
html代码
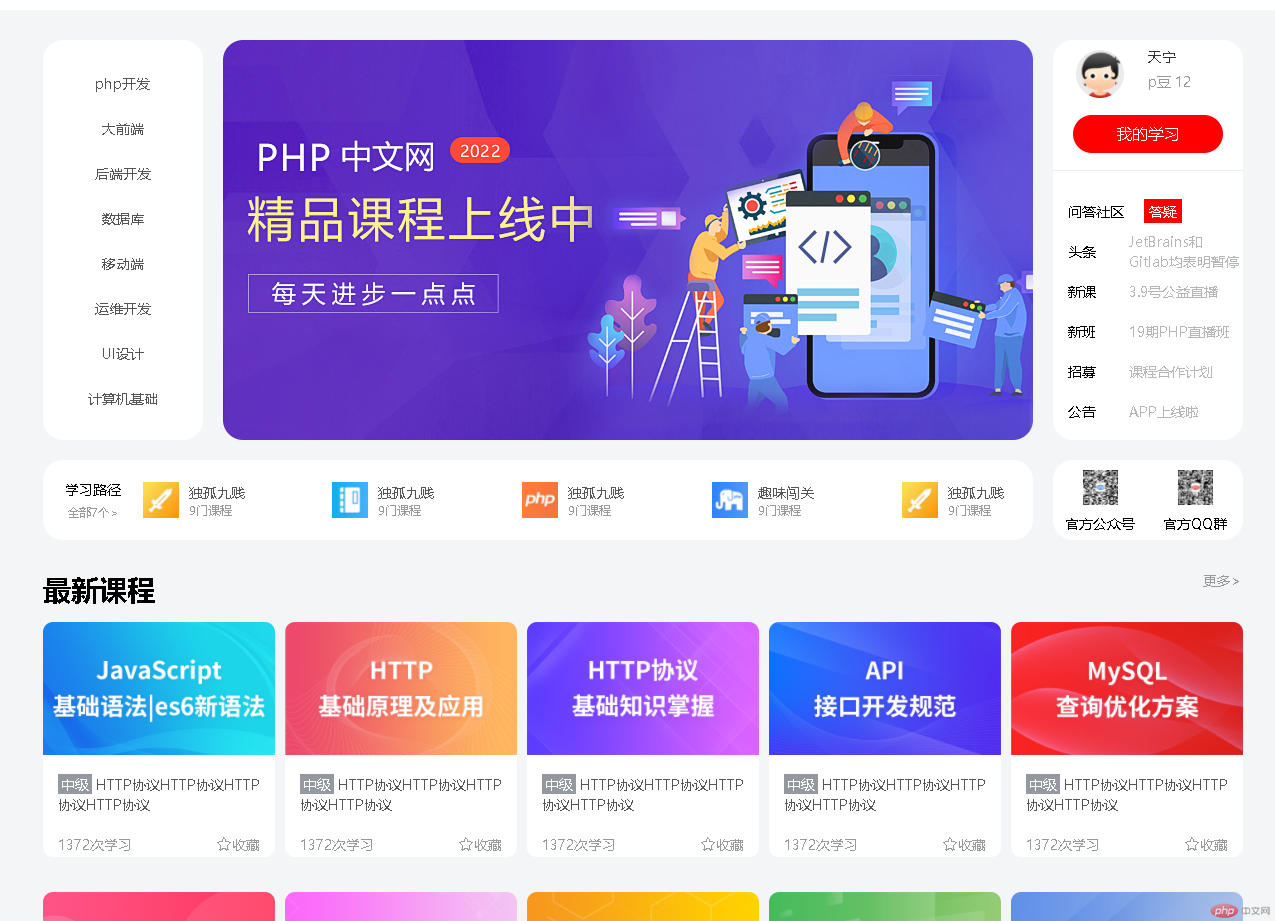
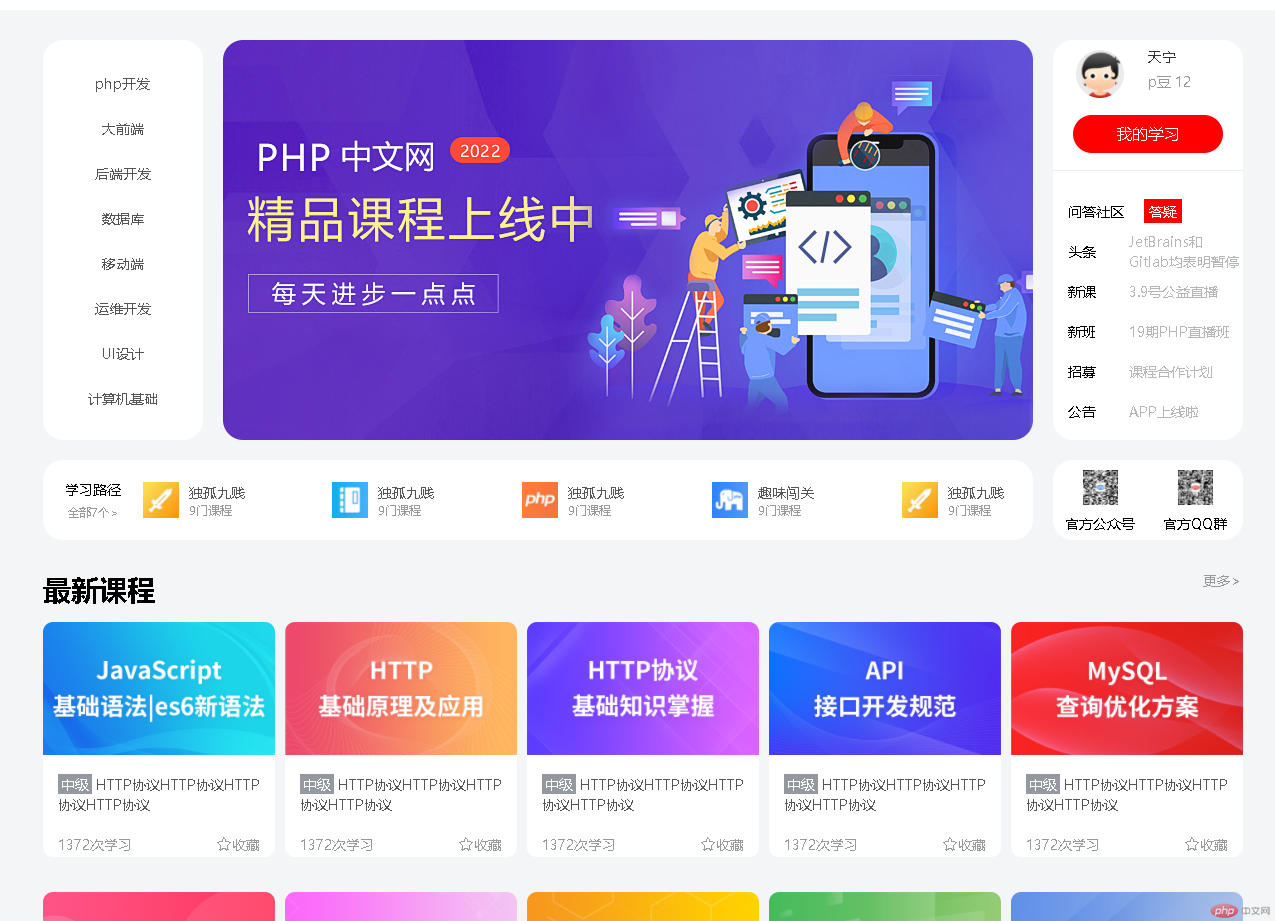
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="static/css/reset.css" /> <link rel="stylesheet" href="//at.alicdn.com/t/font_3269118_mgnsjoz5gtp.css" /> <link rel="stylesheet" href="static/font-icon/iconfont.css" /> <link rel="stylesheet" href="static/css/header.css" /> <link rel="stylesheet" href="static/css/main-nav.css" /> <title>仿php.cn中文网首页差头部</title> </head> <body> <!-- 页眉 --> <header> <!-- 1 顶部 --> <div class="top"> <div class="content"> <div class="title">php中文网,程序员梦开始的地方!</div> <div class="right"> <a href="" class="iconfont icon-tixing"></a> <a href=""><img src="static/images/user-pic.jpeg" alt="" /></a> </div> </div> </div> <!-- 2 导航 --> <div class="navs"> <div class="content"> <a href="" class="logo"><img src="static/images/logo.png" alt="" /></a> <nav> <a href="" class="active">首页</a> <a href="">视频教程</a> <a href="">学习路径</a> <a href="">php培训</a> <a href="">资源下载</a> </nav> <div class="search"> <input type="search" placeholder="输入关键字搜索" /> <span class="iconfont icon-fangdajing fdj"></span> </div> </div> </div> </header> <!-- 主体 --> <main> <div class="navs"> <!-- 2行3列 --> <div class="left"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> <a href="">计算机基础</a> </div> <div class="slider"> <a href=""> <img src="static/images/slider.jpeg" alt="" /> </a> </div> <div class="right"> <div class="rightxx"> <div class="right-top"> <img src="./img/user_avatar.jpg" alt="" /> <div class="xmsj"> <span>天宁</span> <span>p豆 12</span> </div> <button>我的学习</button> </div> <div class="right-bottom"> <span>问答社区</span> <a href="#">答疑</a> <span>头条</span> <a href="#">JetBrains和Gitlab均表明暂停</a> <span>新课</span> <a href="#">3.9号公益直播</a> <span>新班</span> <a href="#">19期PHP直播班</a> <span>招募</span> <a href="#">课程合作计划</a> <span>公告</span> <a href="#">APP上线啦</a> </div> </div> </div> <div class="bottom-left"> <!