简单实现功能
1.图片列表

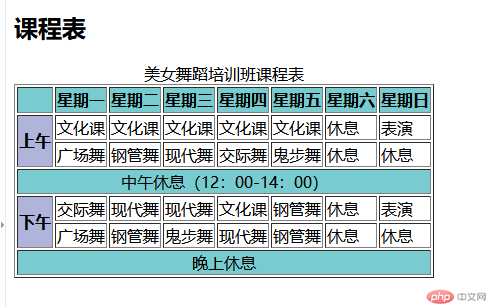
2.课程表

3.代码
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图文列表</title><style>.div{ width: 1200px;margin: 0 auto;}.nav{display: flex; text-align: center;padding-left: 5px;}.lst{list-style-type:none;padding-left: 5px;}</style></head><body><div class="div"><h2>图片列表</h2><ul class="nav"><li class="lst"><img src="/static/images/1.jpg" alt="师姐很漂亮" srcset="" style="width:200px"><br /><a href="http://www.php.cn" target="_blank" rel="noopener noreferrer">师姐很漂亮</a></li><li class="lst"><img src="/static/images/2.jpg" alt="师妹也很漂亮" srcset=""style="width:200px"><br /><a href="http://www.php.cn" target="_blank" rel="noopener noreferrer">师妹也很漂亮</a></li><li class="lst"><img src="/static/images/3.jpg" alt="班花更漂亮" srcset=""style="width:200px"><br /><a href="http://www.php.cn" target="_blank" rel="noopener noreferrer">班花更漂亮</a></li><li class="lst"><img src="/static/images/7.jpg" alt="校花排名榜首" srcset=""style="width:200px"><br /><a href="http://www.php.cn" target="_blank" rel="noopener noreferrer">校花排名榜首</a></li></ul></div><div class="biaoge"><h2>课程表</h2><table border="1" ><caption>美女舞蹈培训班课程表</caption><thead><tr bgcolor="#78ccd"><th></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期日</th></tr></thead><tbody><tr><th rowspan="2" bgcolor="afb4db">上午</th><td>文化课</td><td>文化课</td><td>文化课</td><td>文化课</td><td>文化课</td><td>休息</td><td>表演</td></tr><tr><td>广场舞</td><td>钢管舞</td><td>现代舞</td><td>交际舞</td><td>鬼步舞</td><td>休息</td><td>休息</td></tr><tr align="center" bgcolor="#78ccd"><td colspan="8">中午休息(12:00-14:00)</td></tr><tr><th rowspan="2" bgcolor="afb4db">下午</th><td>交际舞</td><td>现代舞</td><td>现代舞</td><td>文化课</td><td>钢管舞</td><td>休息</td><td>表演</td></tr><tr><td>广场舞</td><td>钢管舞</td><td>鬼步舞</td><td>现代舞</td><td>钢管舞</td><td>休息</td><td>休息</td></tr></tbody><tfoot><tr align="center" bgcolor="#78ccd"><td colspan="8">晚上休息</td></tr></tfoot></table></div></body></html>

