代码实例:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3.19用表格布局来实现用户注册表单</title> </head> <body> <form action="" method="post"> <table border="0" cellspacing="10" align="center" bgcolor="powderblue"> <caption align="center"><h2>用户注册</h2></caption> <tr> <td align="right" width="70"><label for="email">邮箱:</label></td> <td align="left" width="300"> <input type="text" id="email" name="email" value="" placeholder="34555@qq.com" size="28"> </td> </tr> <tr> <td align="right"><label for="password">密码:</label></td> <td align="left"><input type="password" id="password" name="password" value="" placeholder="字母+数字,不少于6位" size="28"> </td> </tr> <tr> <td align="right">性别:</td> <td align="left"> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="secret" checked>保密 </td> </tr> <tr> <td align="right">爱好:</td> <td align="left"> <input type="checkbox" name="hobby[]" value="dance" checked>跳舞 <input type="checkbox" name="hobby[]" value="sing">唱歌 <input type="checkbox" name="hobby[]" value="write">写作 <input type="checkbox" name="hobby[]" value="swim">游泳 </td> </tr> <tr> <td align="right">等级:</td> <td align="left"> <select name="level"> <option value="">小白</option> <option value="">入门</option> <option value="" selected>初级</option> <option value="">高级</option> <option value="">大神</option> </select> </td> </tr> <tr> <td align="right">头像:</td> <td align="left"> <img src="image/13.png" width="30"> <input type="file" name="photo" accept="image/*"> </td> </tr> <tr> <td align="right"><label for="commment">个人简介:</label></td> <td align="left"> <textarea name="comment" id="comment" rows="5" cols="30"></textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="button" name="summit" value="提交"> <input type="button" name="cancle" value="取消"> </td> </tr> </table> </form> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
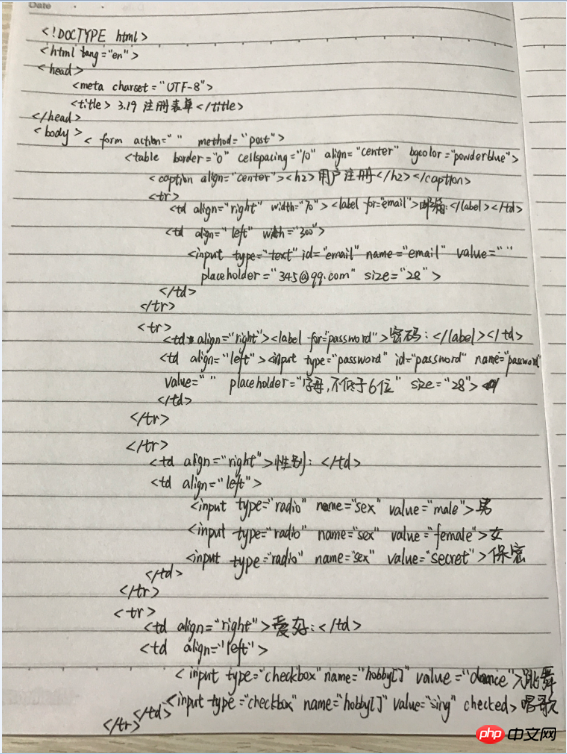
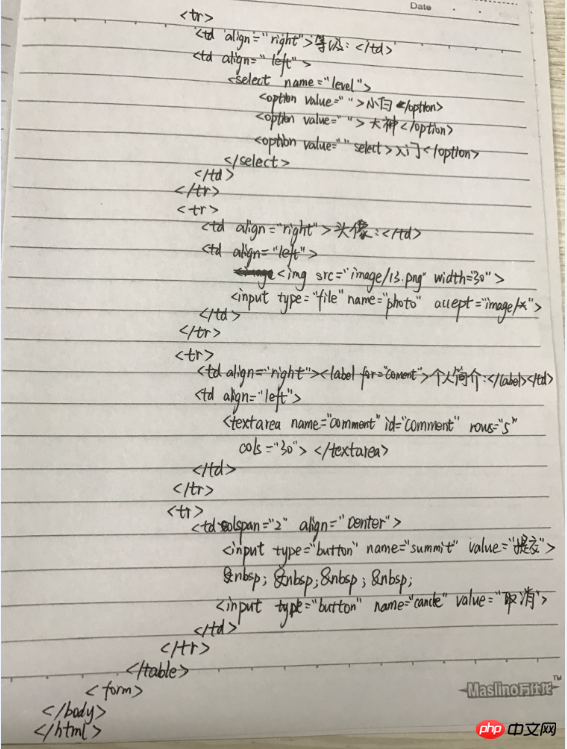
手写代码:


博客列表 >0319作业-用户注册表单
0319作业-用户注册表单
- 麦小糖的博客原创转载
- 2018年03月20日 12:52:02639浏览
上一条:3.20作业下一条:2018.3.19 practice3
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议