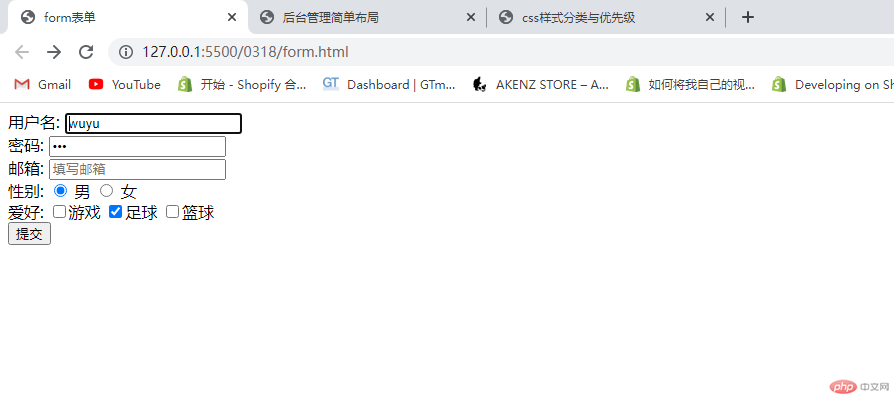
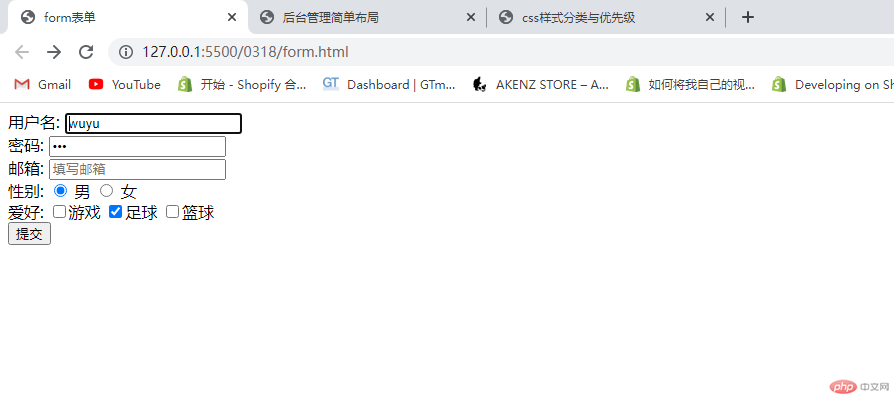
图片:

代码:
<form action="" method="post"> <div class=""> <label for="username">用户名:</label> <input type="text" placeholder="填写用户名" value="wuyu" id="username" name="username" autofocus required> </div> <div class=""> <label for="password">密码:</label> <input type="password" placeholder="填写密码" value="123" id="password" name="password" required> </div> <div class=""> <label for="email">邮箱:</label> <input type="email" placeholder="填写邮箱" value="" id="email" name="email" required> </div> <div class=""> <label for="man">性别:</label> <input type="radio" value="1" id="man" name="sex" checked > <label for="man">男</label> <input type="radio" value="2" id="woman" name="sex" > <label for="woman">女</label> </div> <div class=""> <label for="lanqiu">爱好:</label> <input type="checkbox" value="1" id="game" name="aihao[]" ><label for="game">游戏</label> <input type="checkbox" value="2" id="zuqiu" name="aihao[]" checked><label for="zuqiu">足球</label> <input type="checkbox" value="3" id="lanqiu" name="aihao[]" ><label for="lanqiu">篮球</label> </div> <div class=""> <button>提交</button> </div></form>
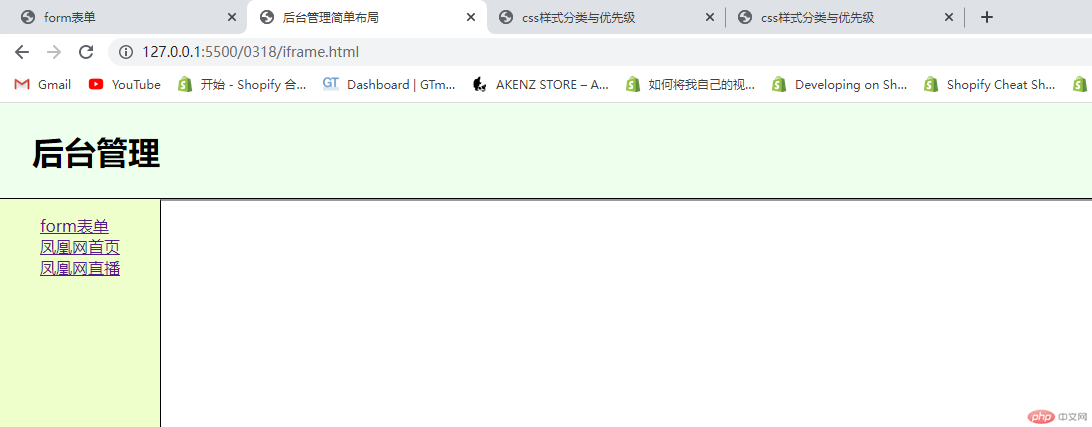
使用iframe编写后台简单布局
图片:

