作业内容:
- 实例演示盒模型常用属性,注意box-sizing的用法
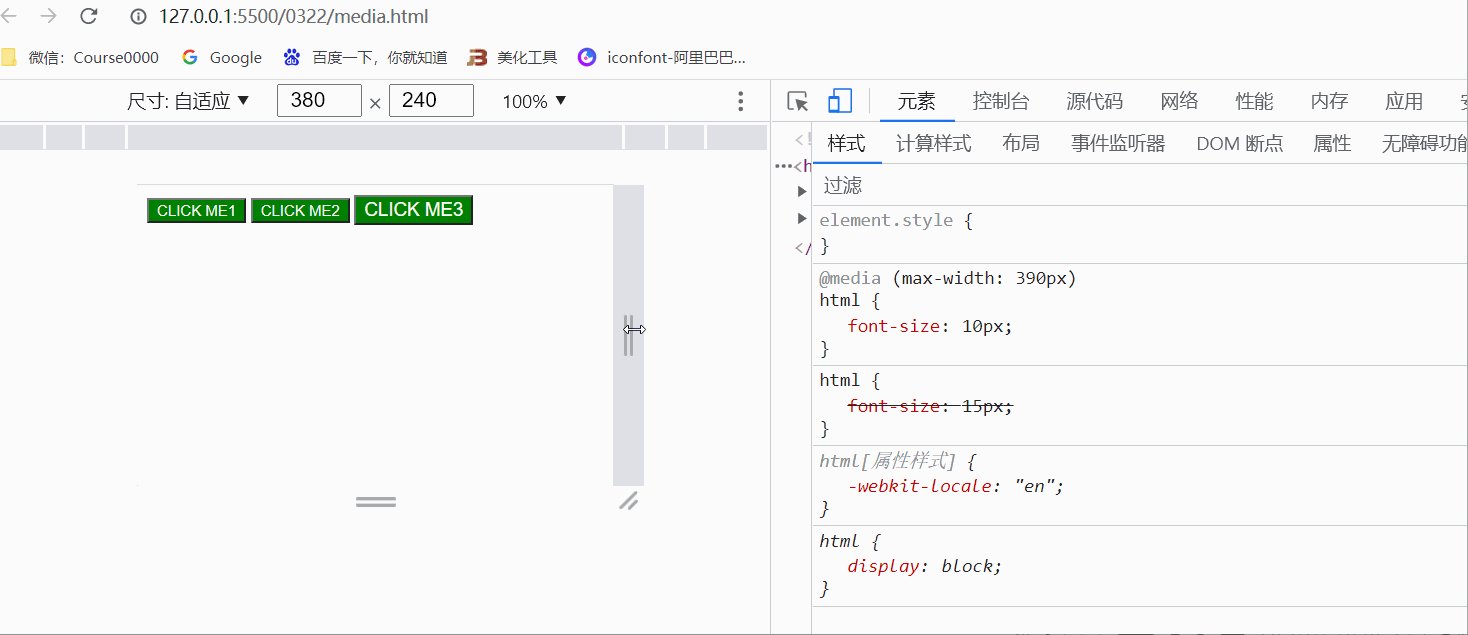
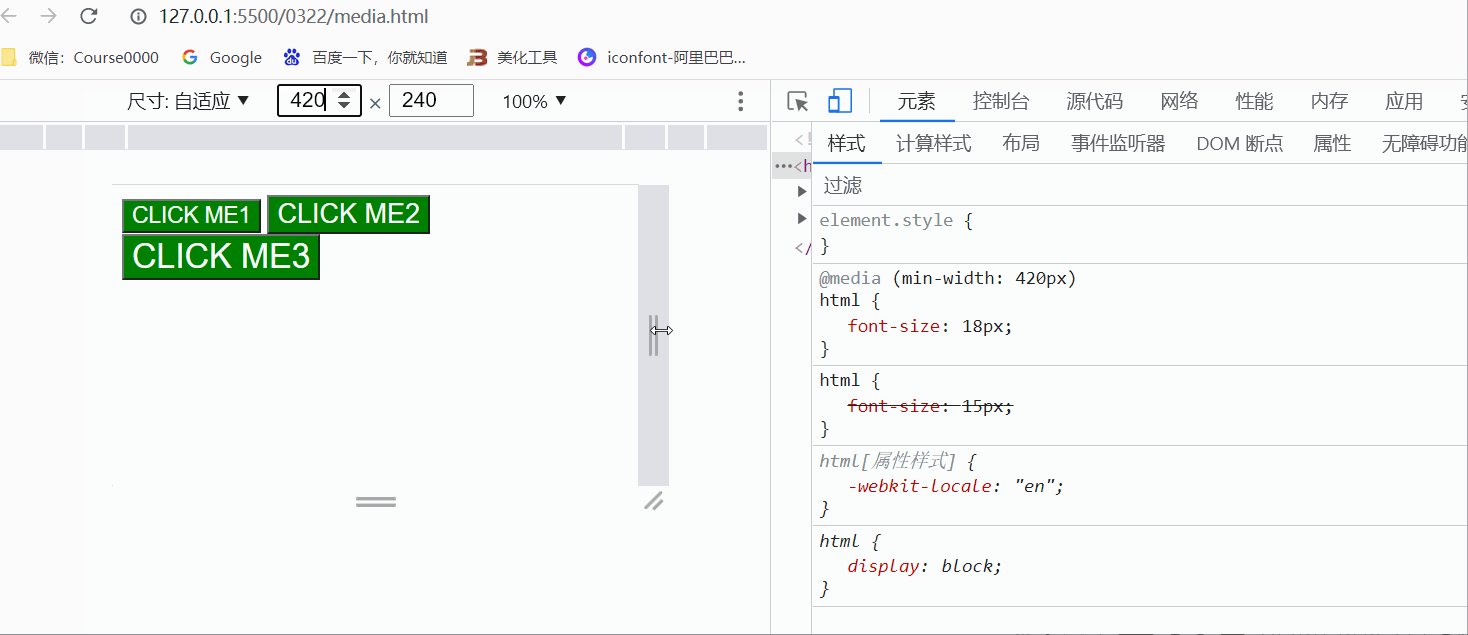
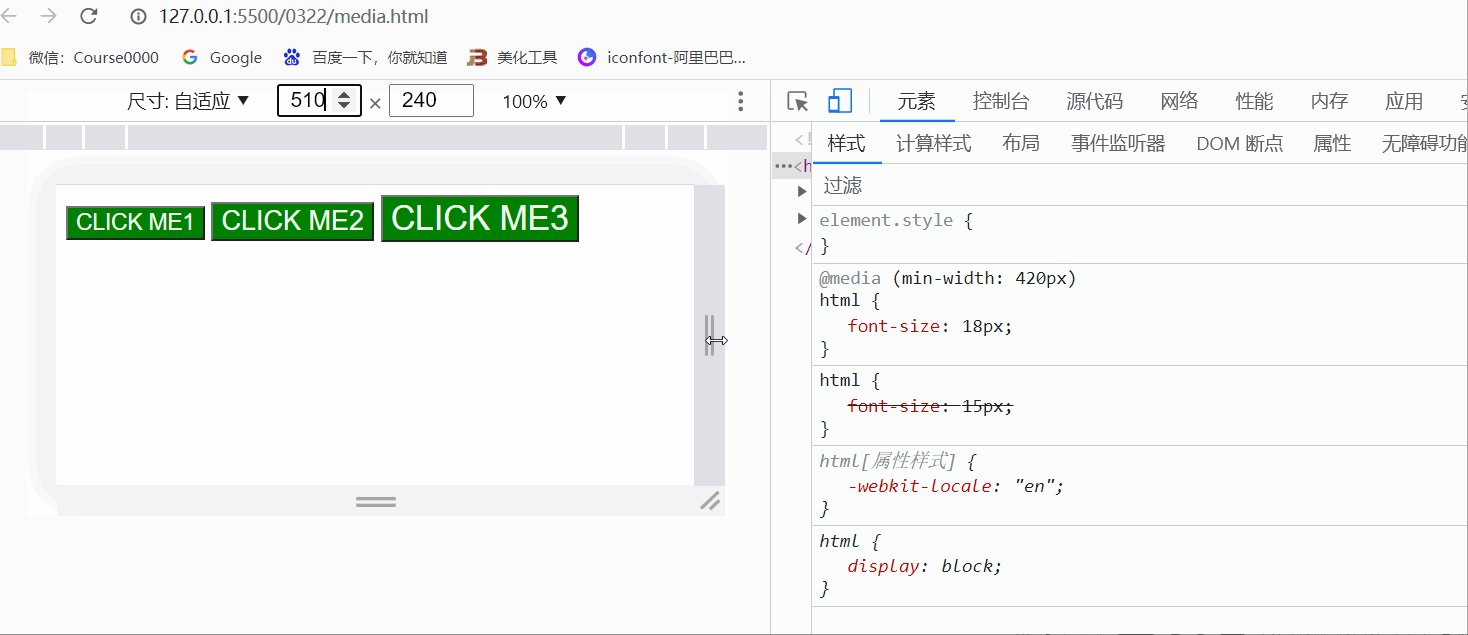
