安装脚手架CLI
使用yarn命令安装yarn global add @vue/cli @vue/cli-service-glpbal @vue/cli-service
其中yarn global add @vue/cli 为安装脚手架 其他@vue/cli-service-glpbal @vue/cli-service俩为安装的服务
# 1、安装vue-cli脚手架,全局安装// yarnyarn global add @vue/cli// npmnpm install -g @vue/cli# 2、一次性安装3个vue-cli服务// yarnyarn global add @vue/cli @vue/cli-service-global @vue/cli-service// npmnpm install -g @vue/cli @vue/cli-service-global @vue/cli-service# 如果安装失败,可能是没有权限,`macbook` 命令行前加 `sudo`# 安装完成后,需要配置环境变量我的电脑-》右击-》属性-》高级系统设置-》环境变量-》系统变量-》Path-》编辑-》新建(赋值nodejs目录下的node_global路径)D:\Program Files\nodejs\node_global\
详情:
http://www.ouyangke.net/front/vue3/1Vue3%E5%85%A5%E9%97%A8.html
https://cli.vuejs.org/zh/guide/installation.html
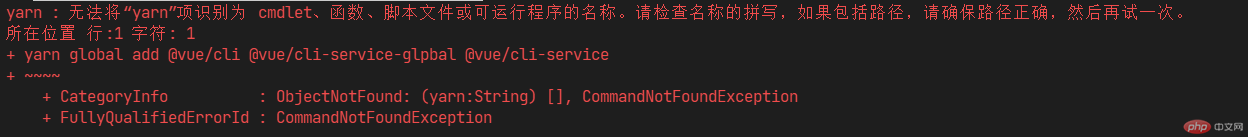
安装脚手架使用yarn命令时,可能存在提示无法识别如图:
就打开系统自带的powershell
运行powershell(管理员身份)
输入 set-ExecutionPolicy RemoteSigned
输入A回车
然后再VsCode中即可运行yarn命令
刚刚发现安装了还是没法使用vue创建项目,然后就npm install -g yarn全局安装了一次,之后
然后又打开系统自带的powershell重新运行一遍,
还是不行!!!!!
直接使用npm安装把
// npmnpm install -g @vue/cli @vue/cli-service-global @vue/cli-service
VUE创建一个项目
命令:vue create vue 后面是创建的文件 也就是目录名
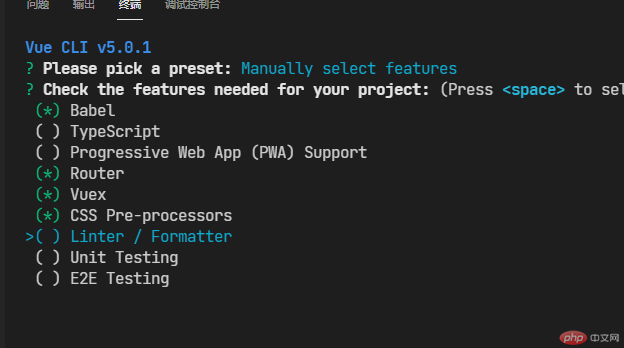
回车后一般有三个选项
vue2/vue3/其他,一般选择其他。
然后勾选所要使用的组件,如下图:
vue脚手架命令:
| 命令 | 参数 | 说明 |
|---|---|---|
| yarn serve | 启动项目 | 可以理解为开发环境代码 |
| yarn build | 将vue文件打包到dist | 可以理解为打包后的生成环境代码 |
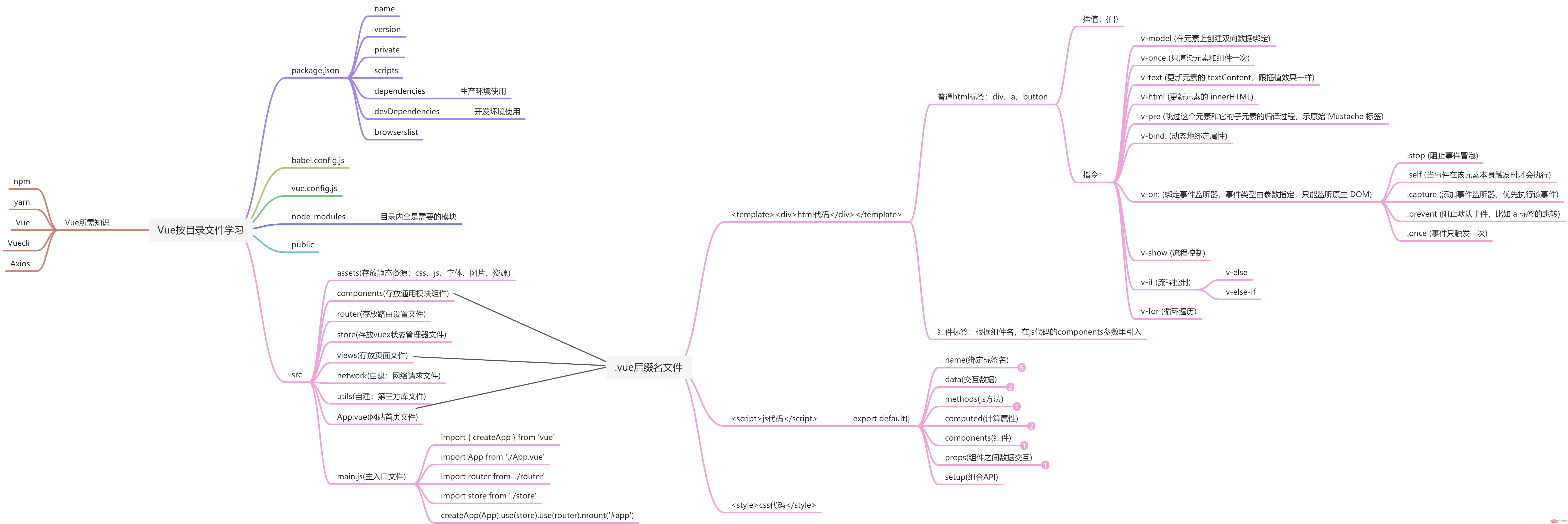
vue目录结构图:
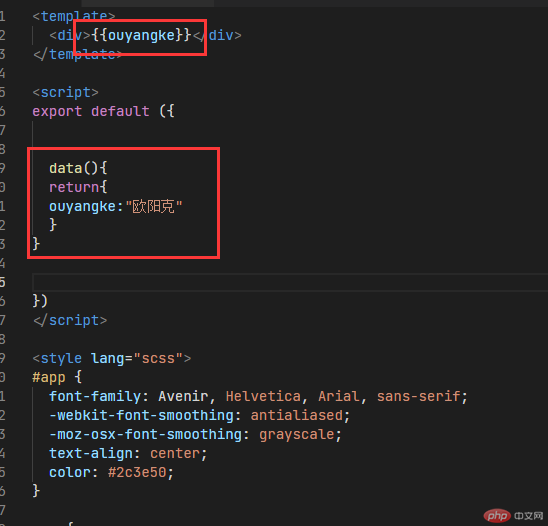
常用vue标签:{{}} 插值,插值的使用时{{变量}},变量由js里面的data(){}中的返回值决定,可以理解为data是前后端交互的一个方法。如图:
