图文列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图文列表</title></head><body><ul class="nav" style="display: flex; text-align: center;"><p><li class="item" ><a href="http://www.baidu.com"><img src="888/images/bear.jpg" alt=""></a></p><a href="" >bear</a></li> <p><li class="item"><a href="http://www.baidu.com"><img src="888/images/bear.jpg" alt=""></a></p><a href="">bear</a></li> <p></p><li class="item"><a href="http://www.baidu.com"><img src="888/images/bear.jpg" alt=""></a></p><a href="">bear</a></li> </ul></body></html>
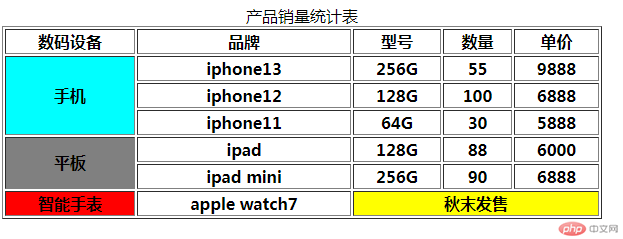
商品表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table border="1" width="600"><caption>产品销量统计表</caption><thead><tr><th>数码设备</th><th>品牌</th><th>型号</th><th>数量</th><th>单价</th><!-- <th>ID</th> --></tr></thead><tbody><tr><th rowspan="3" bgcolor="cyan">手机</th><th>iphone13</td><th>256G</th><th>55</th><th>9888</th><!-- <td>x</td> --></tr><tr><!-- <td>x</td> --><th>iphone12</th><th>128G</th><th>100</th><th>6888</th><!-- <td>x</td> --></tr><tr><!-- <td>x</td> --><th>iphone11</th><th>64G</th><th>30</th><th>5888</th><!-- <td>x</td> --></tr><tr><th rowspan="2" bgcolor="gray">平板</th><th>ipad</th><th>128G</th><th>88</th><th>6000</th><!-- <td>x</td> --></tr><tr><!-- <td>x</td> --><th>ipad mini</th><th>256G</th><th>90</th><th>6888</th><!-- <td>x</td> --></tr><tr><th bgcolor="red">智能手表</th><th>apple watch7</th><th colspan="3" bgcolor="yellow">秋末发售</th><!-- <th>x</th><th>x</th> --><!-- <td>x</td> --></tr></tbody></table></body></html>