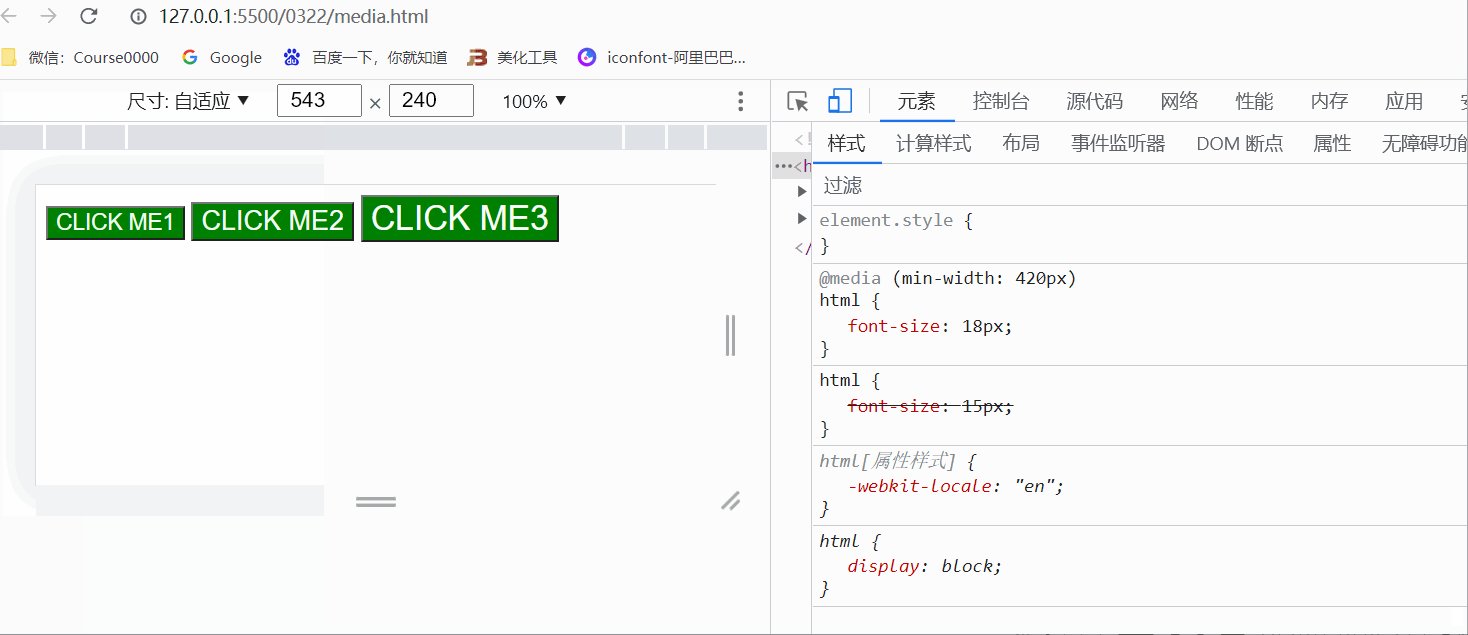
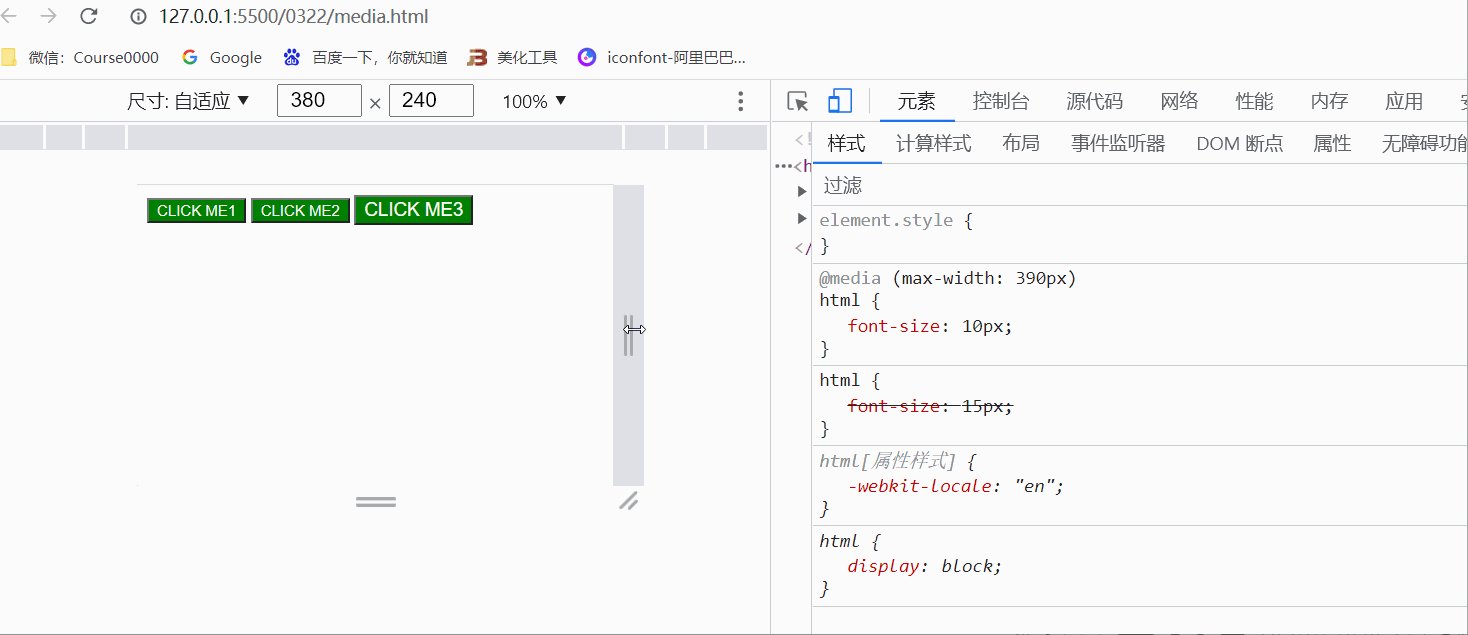
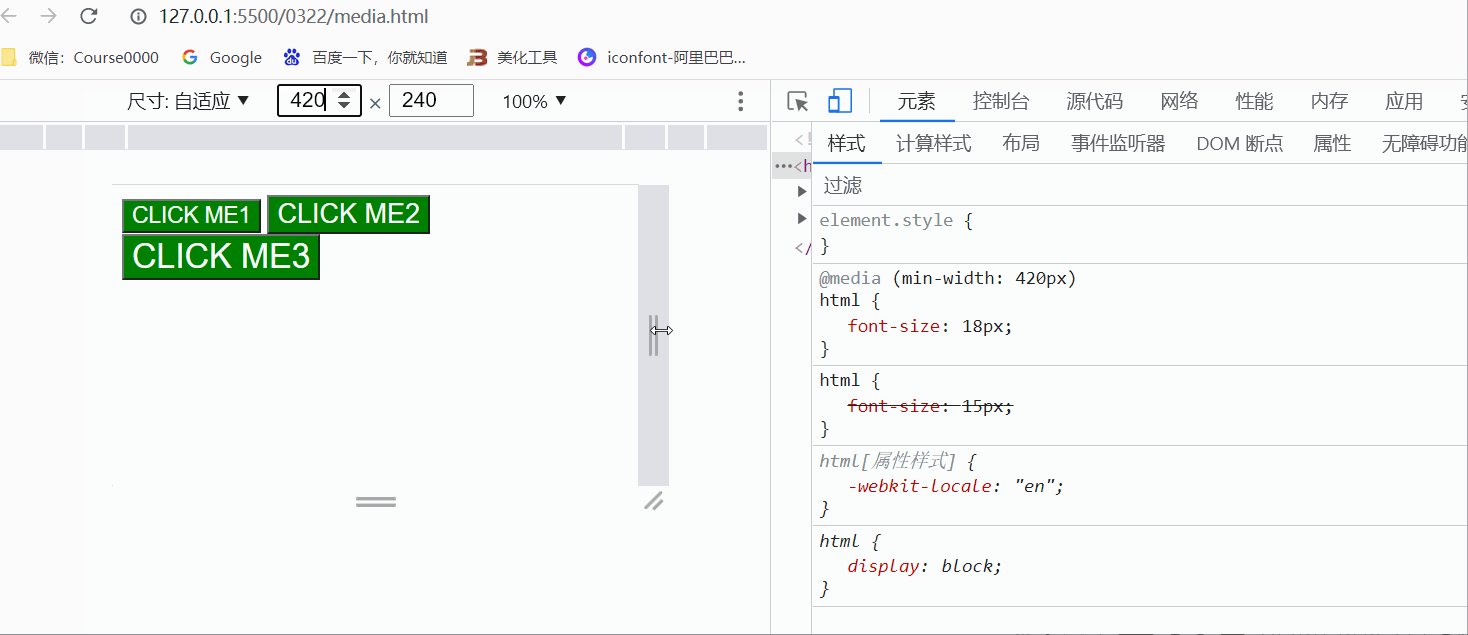
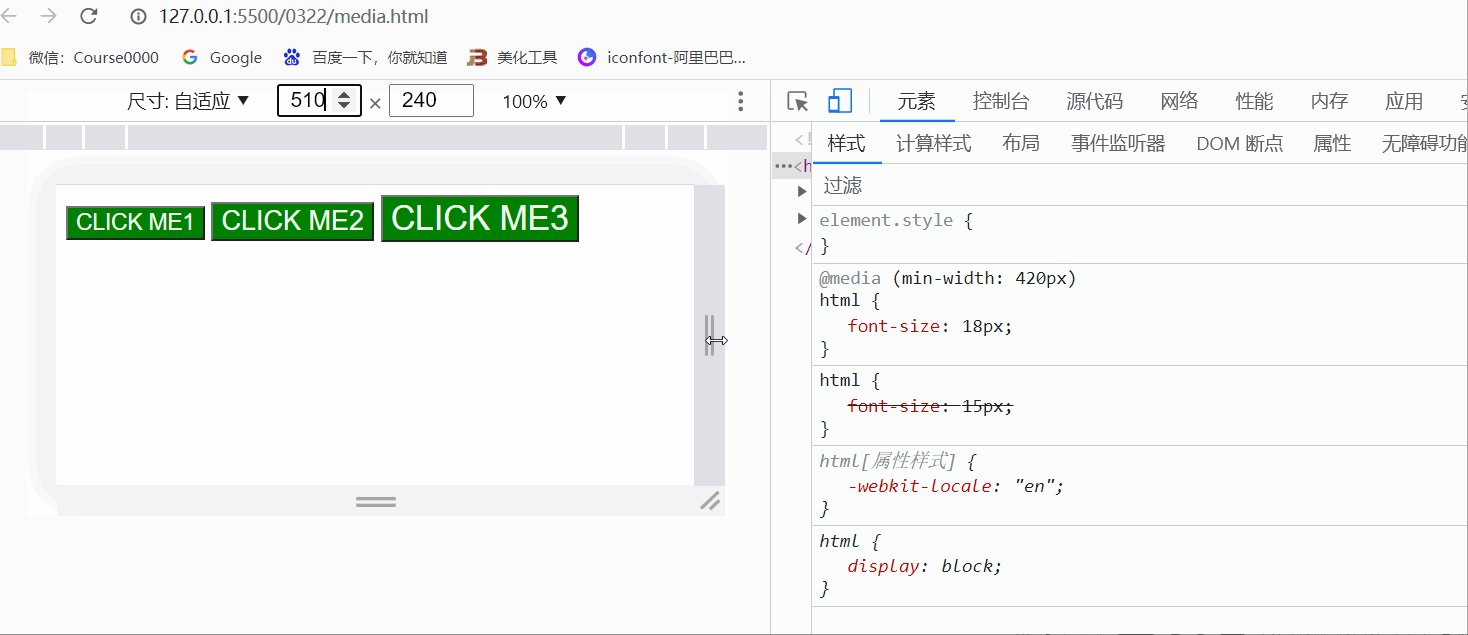