-- 学习路径 --> <div class="desc"> <div class="title">学习路径</div> <span>全部7个></span> </div> <ul class="detail"> <li onclick=""> <img src="static/images//dgjj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images//ynxj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images//phpkjkf.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images//phpksrm.png" alt="" /> <a href="">趣味闯关</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images//dgjj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> </ul> </div> <div class="bottom-right"> <img src="./img/gzh.png" alt="" /> <img src="./img/qqq.png" alt="" /> <span>官方公众号</span> <span>官方QQ群</span> </div> </div> <!-- 最新课程 --> <div class="zxkc"> <span>最新课程</span> <span>更多></span> <div class="items"> <div class="item"> <a href=""><img src="static/images/zxkc1.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc2.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc3.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc4.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc5.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc6.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc7.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc8.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc9.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> <div class="item"> <a href=""><img src="static/images/zxkc10.png" alt="" /></a> <div class="title"> <span>中级</span> <a href="">HTTP协议HTTP协议HTTP协议HTTP协议</a> </div> <div class="sc"> <span>1372次学习</span> <div> <div class="iconfont icon-shoucang"></div> <span>收藏</span> </div> </div> </div> </div> </div> </main> </body></html>
由于是在老师代码基础上增加的,所以只展示我写的部分代码
right导航部分css代码
