代码实例:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css选择器</title> <style type="text/css"> div{ width: 200px; height: 200px; } /*id选择器*/ #test1{ background: lightgreen; } /*类选择器*/ .div2{ background: skyblue; } /*通配选择器*/ ul *{ color: red; } /*父子选择器*/ div p{ color: blue; } /*选择ul下所有li子节点*/ ul > li{ border:1px solid brown; } /*选择class为list的后面的第一个兄弟节点*/ .list + li{ background: skyblue; } /*选择class为list的后面的全部兄弟节点*/ .list ~ li{ font-size: 20px; } /*选择有id的元素*/ *[id]{ background: lightcyan; } /*选择class属性值为div4的div*/ div[class="div4"]{ font-size: 20px; } /*选择class属性值包含red的div*/ div[class~="red"]{ border: 1px solid black; } /*选择class属性值以d开头的div*/ div[class^="d"]{ border-radius: 20px; } /*选择class属性值以d结尾的div*/ div[class$="d"]{ background: yellow; } /*选择class属性值包含r的div*/ div[class*="e"]{ font-size: 24px; } </style> </head> <body> <div id="test1">我是div1</div> <div class="div2">我是div2</div> <div id="test3"> <ul> <li>我是第一个列表</li> <li class="list">我是第二个列表</li> <li>我是第三个列表</li> <li>我是第四个列表</li> </ul> </div> <div class="red div4"> <p>今天是个好天气~</p> </div> <div id="test5" class="div5 red"> <p>Today is a nice day~</p> <a href="">let's go</a> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
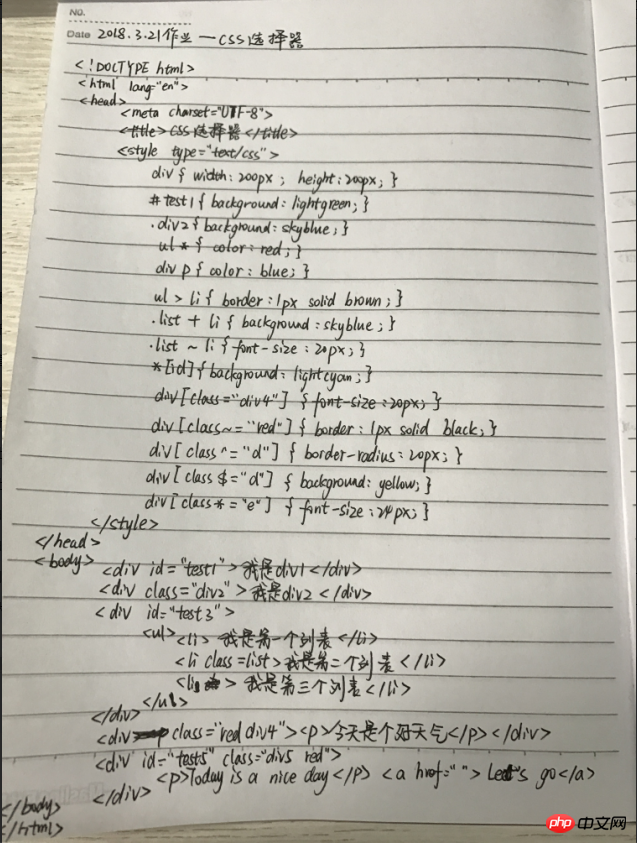
手写代码:

博客列表 >0321作业-CSS选择器
0321作业-CSS选择器
- 麦小糖的博客原创转载
- 2018年03月22日 15:19:40581浏览
上一条:20180321作业(CSS选择器)下一条:0321
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