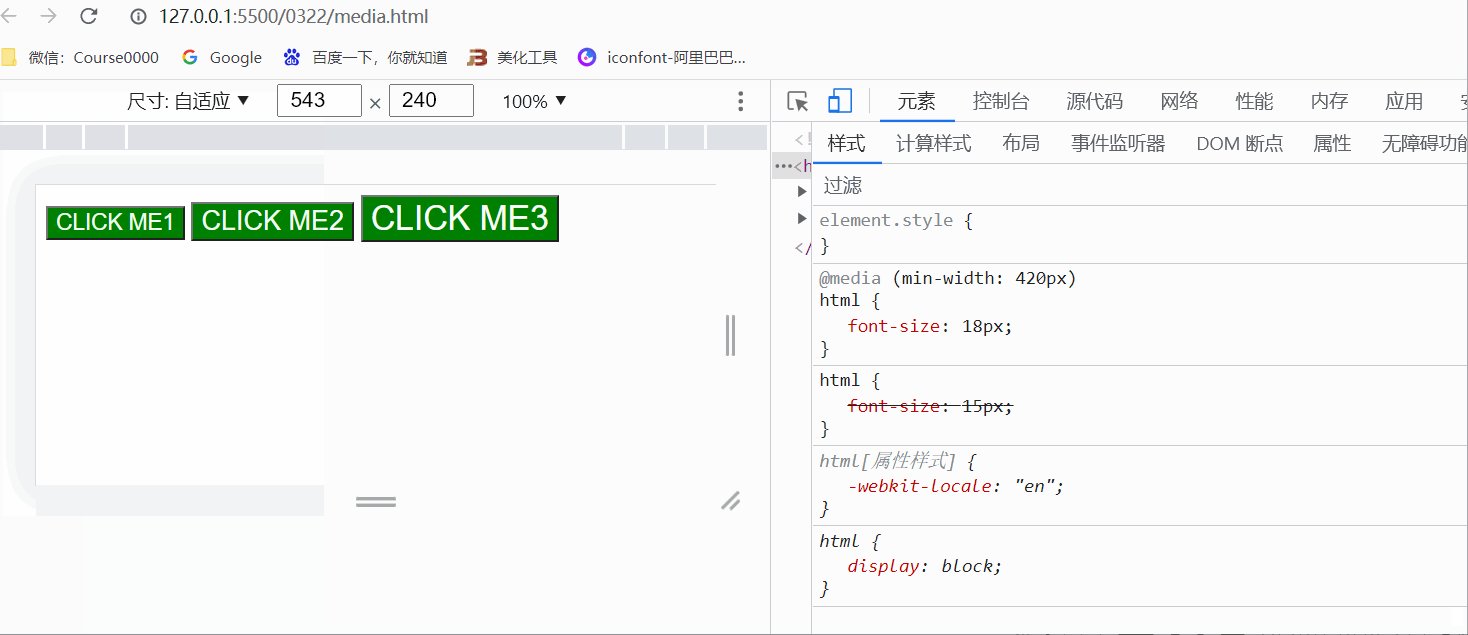
- 实例演示媒体查询
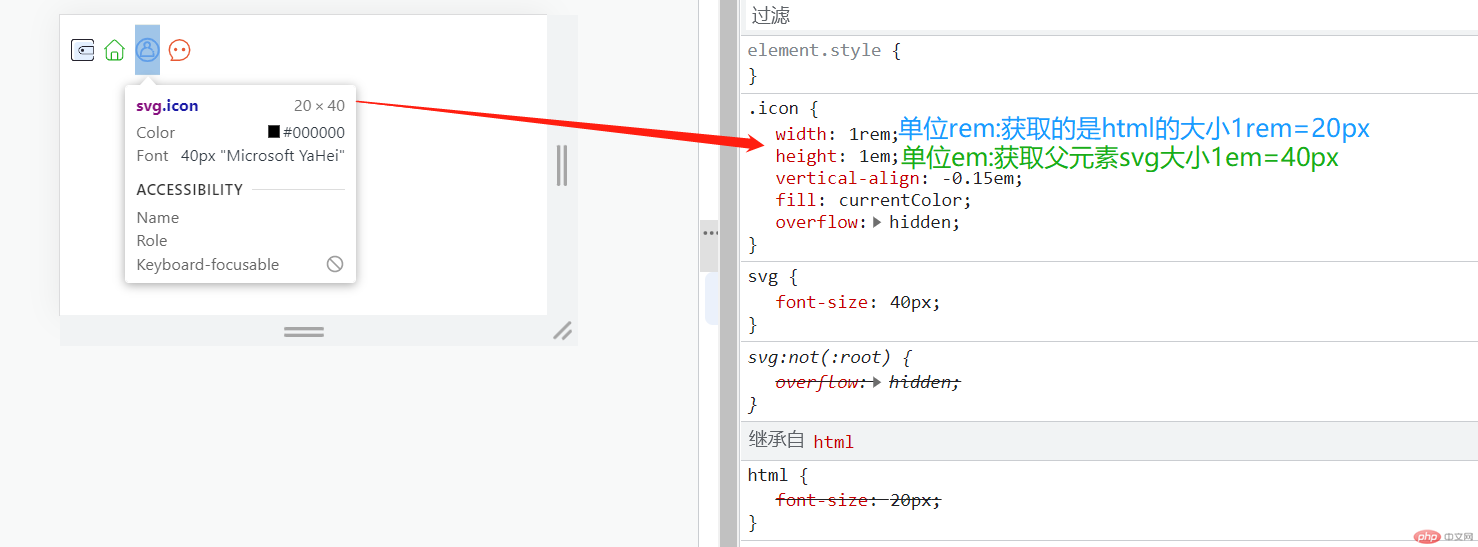
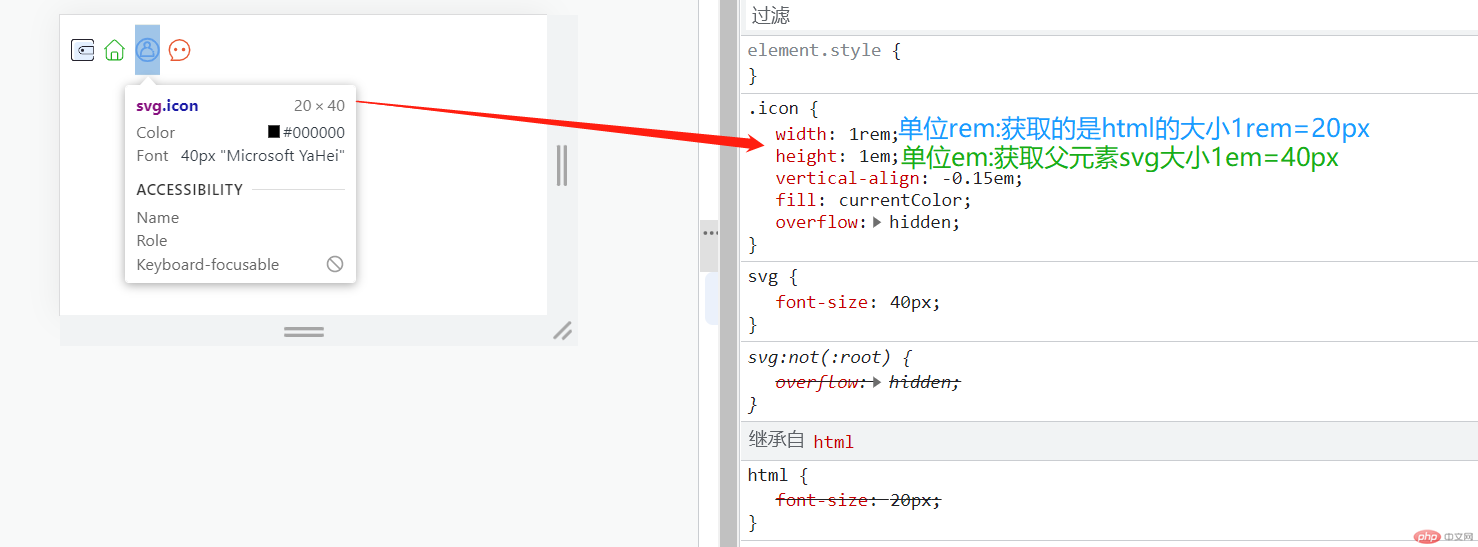
- 实例演示em,rem用法,并说出之间差别
盒模型:

@import 'font_icon/iconfont.css';.box1{ background-color: lightcoral; display: inline; margin: 40px; /* margin会在垂直方向出现折叠 */}/* 布局前提: 是在一个"宽度受限,而高度无限的空间内" */.box2{ width: 200px; height:200px; background-color: lightgoldenrodyellow; /* 四值:完整语法, 上右下左,顺时针方向 */ /* 三值语法: 左右相等,而上下不等 */ /* 双值语法: 左右相同,上下也相同,但并不是同一个值*/ /* 三值与双值的记忆方法: 第二个位置的值一定表示的是左右 */ /* 单值: 四个方向全相同 */ padding: 20px; /* padding不可见 不能设置颜色和边框 */ margin: 50px 20px; border: 10px dashed darkgoldenrod; box-sizing: border-box;}
实例演示媒体查询:
html{ font-size: 15px; } /* 小于390 font-size:10px ; */ @media (max-width:390px){ html{ font-size: 10px; } } /*等于或在390到400之间 font-size:12px ; */ @media (min-width:390px) and (max-width: 400px){ html{ font-size: 12px; } } /*等于或在400到420之间 继承html大小 font-size:15px ; */ /*大于420 font-size:18px ; */ @media (min-width:420px){ html{ font-size: 18px; } }

单位em,rem: