实例演示元素来源与优先级
实例代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式来源与优先级</title></head><body><!-- 来源1:代理样式/默认样式 --><h2>Hello</h2><!-- 来源2:自定义样式,会覆盖默认样式 --><h2 style="color: blueviolet;">world</h2><!-- 来源3:书写顺序,写在后面的同名属性会覆盖前面的(优先级相同的情况下) --><div><!-- 某些属性具有继承特征,例如颜色、字号、字体,子 元素会继承父元素的同名属性 --><h1 style="color: aqua;">php.cn</h1></div><div><!-- a标签有自己的颜色,不会继承父元素的颜色 --><a href="">php中文网</a></div><!-- 并非所有属性都可以继承,例如盒模型的属性就不能继承 --><!-- 总体来说,样式来源就两类,一类默认的,另一类自定义的 --></body></html>
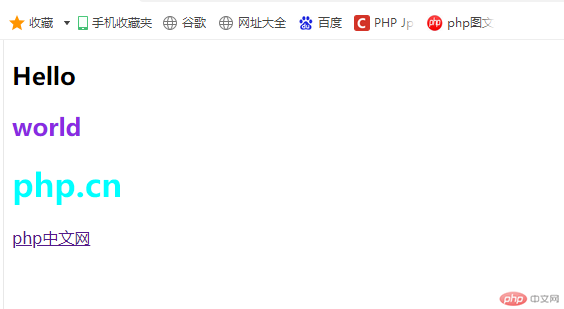
运行代码效果如下图: