在使用vue中不可缺少css标签,但为了防止css标签随意穿透该怎么办呢?
scoped标签可以禁止css穿透组件,只允许在当前组件中使用
代码如下:
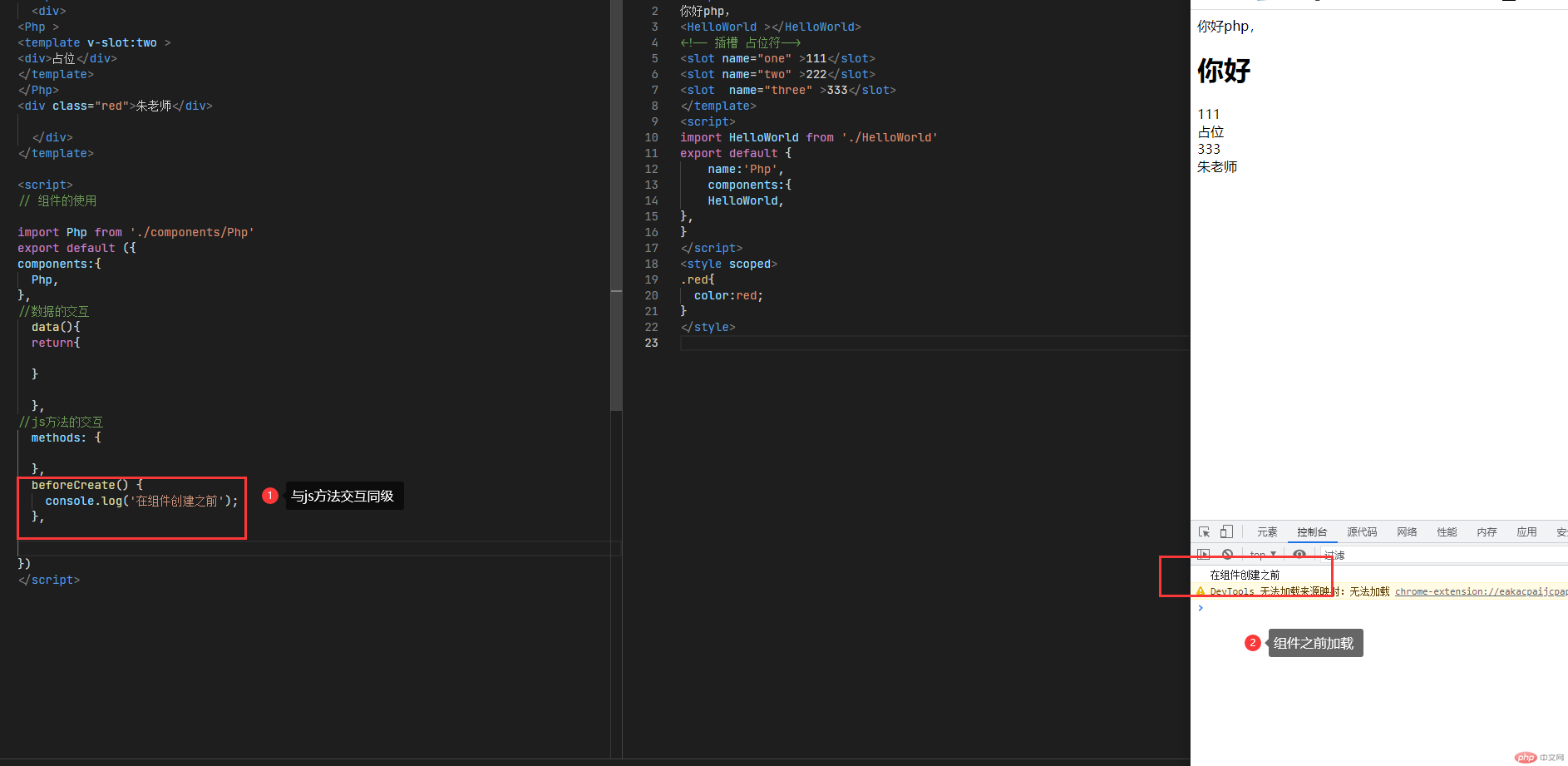
//使用scoped后,css只能在当前组件中使用<style scoped>.red{color:red;}
生命周期:
声明周期与组件配置以及data数据交互,js方法交互是属于同级所以写的时候要以同级的方式存在,如图:
具体各种方法请到vue生命周期查看
vue路由
vue的路由类似php的路由,将vue文件url访问地址注册到路由中,app.vue中只需要使用渲染标签:<router-view />渲染到首页即可。
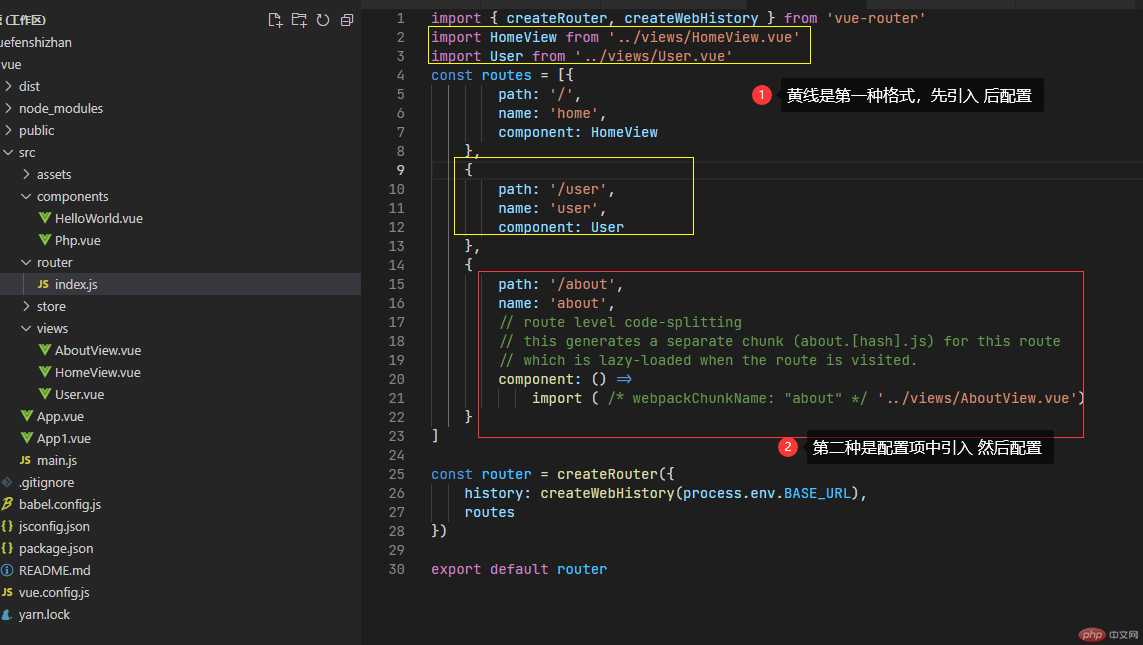
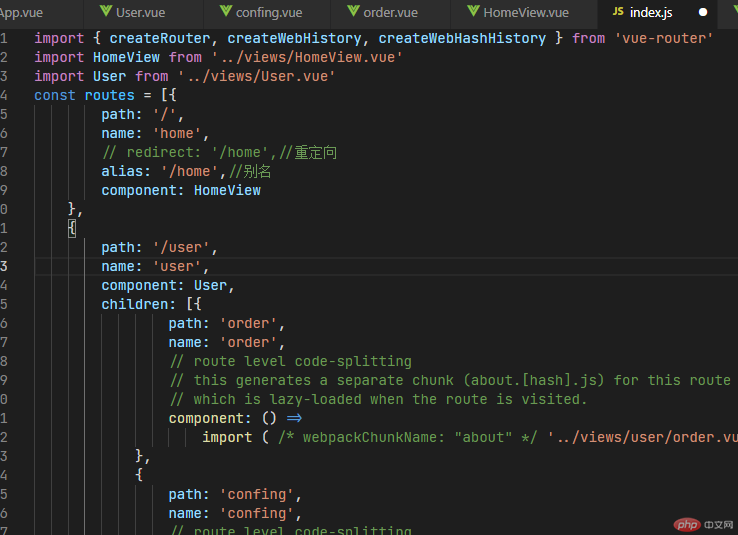
渲染完毕后,views下面的所有文件将都加载到首页app.vue中,如果要访问的话,需要注册一下路由,路由在router中的index.js中,直接在里面写路由即可。
路由的模式有两种,还有一种是hash模式,其中文档中演示的是普通模式下,普通模式下需要先引入视图的url文件路径,写到routes配置项中,配置项也有两种写法,一种是先引入,另外一种是配置的时候以组件命名的格式引入到配置项中,如图:
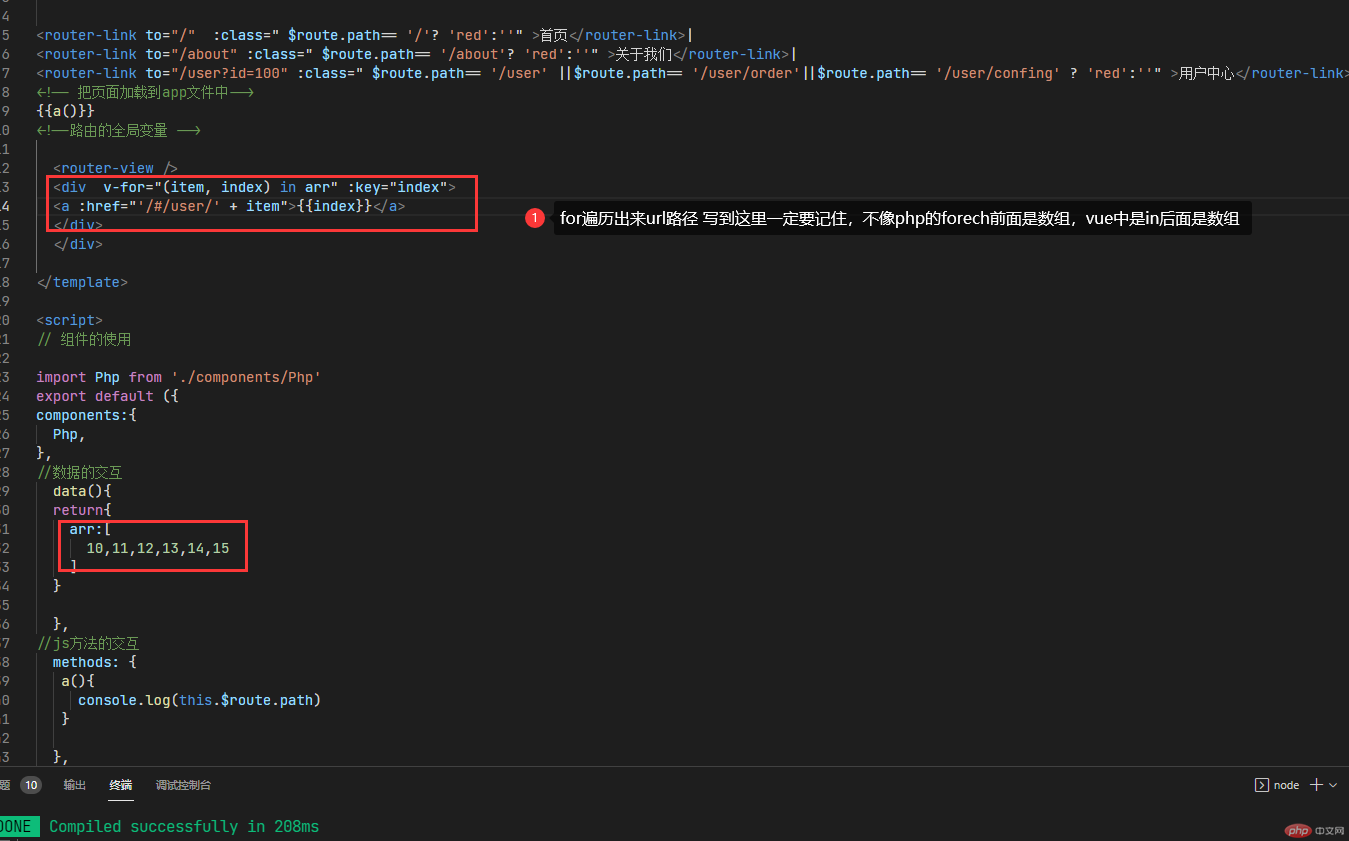
路由的全局变量$router请求页面的,展示当时页面的是$route可以打印出来他们的值来看下$route是获取当前url的路径脚本名
vue路由之二级菜单路由
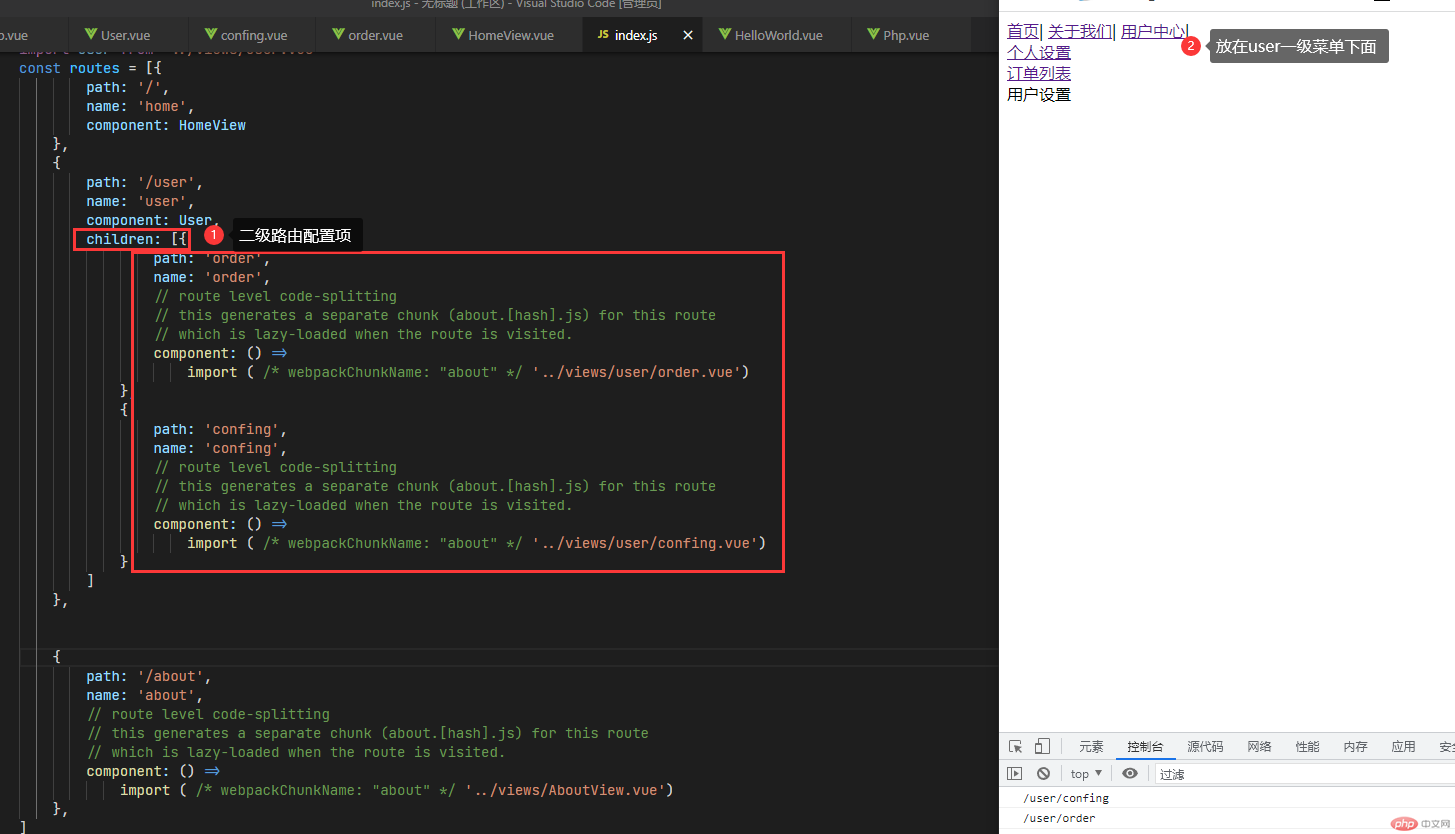
二级菜单就是在顶级菜单下面使用一个二级菜单,属于顶级的下级菜单,需要在路由中配置项中配置,加入配置项children将二级路由菜单放入即可。
如图:
刚刚在测试用 click事件 使用简写@ 来使用,但是不需要加:记住记住记住
v-on=@
动态路由
使用动态路由传值的时候,只需要将动态路由接收传值的path后面增加:id来传值即可,前台访问的时候就需要将url传值访问。
例如:
这里比喻php后台将数值传给vue时的效果如下:
第二张图:
至此渲染到页面了。
其中在页面中使用了params,拿到路由传过来的值 其中params是动态路由传值,需要配置路由,query是get传值获取参数 不需要路由传值 两者不同之处
路由重定向:redirect
路由别名:alisas可以起多个别名
路由之导航守卫
请查看欧阳老师博客:http://www.ouyangke.net/front/vue3/4Vue3%E8%B7%AF%E7%94%B1.html#_7%E3%80%81%E5%AF%BC%E8%88%AA%E5%AE%88%E5%8D%AB
组合APIsetup
setup是组合api的配置项,此配置项当页面打开时优先加载,所以此配置下不支持使用tins当前域来表示,
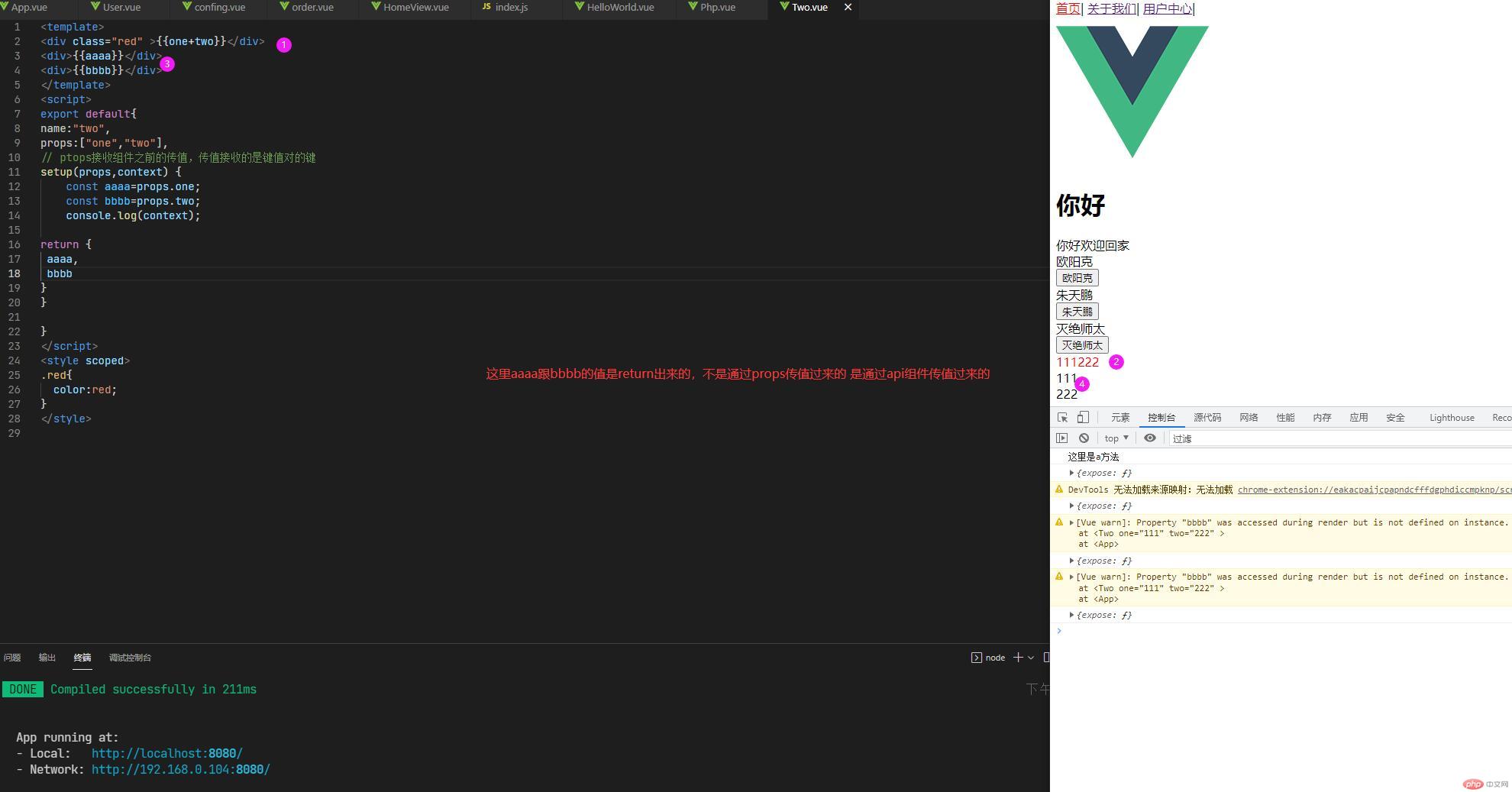
在组合api中已经将data,methods部署到setup里面,可以直接使用,不需要设置配置项,但是需要将方法等需要return出去,且组合api也支持组件之间任意传值,使用props接收传值。
props接收传值时,演示中接收的是当前组件的键值对的键(app下面已经引入了two组件,)
而Two接收传值时,使用props来接收,如图:
接收传值:
组件中也可以使用api操作setup,并且也同时支持传值接收,如图:
在vue中api传值操作,这里需要注意的是,当父组件向子组件传值时,需要先使用props接收父组件的传值,然后使用api操作,setuo将props值传入,如果不传入,就是空!
组合api中的setup里面是没有this的,且在组合api中打印只需要写方法名即可,为什么组合api是没有this呢?因为组合api加载顺序优先