/* 导航right */header .navs { width: 100vw; height: 90px; background-color: #fff;}header .navs .content { width: 1200px; /* border: 1px solid #000; */ display: grid; grid-template-columns: 140px 1fr 200px; grid-auto-rows: 90px; gap: 10px; margin: auto; place-items: center start;}header .navs .content img { width: 100%;}header .navs .content nav a.active,header .navs .content nav a:hover { color: red; font-weight: bold;}header .navs .content .search { display: flex;}header .navs .content nav a { padding: 0 10px;}header .navs .content .search input[type="search"] { width: 200px; height: 36px; border: none; outline: none; background-color: #f7f8fa; border-radius: 20px; padding-left: 10px;}header .navs .content .search .fdj { font-size: 22px; color: #ccc; position: relative; left: -40px; top: 5px;}
最新课程部分css代码
/* 最新课程 */main .zxkc { display: grid; /* grid-template-columns: repeat(2, 1fr); grid-template-rows: 60px 1fr; */ grid-template-columns: 1160px; grid-template-rows: 32px 530px; place-content: center; gap: 20px 0; margin: 30px 20px;}/* 最新课程标题加粗放大 */main .zxkc > span:first-of-type { font-size: 28px; font-weight: bolder;}/* 更多字体颜色调成灰色 */main .zxkc > span:last-of-type { color: #999999;}/* 具体课程区 */main .zxkc .items { grid-area: 2 / 1 / 3 / 3; width: 1200px; display: grid; grid-template-columns: repeat(5, 1fr); grid-auto-rows: repeat(2, 1fr); /* place-content: center; */ gap: 10px;}/* 设置课程背景和高度圆角 */main .zxkc .items .item { border-radius: 10px; background-color: white; height: 235px;}/* 设置图片和上方圆角 */main .zxkc .items .item img { width: 100%; border-top-left-radius: 10px; border-top-right-radius: 10px;}/* 课程标题设置位置 */main .zxkc .items .item .title { margin: 15px 5px 0px 15px;}/* 等级样式 */main .zxkc .items .item .title span { background-color: #93999f; color: #fff; padding: 0px 3px;}/* 标题鼠标移动至变红 */main .zxkc .items .item .title a:hover { color: red; cursor: pointer;}/* 浏览次数和收藏 */main .zxkc .items .item .sc { color: #999999; display: flex; place-content: space-between; margin: 20px 15px 10px;}main .zxkc .items .item .sc div { display: flex; place-items: center;}