template 是将html代码放到这个标签内v-model 双向绑定标签 双向绑定,动态双向绑定,获取值v-once 只渲染元素或者组件一次v-text 更新元素的textContent,跟插值效果一样v-html 更新元素innerHTMLv-pre 跳过这个元素和其他子元素的编译过程v-bind 动态绑定属性,简写: 将某个html标签绑定一个属性v-on 一般跟function方法一起,类似onclike 类似点击事件,绑定事件监听器,事件类型由参数指定,只能监听原生的dom,参数有.stop 阻止事件冒泡,.self。.capture,.prevent,.once等,简写是@v-show 流程控制 如果div的参数为v-show 如果data交互的值为假时,div内的内容将不会出现 但是是以html中css的display来隐藏的
if跟else:
v-if流程控制 跟v-show不同,他如果值为false时,会直接将代码隐藏掉,不会以css来隐藏,是将整个html代码来隐藏的 跟if if else 类似,有v-if,v-else,v-else-ifv-else 如果if显示,那么v-else将不显示,配合if来写的
v-else-if类似
v-for 类似for循环
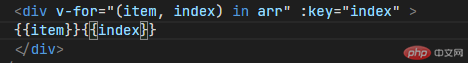
for循环遍历的时候,跟php不一样,php这种的foreach是前面是数组,后面是键值对,但是vue3中正好相反,他的键值对是在前面,数组时在后面,例如截图如下:
<div v-for="(item, index) in arr" :key="index" > //item是值,index是键,arr是数组{{item}}{{index}}</div>
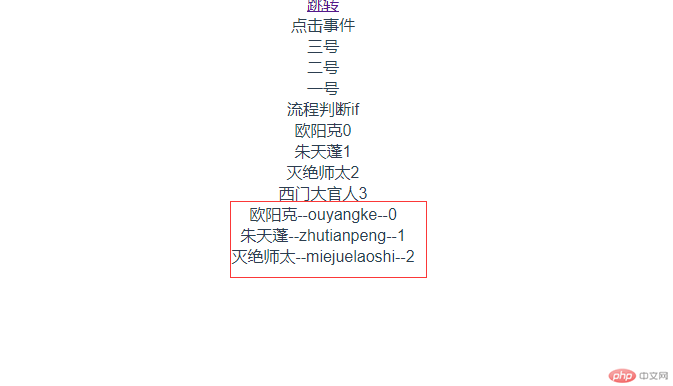
出来的效果就是:
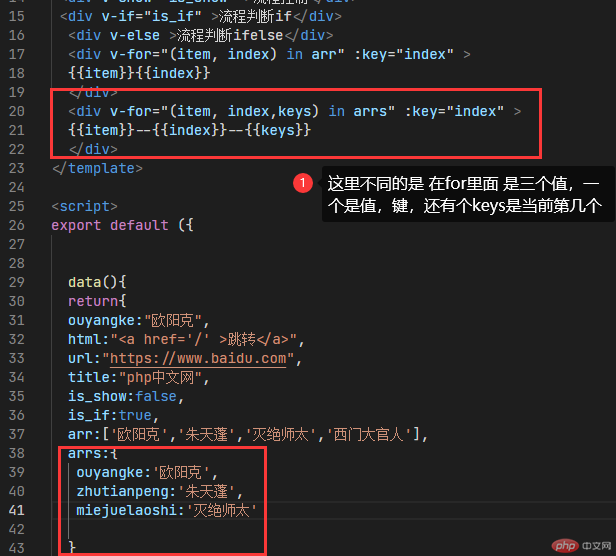
使用v-for遍历对象:
v-for以对象的方式存在时,支持查看当前遍历输出的是第几个,比如这样:
输出的效果如下:
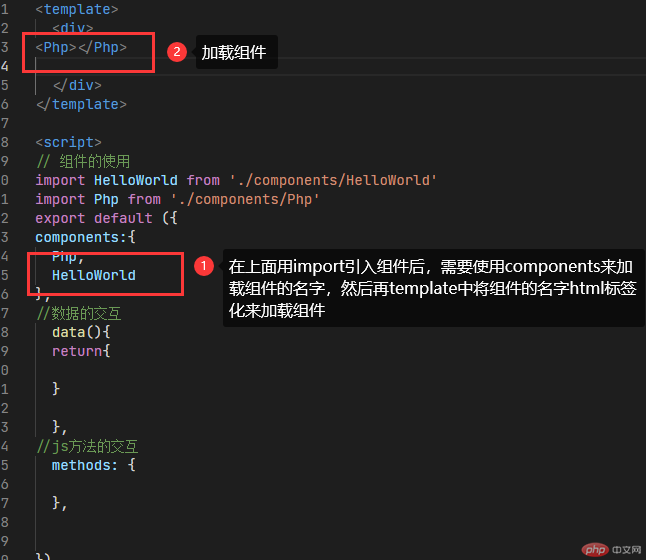
data() 数据交互是 return出去的插值变量 或者是绑定的方法名methods: 是相当于return出去的方法 函数components 组件的加载,在使用组件时首先要使用import加载组件,加载组件后,需要在export default中使用components来挂载组件的名字,人如下截图:
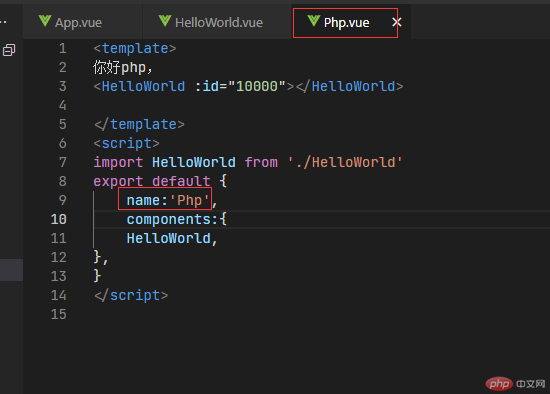
组件使用的时候,可以互相加载,就是可以组件套组件来使用,但是值得注意的是不同A组件加载了B组件,C组件还加载D组件(貌似不可以),其次 新建一个组件,需要在export default中进行命名,比如当前组件时Php.vue,那么组件这里需要name:”Php”,来命名,如图:
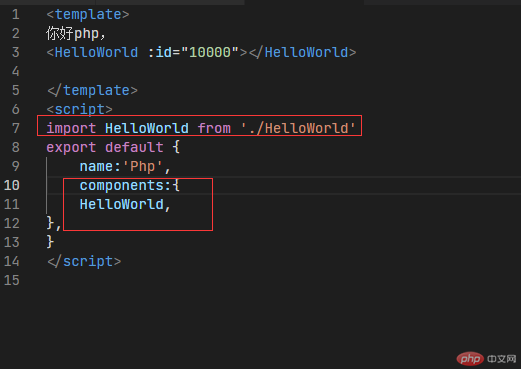
,组件引入之后,需要使用components来命名组件,(我是这么理解的),如图:
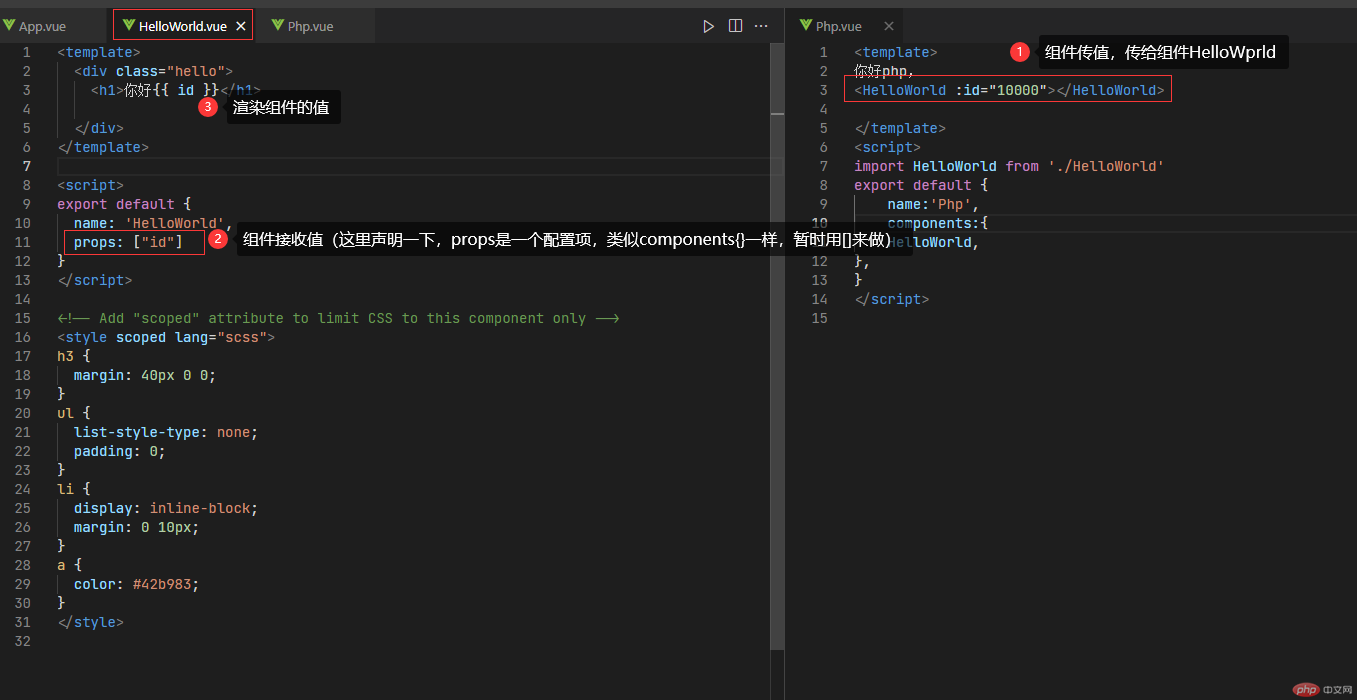
props组件之间的数据交互,数据的传值操作
组件的数据传值可以本组件传值,也可以夸组件传值,比如我在app.vue的组件中,使用helloword.vue组件,我在组件中定义了一个:id参数(:=v-model,不要忘了,就是动态绑定),传入的值为1,也就是:id=”1”,那么就可以使用props来接收值,(props是一个配置项,类似components)例如:
