="text" onkeydown="addMsg()" placeholder="回车或者点击提交留言" style=" border: none; border-radius: 10px; width: 200px; height: 22px; padding: 3px; " autofocus /> <span onclick="msg()" style="font-size: large; color: rgb(3, 151, 23)" class="iconfont icon-kongxinduigou" >提交</span > <span onclick="delStep()" style="font-size: larger; color: rgb(206, 154, 13)" class="iconfont icon-shanchu" >逐条 </span> <span onclick="delAll()" style="font-size: larger; color: rgb(230, 9, 9)" class="iconfont icon-shanchu" >所有 </span> </div> <ul class="box" style="font-size: large; font-weight: bold; margin: 20px 0 0 50px" ></ul> </body>
js重要部分
function addMsg() { console.log(event.key); //1、获取容器√ //2、向容器添加留言内容√ //3、清空输入框√ //4、设置焦点√ ul = document.querySelector(".box"); if (event.key == "Enter") { inputvalue = document.querySelector("input").value.trim(); if (inputvalue.length == 0) { alert("内容为空,请检查"); } else { let li = document.createElement("li"); //li.textContent = inputvalue; li.innerHTML = inputvalue + "<span onclick='del(this.parentNode)' style='font-size: larger; color: rgb(116,154, 123)' class='iconfont icon-shanchu'></span>"; ul.insertAdjacentElement("afterbegin", li); } document.querySelector("input").value = null; }}
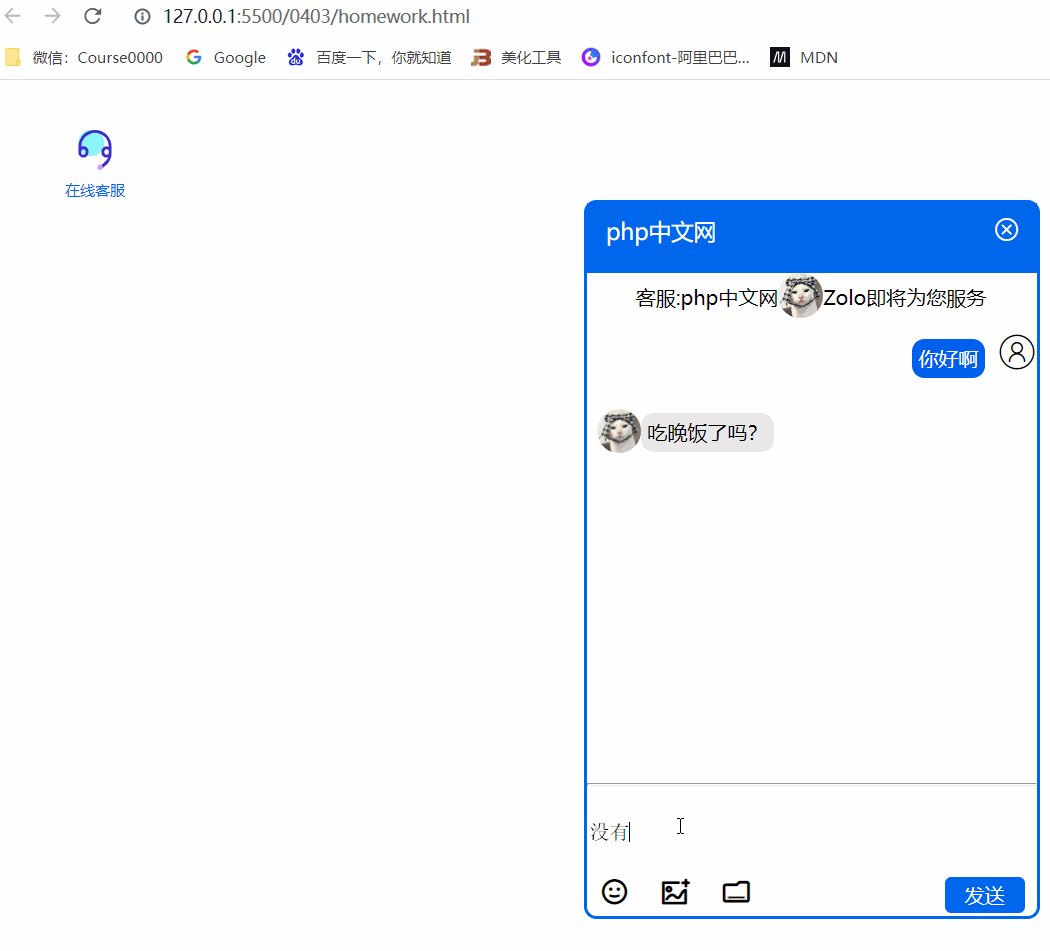
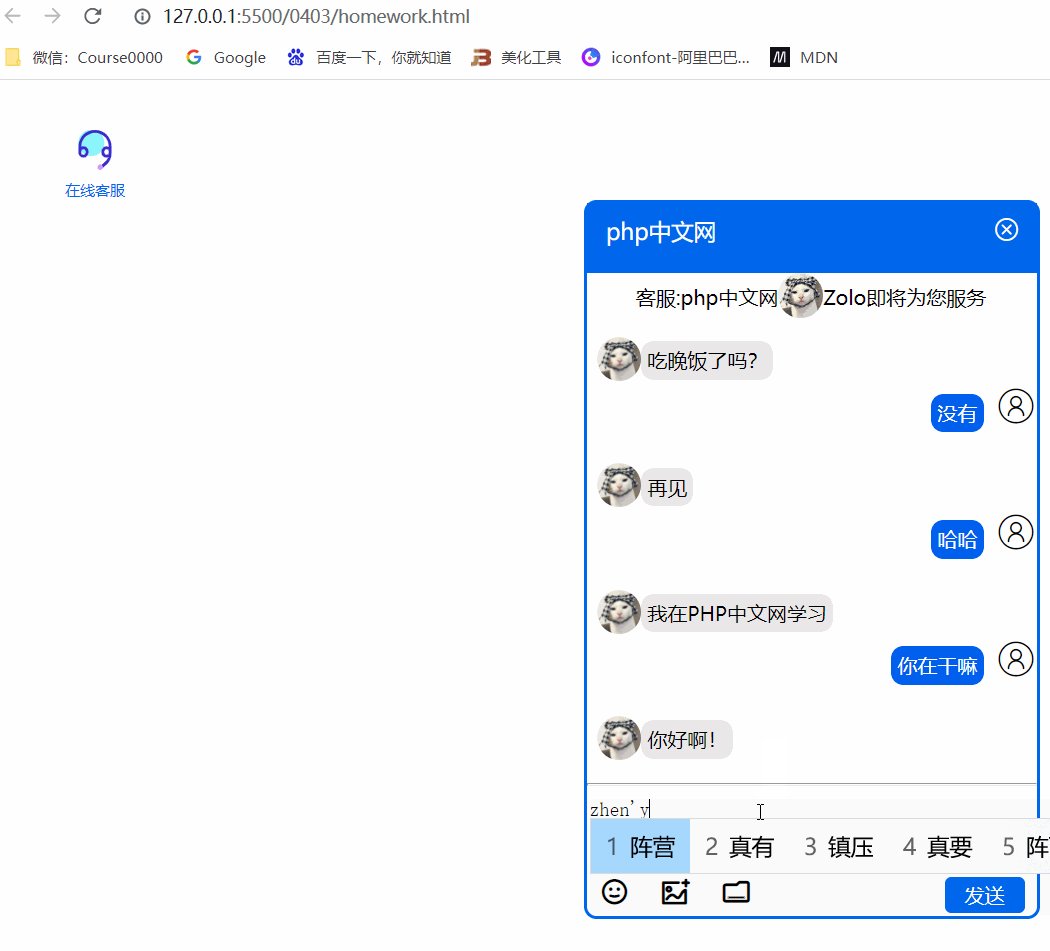
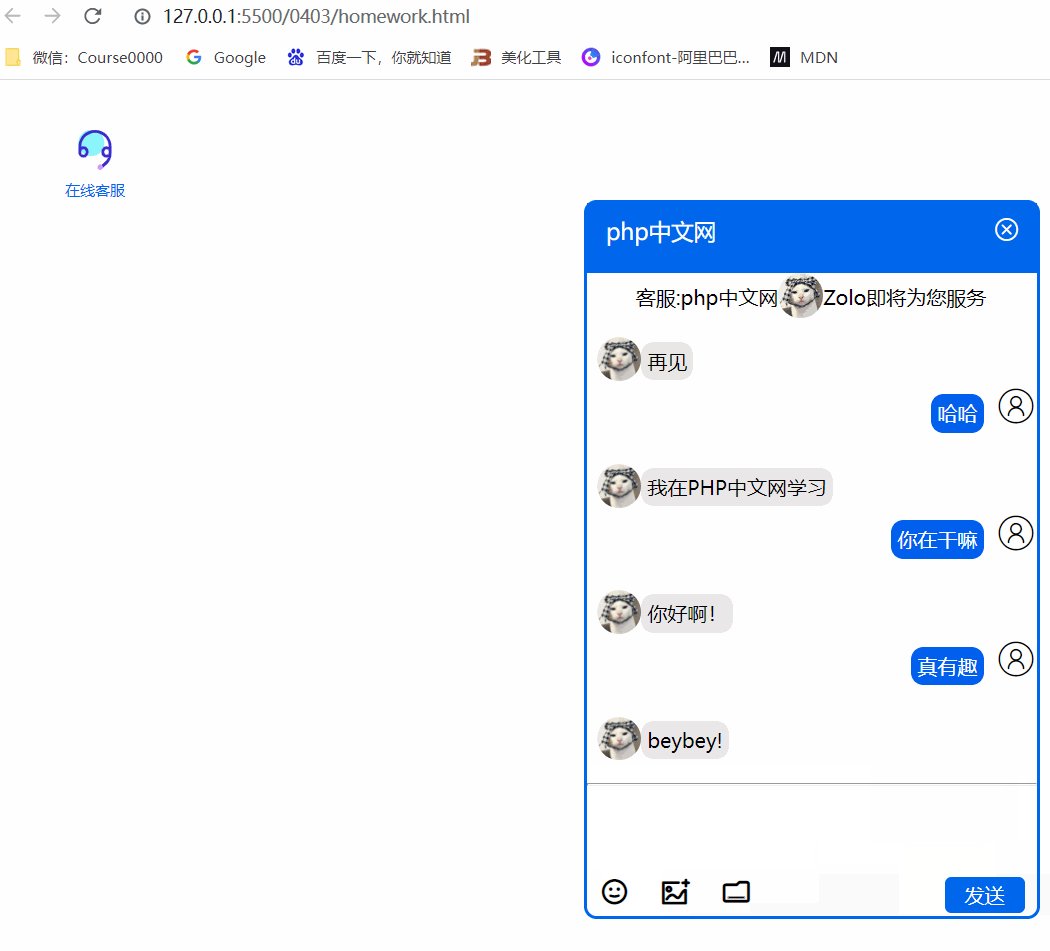
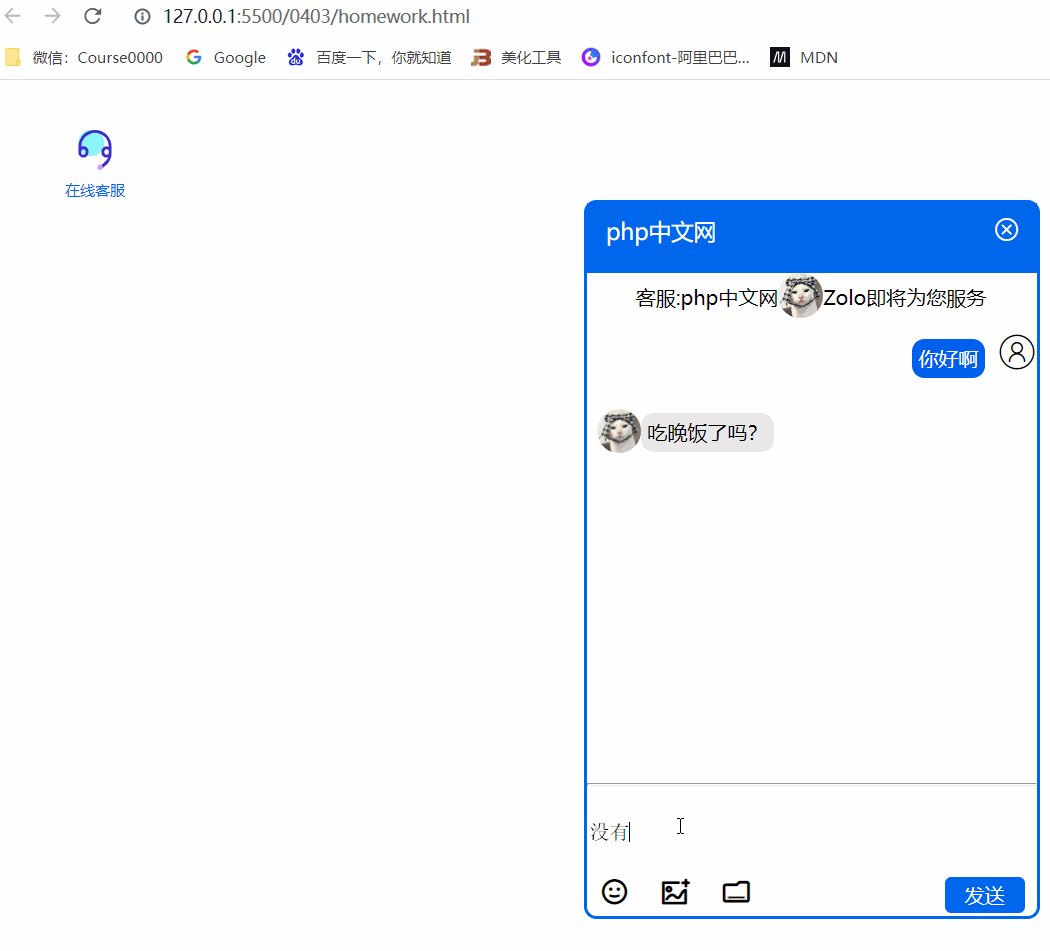
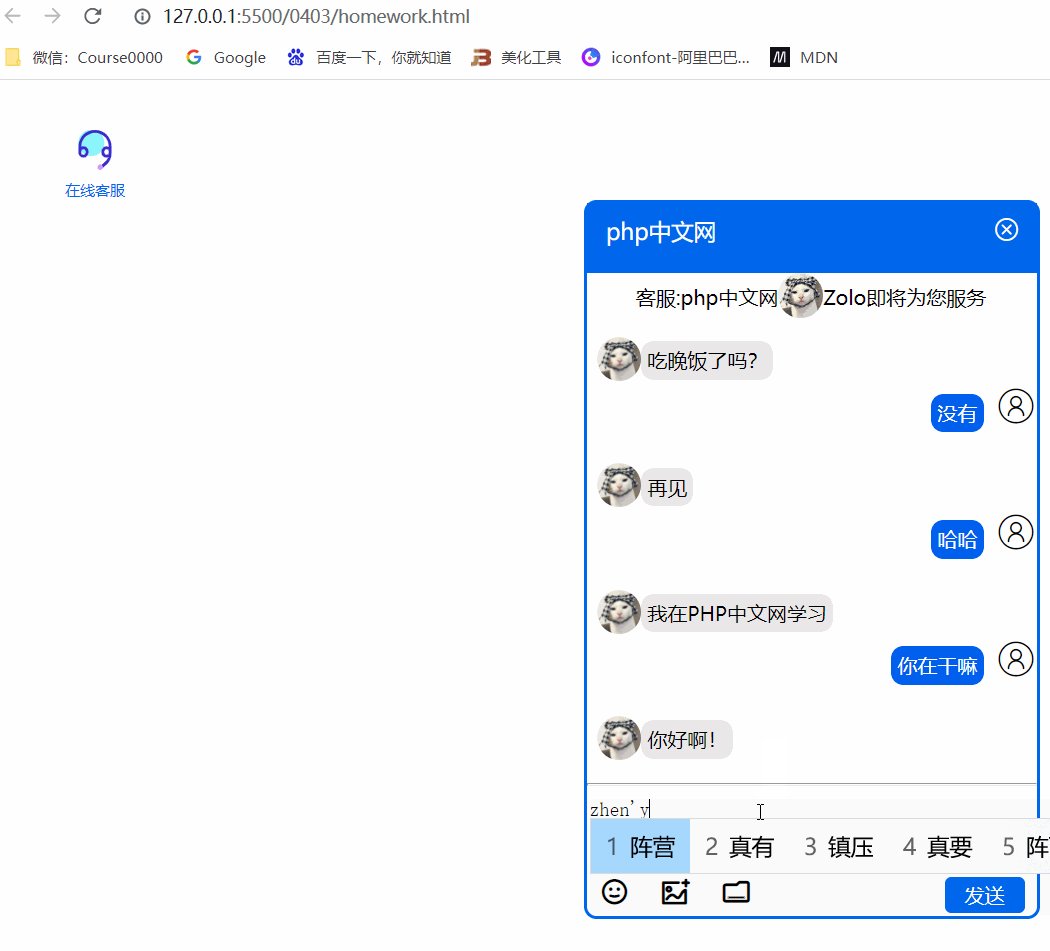
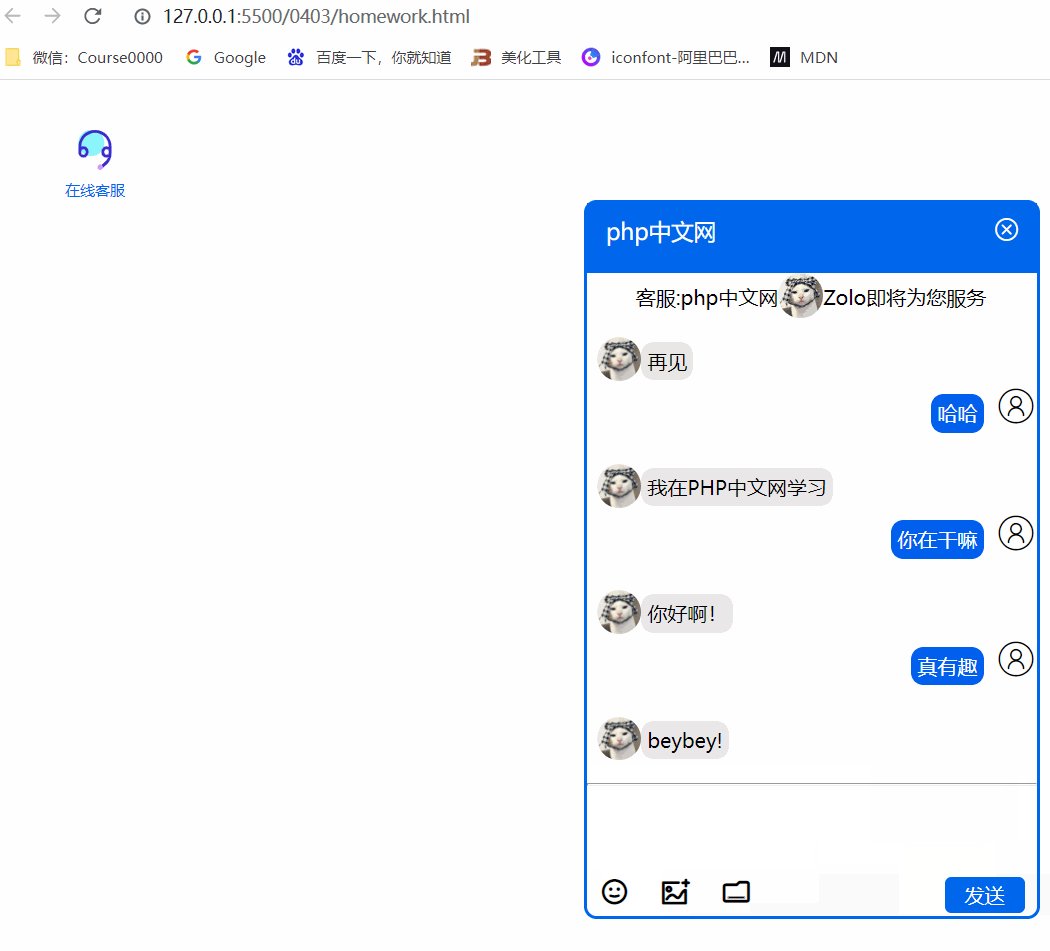
2. (选做)将留言板功能升级为自动客服回复(定时器实现)

function sendMsg() { //1、获取容器√ //2、向容器添加留言内容√ //3、清空输入框√ //4、设置焦点√ content = document.querySelector(".msg-content"); inputvalue = document.querySelector("textarea").value.trim(); if (inputvalue.length == 0) { alert("内容为空,请检查"); } else { let msg = document.createElement("li"); msg.innerHTML = '<span class="saycontent">' + inputvalue + "</span>" + '<span class="iconfont icon-denglu1 dl"></span>'; // msg.innerHTML = inputvalue + '<img src="imgs/cat.jpg" alt="">' content.insertAdjacentElement("beforeEnd", msg); setInterval("robotSay()",5000); } document.querySelector("textarea").value = "";}function robotSay() { let li = document.createElement("li"); li.className = 'rgkf' saythings = ['你好啊!', '正在转人工客服...', '请不要着急...', '吃晚饭了吗?', '我在PHP中文网学习','再见','beybey!'] console.log(Math.floor(Math.random()*7)) let say = saythings[Math.floor(Math.random()*7)] li.innerHTML = '<div class="msg-content-robot"><img src="imgs/cat.jpg" alt=""><span>' + say + '</span></div>'; content.insertAdjacentElement("beforeEnd", li);}