登录表单的实现
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录表单</title></head><body> <form action="" method="post"> <div> <!-- label与input绑定 --> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="至少8位" autofocus required> </div> <div> <label for="psw">密 码:</label> <input type="password" name="psw" id="psw" placeholder="至少8位" required> </div> <div> <label for="mail">邮 邮:</label> <input type="email" name="mail" id="mail" required placeholder="必须是邮箱格式"> </div> <div> <label for="">性 别:</label> <input type="radio" name="gender" id="male" checked><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label> </div> <div> <label for="">爱 好:</label> <input type="checkbox" name="hobbies[]" id="game"><label for="game">游戏</label> <input type="checkbox" name="hobbies[]" id="execise"><label for="execise">运动</label> <input type="checkbox" name="hobbies[]" id="code"><label for="code">编程</label> </div> <div> <label for="address">住 址:</label> <select name="address" id="address"> <option value="0"></option> <option value="1">北京市</option> <option value="2">上海市</option> <option value="3">天津市</option> <option value="4">重庆市</option> <option value="5">江苏省</option> <option value="6">广东省</option> <option value="7">浙江省</option> <option value="8">安徽省</option> </select> </div> <div> <button>提交</button> </div> </form></body></html>
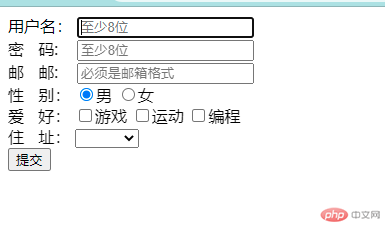
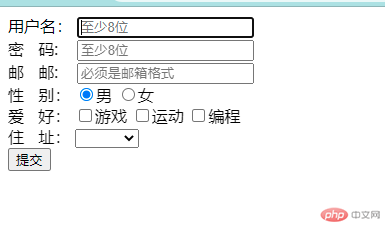
效果展示:

简单的后台架构实现:
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简单后台</title> <style> body { height: 100vh; width: 100vw; display: grid; grid-template-columns: 10em 1fr; grid-template-rows: 6em 1fr; margin: 0; } body .header { grid-column-end:span 2 ; border-bottom: 1px solid currentColor; background-color: #efe; padding: 2em; display: flex; align-items: center; } body .header div{ margin-left: auto; } body .nav{ background-color: #efe; margin: 0; padding-top: 1em; list-style: none; } body iframe{ width: calc(100vw - 9em); height: calc(100vh - 6em); border-left: 1px solid currentColor; } </style></head><body> <!-- 顶部栏 --> <div class="header"> <h1>后台管理</h1> <div> <span>管理员</span> <a href="">退出</a> </div> </div> <!-- 左侧边栏 --> <ul class="nav"> <li><a href="http://www.ifeng.com" target="content" >新闻</a></li> <li><a href="https://map.baidu.com/search/%E5%85%A8%E5%9B%BD/@12959219.599981366,4825334.630056325,5z?querytype=s&wd=%E5%85%A8%E5%9B%BD&c=1&provider=pc-aladin&pn=0&device_ratio=1&da_src=shareurl" target="content">地图</a></li> <li><a href="https://www.bilibili.com" target="content">视频</a></li> <li><a href="https://tieba.baidu.com/index.html" target="content">贴吧</a></li> </ul> <!-- 右侧内容 --> <iframe src="" frameborder="0" name="content"></iframe></body></html>
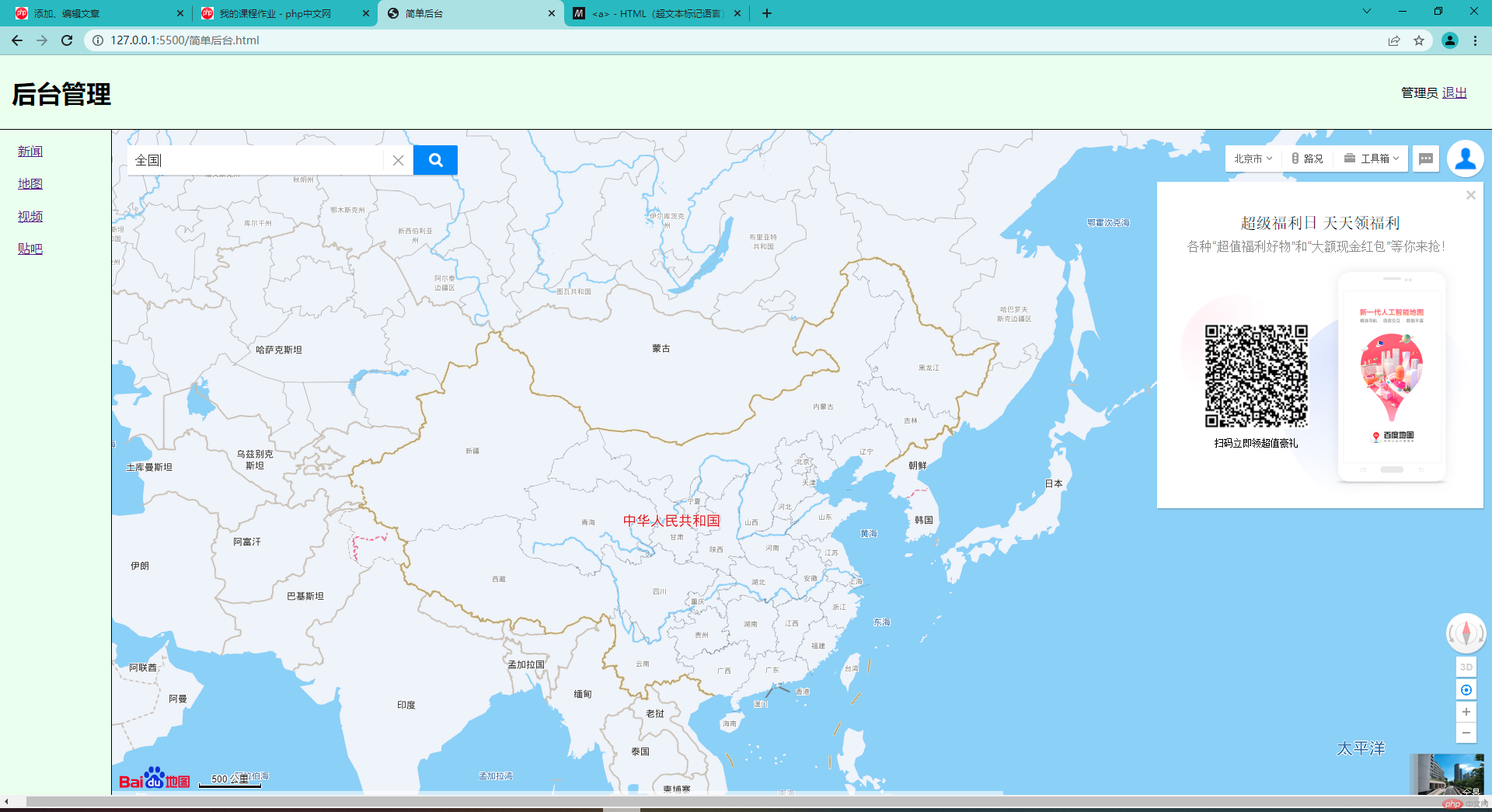
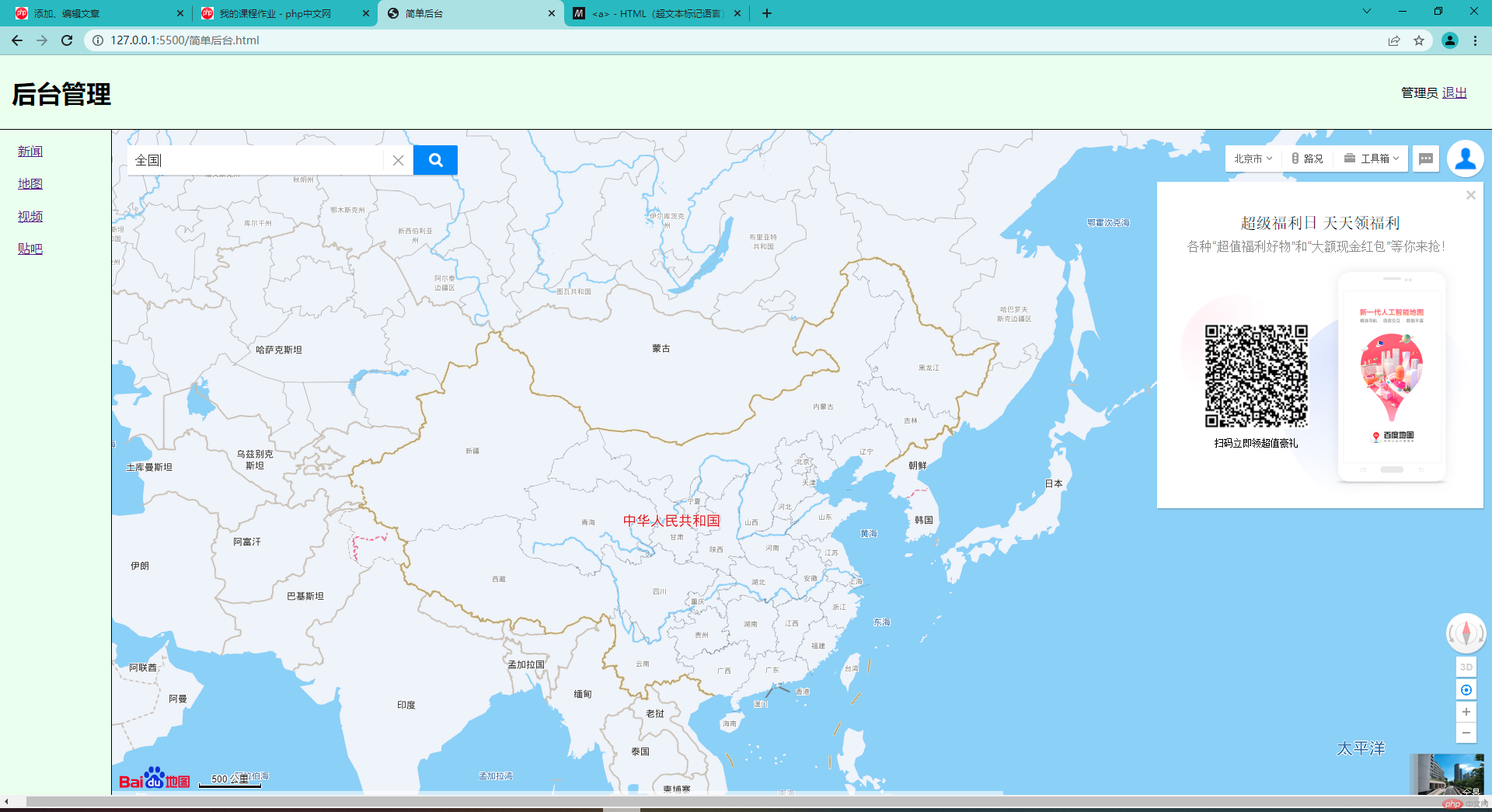
效果展示:

元素样式来源与优先级
来源1: 代理样式/浏览器样式/默认样式
默认样式: 继承自html
如图:

来源2: 自定义样式, 会覆盖默认样式
来源3: 书写顺序,写在后面的同名属性会覆盖前面的(优先级相同的情况下) 某些属性具有继承特征,例如颜色,字号,字体,子元素会继承父元素的同名属性
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS基础知识</title> <style> div { color: bisque; } </style></head><body> <div> <h1>hello world</h1> </div></body></html>
效果如图: