布局思路
1.排除像素的影响
2.固定视窗 让其不能缩放与移动
3.用媒体查询的方法锁定最大和最小rem
三种视口的关系
1.布局视口就是无视视口大小 固定显示完整网页(类似将手机浏览器设置成电脑端视图 会在手机上显示整个网页的宽度) 一般宽度为980px
2.视窗视口就是在用户屏幕上可以显示部分界面 通过缩放和移动的方式可以查看整个网页 类似放大镜
3.理想视口就是通过移动端布局的方式将整个网页重新排版 让用户不必缩放和移动就可查看网页
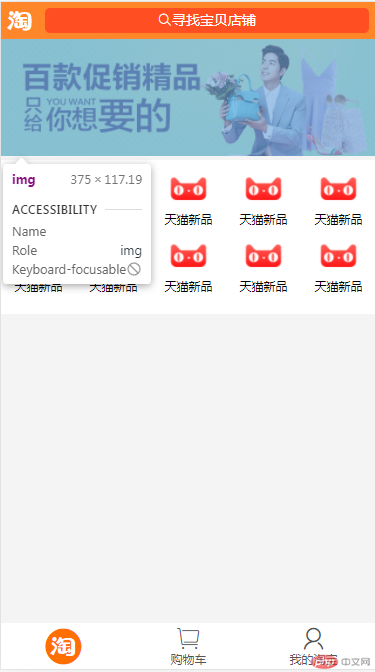
淘宝移动端首页布局实战
效果图

代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><linkrel="stylesheet"href="//at.alicdn.com/t/font_3280490_nq1wlmgblpa.css"/><link rel="stylesheet" href="/0403/1/css/rest.css" /><link rel="stylesheet" href="/0403/1/css/heard.css" /><link rel="stylesheet" href="/0403/1/css/footer.css" /><link rel="stylesheet" href="/0403/1/css/main.css" /><title>Document</title></head><body><header><div class="top"><div class="iconfont icon-tao"></div><a href="" class="iconfont icon-search">寻找宝贝店铺</a></div></header><main><div class="lunbo"><img src="/0403/1/images/top.jpg" /></div><div class="daohang"><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div><div class="itme1"><img src="/0403/1/images/tianmao.png" alt="" /><span>天猫新品</span></div></div><div class="huakuai"></div></main><footer><div class="taobaotubiao"><a href="" class="iconfont icon-taobao taobao"></a></div><a href="" class="iconfont icon-gouwuche"><div class="gouwu">购物车</div></a><a href="" class="iconfont icon-my"><div class="wode">我的淘宝</div></a></footer></body></html>
CSS代码
* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #555;}li {list-style: none;}:root {font-size: calc(375px / 3.75);}body {font-size: 0.16rem;background-color: #f4f4f4;}@media screen and (max-width: 360px) {:root {font-size: 75px;}}@media screen and (min-width: 600px) {:root {font-size: 150px;}}main {width: 100vw;position: relative;top: 0.37rem;}main .lunbo img {width: 100%;height: 100%;}main .daohang {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(2, 1fr);background-color: white;}main .daohang img {width: 0.61rem;height: 0.48rem;}main .daohang div {display: grid;grid-template-rows: 2, 1fr;place-items: center;}main .daohang span {font-size: 0.12rem;line-height: 15px;margin-top: 0.04rem;}.huakuai {width: 100vw;height: 0.2rem;background-color: white;}header {position: relative;}header .icon-tao {color: white;font-size: 0.3rem;}header .top {background-color: hsl(26, 100%, 58%);width: 100vw;height: 0.37rem;display: grid;grid-template-columns: 0.37rem 1fr;place-items: center;z-index: 99;position: fixed;}header .top a {background-color: #ff4e22;width: 3.24rem;height: 0.25rem;line-height: 0.25rem;text-align: center;font-size: 0.14rem;color: white;border-radius: 0.05rem;margin-bottom: 0.01rem;}footer {position: fixed;bottom: 0;left: 0;right: 0;width: 100vw;height: 0.46rem;background-color: white;display: grid;grid-template-columns: repeat(3, 1fr);place-items: center;}footer a {display: grid;place-items: center;}footer .iconfont div {font-size: 0.12rem;}footer .iconfont {font-size: 0.26rem;}footer .taobaotubiao .taobao {font-size: 0.36rem;color: #ff6f01;}