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>后台管理简单布局</title> <style> body { height: 100vh; width: 100vw; display: grid; grid-template-columns: 10em 1fr; grid-template-rows: 6em 1fr; margin: 0; } body .header { grid-column-end: span 2; border-bottom: 1px solid currentColor; background-color: #efe; padding: 2em; display: flex; align-items: center; } body .header div { margin-left: auto; } body .nav { background-color: #efc; margin: 0; padding-top: 1em; list-style: none; } body iframe { width: calc(100vw - 10em); height: calc(100vh - 6em); border-left: 1px solid currentColor; } </style></head><body> <!-- 头部 --> <div class="header"> <h1>后台管理</h1> <div> <span>admin</span> <a href="">退出</a> </div> </div> <!-- 左侧 --> <ul class="nav"> <li><a href="form.html" target="my-iframe">form表单</a></li> <li><a href="https://www.ifeng.com/" target="my-iframe">凤凰网首页</a></li> <li><a href="https://flive.ifeng.com/" target="my-iframe">凤凰网直播</a></li> </ul> <!-- 内容 --> <div> <iframe srcdoc="点击左侧菜单栏" name="my-iframe" frameorder="1"></iframe> </div></body></html>
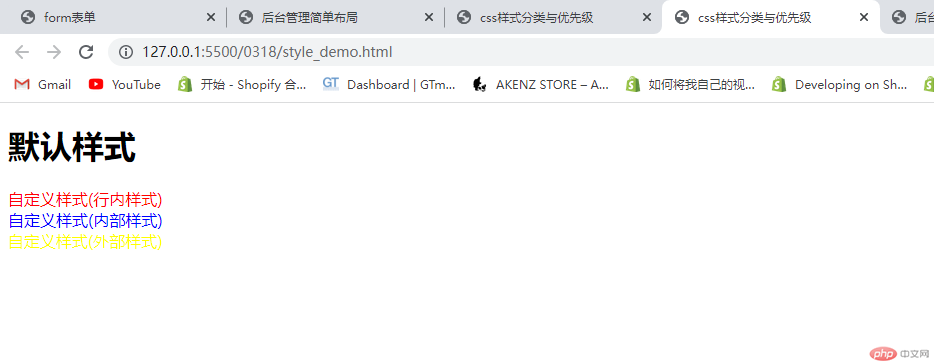
css样式分类与优先级
图片:

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css样式分类与优先级</title> <style> .color-blue{ color: blue; } </style> <link rel="stylesheet" href="./static/css/style.css"></head><body> <h1>默认样式</h1> <div> <span style="color: red;">自定义样式(行内样式)</span> </div> <div> <span class="color-blue">自定义样式(内部样式)</span> </div> <div> <span class="color-yellow">自定义样式(外部样式)</span> </div></body></html>