1. 实例演示常用函数类型
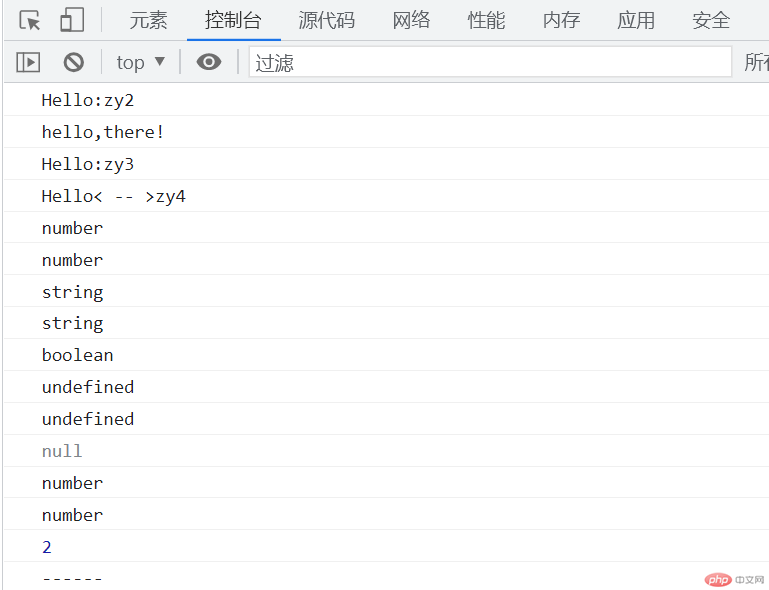
//作用域: 块作用域,函数作用域, 代码成员的可见范围//常量、命名规则写法特点:必须是: 字母,数字, 下划线"_", "$"(四种),其它字符均是非法符号;首字母不得使用"数字"// 1. 命名函数function sayHello(name){return 'Hello:'+name;}//console.log(sayHello('佐罗'))// 2. 匿名函数let say = function(name){return 'Hello:'+name;}//console.log(say('zy1'))console.log(function(name){return 'Hello:'+name;}('zy2'))//3、箭头函数// 转化方法// 1. 去掉 function// 2. 在参数列表与大括号之间使用 '=>'//如果函数调用出现 undefined 是因为函数没有returnres =()=> console.log('hello,there!')res()res = name => { return 'Hello:'+name };console.log(res('zy3'))res = (content,name) => {return content + '< -- >' + name;}console.log(res('Hello','zy4'))
2.实例演示常用数据类型

// 1. 原始类型: number, string, boolean,undefined, null 一个变量对应一个值,标量//console.log(100+200)console.log(typeof 100)console.log(typeof -100)console.log(typeof '100')console.log(typeof 'hello')console.log(typeof true)console.log(typeof undefined)console.log(typeof a)console.log(null)let b= 1;console.log(typeof b)console.log(typeof(1+true))//因为不同的类型的数据,不能直接运算,直接运算会发生类型自动转换,//先转换,再运算console.log(1+true)console.log('------')// 2. 引用类型, array, object, function//值类型的就用typeof判断,引用类型的就用instanceof判断let arr1 = [1,'name',2,'password',3,'email']arr1 instanceof Object//true//typeof 返回 objectconsole.log(typeof {name:'zy',address:'xxx号xxx1212室'})// 一个变量保存的是一个集合,并非单值,访问时必须通过这个变量的引用来访问let arr1 = [1,'name',2,'password',3,'email']//----------0---1----2---3--------4----5console.log(arr1[0])//1 下标从0开始console.log(arr1[5])//emial 下标从0开始let arr2 = [1,'name',2,'password',3,'email',4,['aaaa','bbbbb','ccccc']]console.log(arr2[7][1])//bbbbb//引用类型判断不能用typeofconsole.log(Array.isArray(arr1))
!!对象和函数的关系!!
对象可以不是函数,但函数是对象!
//对象=>关联数组let obj1={'name':'zy','password':'121212','email':'123@qq.com','address':'xxx号xxx1212室','地址':'xxx号xxx1213室','位 置':'xxx号xxx1214室'}console.log(obj1.address)console.log(obj1.地址)console.log(obj1['位 置'])function getInfo(obj){return 'name:'+obj.name+' address:'+obj.address;}console.log(getInfo(obj1))let obj2={'name':'佐罗','password':'131313','email':'321@qq.com','address':'xxx号xxx3333室',getInfo: obj =>{return 'name:'+obj.name+' address:'+obj.address;}}console.log(obj2.getInfo(obj2))console.log('====')// 函数是对象,也是一个值,可以当成参数传递,也可以当成返回值function f(printInfo) {console.log(typeof(printInfo))return printInfo()}console.log(f(function(){return 'name:'+obj2.name+' emial:'+obj2.email;}))console.log(f(()=>{return 'name:'+obj2.name+' emial:'+obj2.email;}))//闭包-函数当成返回值function f2() {// a是 f2的私有变量let a = 1;return function() {return a++;};}let fr = f2();//存储后后面才能累加console.log(fr())console.log(fr())console.log(fr())console.log('--------')//函数就是对象,对象可以添加属性和方法f3 = function(){}f3.email = 'newemail'f3.age=18//console.log(f3.email)//console.log(f3.name)f3.getInfo = function(){console.log(f3.age);console.log(this.email);console.log(this.name);}f3.getInfo()