如果以配置项的存在时,可以定义他的type传值的类型,也可以将传值参数也定义一个配置项,在里面定义他的传值类型以及默认值,默认值以default:函数回调方法来定义他的值。
三种方式如下:
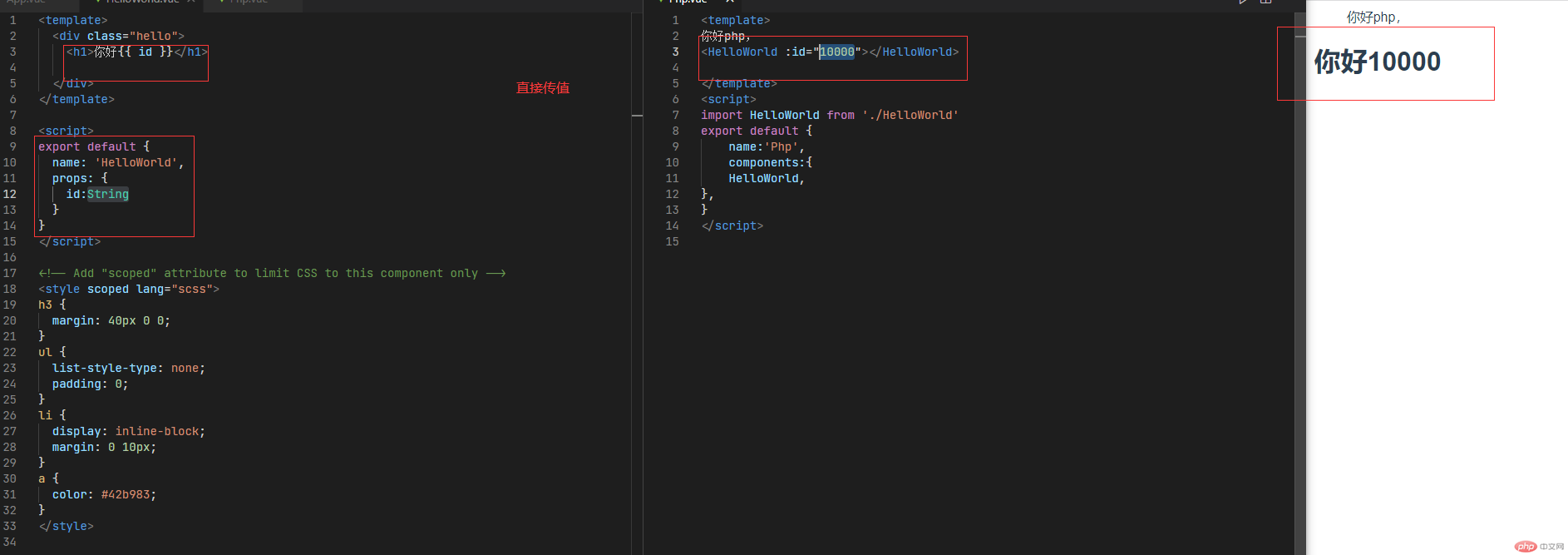
第一种直接传值的方式:
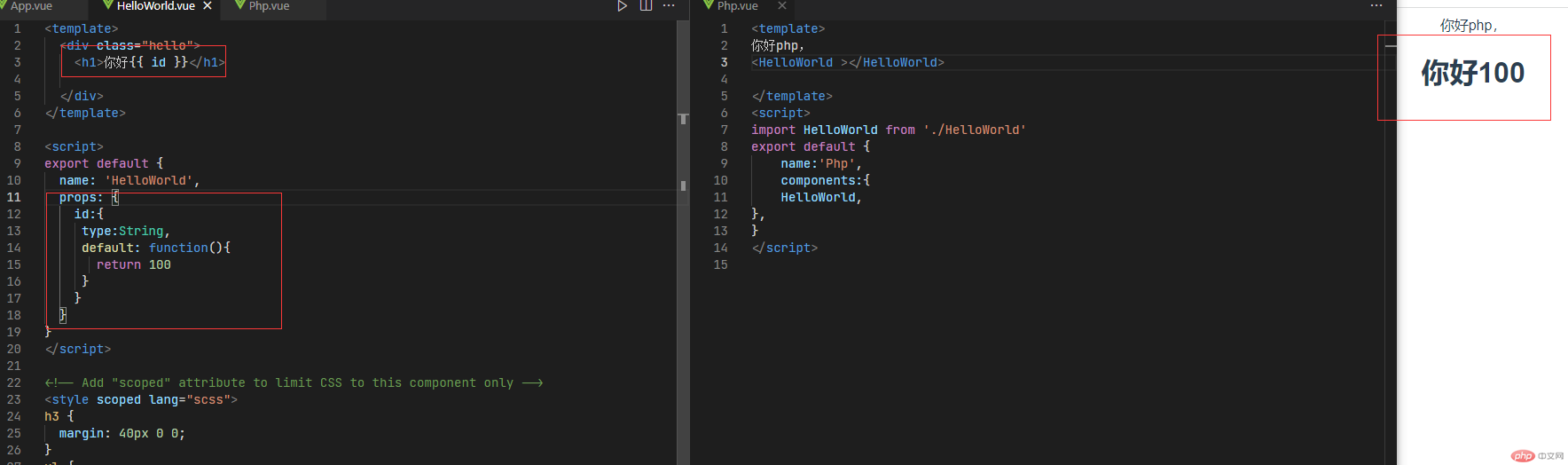
第二种以配置项的方式 定义他的来源属性类型以及他的回调方法:
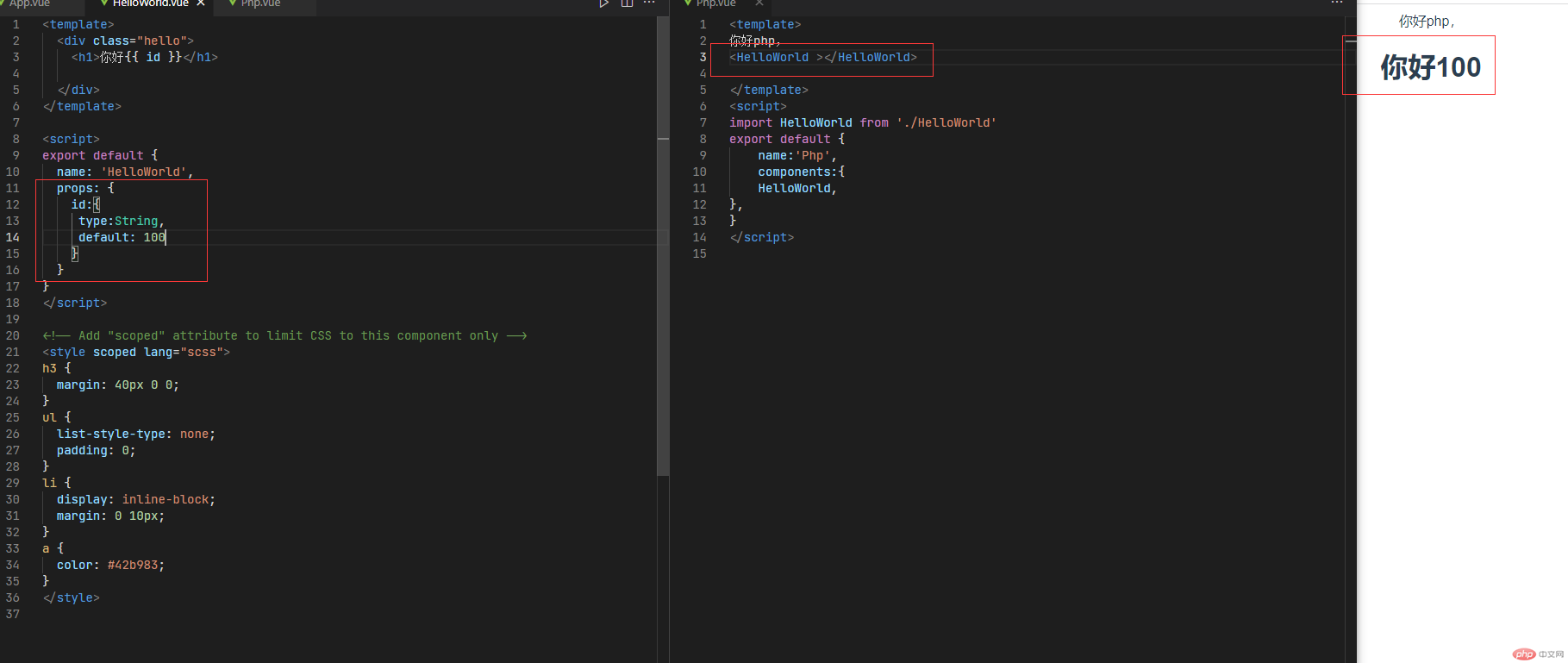
第三种以配置项的方式并且默认他的数据类型:
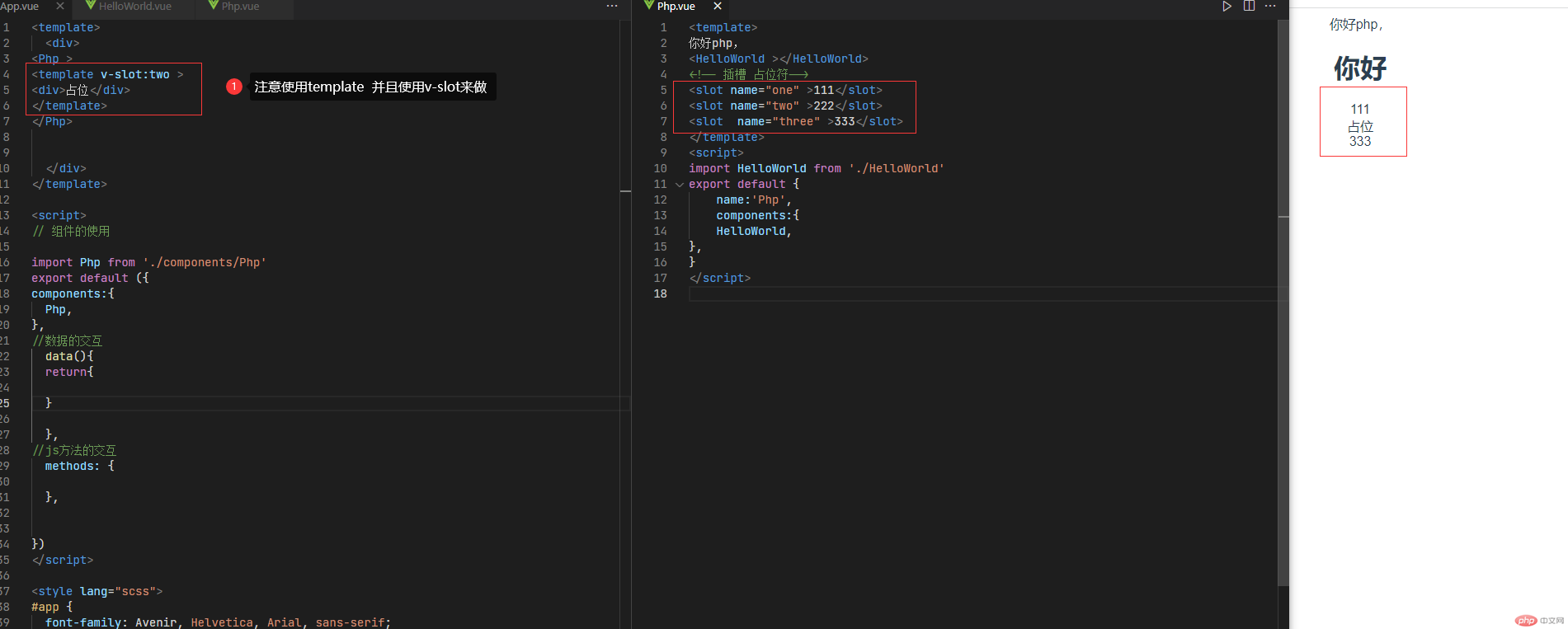
v-slot以及占位符slot俩标签一般配合使用,使用slot标签占位的时候,比如组件中使用slot占位了3个位置,而你写的某一个值要在第二个或者第三个占位符显示时,只需要给占位符使用name起一个名字,然后使用template中使用v-slot来对应占位符的名字即可让第几个占位符显示,用直观的形式来看一下占位符的使用吧!v-solt语法糖:#
截图如下: